최신 글
인기 글
-
 WPF
WPF[WPF] WPF란?
안녕하세요 씨앤텍 시스템즈 봉시윤 연구원입니다. 이번 포스트는 WPF에 대해서 정리해 보았습니다. 글의 구성은 다음과 같습니다. 1. WPF 개요 2. WPF vs Winform 3. 프로젝트 만들기 4. WPF 프로젝트 구조 이해하기 1. WPF 개요 WPF(Windows Presentation Foundation)는 Microsoft사에서 2006년에 개발한 데스크톱 클라이언트 애플리케이션을 만드는 UI 프레임워크입니다. WPF를 사용하면 시각적으로 뛰어난 사용자 환경을 통해 Windows용 데스크톱 클라이언트 애플리케이션을 만들 수 있습니다. WPF는 .NET의 환경안에서 동작하므로 ASP.NET 또는 Windows Forms를 사용하여 .NET으로 애플리케이션을 빌드할 수 있습니다. 주 언어로는 ..
-
 Web Programming
Web Programmingcmd를 활용한 mySql 실행과 사용
안녕하세요. 씨앤텍 시스템즈 입니다. 이번 글은 cmd를 활용하여 mySql을 실행하보고 어떻게 사용하는지에 대해서 정리해 보았습니다. 1. cmd 창으로 mySql 실행하기 1) mySql Monitor로 이동하기 mySql Monitor는 mySql 프로그램을 설치할 때 자동적으로 설치가 되는데, mySql Monitor로 mySql을 실행해 보겠습니다. 만약 mySql 설치 시 디폴트 값으로 설치했다면 프로그램 위치는 아래와 같습니다. C:\Program Files\MySQL\MySQL Server 8.0\bin 그렇다면 cmd의 디렉토리로 이동하라는 명령어인 cd를 사용하여 아래와 같이 입력해 줍니다. cd C:\Program Files\MySQL\MySQL Server 8.0\bin 2) 비밀번..
-
Linux CentOS
[CentOS 7] Python3 설치 및 버전 변경과 Tensorflow, Keras 설치
안녕하세요 씨앤텍 시스템즈 봉시윤 연구원입니다. 이번 포스트는 Linux CentOS 7버전 Python3 설치 및 버전 변경과 Tensorflow, Keras 설치 입니다. 글의 구성은 다음과 같습니다. 1. python3 설치 2. python2.7 에서 python 3.6 버전 변경 (Symbolic Link) 3. Tesorflow, Keras 설치 1. Python3 설치 먼저 자신의 CentOS에 미리 설치되어 있는 python 버전을 확인합니다. [root@localhost /]# python-V Python 2.7.5 업그레이드 전 파이썬의 위치를 파악합니다. [root@localhost ~]# which python /usr/bin/python 파이썬이 설치되어 있는 위치안에 파이썬 버전..
-
 ASP .Net Core 3
ASP .Net Core 3ASP .Net Core 3.1 - MySQL 사용
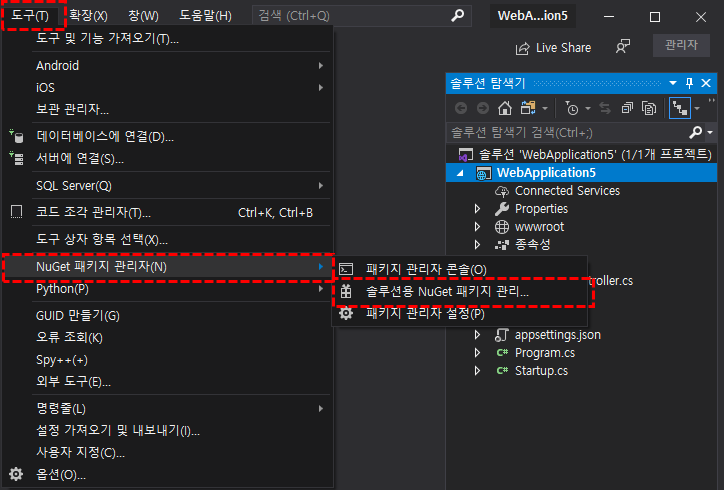
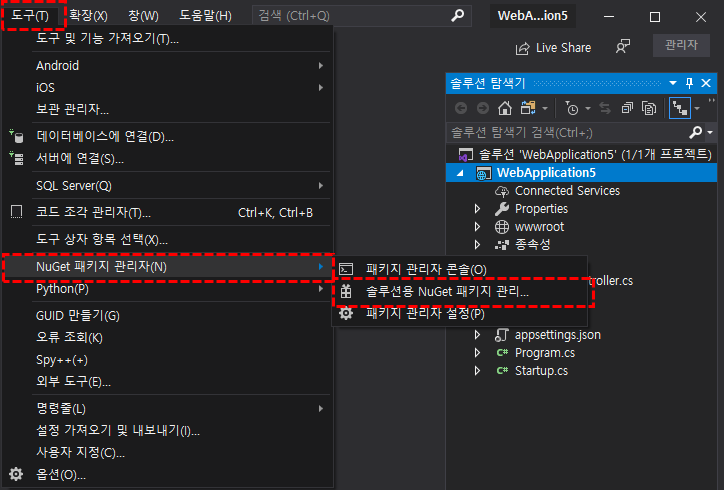
안녕하세요 씨앤텍 시스템즈 최홍준 연구원입니다. 이번 포스트는 ASP. Net Core 3.1 버전 MVC패턴에서 MySQL 연동 및 간단한 코딩입니다. 아래와 같은 개발 준비사항이 필요합니다. MySQL은 Window도 가능하고 Linux에 있는 MariaDB, MySQL도 가능합니다. 1. DB : MariaDB Server 2. Platform : Visual Studio 2019 3. Project Type : ASP .Net Core 3.1 MVC Project [ 1. Visual Studio MySQL Nuget Package ] 1. MySQL (MariaDB) .Net Core 모듈 다운로드 - Visual Studio 상단 툴바에서 다음과 같은 순서로 클릭합니다. [ 도구(T) - Nu..
-
 FHIR
FHIRFHIR란?
안녕하세요. 씨앤텍시스템즈 박선희 연구원입니다. FHIR( Fast Healthcare Interoperability Resources) 에 대해서 알아보겠습니다. FHIR FHIR ( Fast Heathcare Interoperability Resources )는 HL7 ( Health Level Seven International) 이라는 국제 표준기구에서 만들었고, '자원'이라고 알려진 데이터 형식 및 요소 그리고 의료 데이터 교환을 위한 API 의 표준입니다. FHIR는 이전 버전인 HL7 v2와 v3와 같은 이전 데이터 형식 표준을 기반으로 만들어졌습니다. 하지만 전 버전에 비해 여러 가지 최신 웹 기반 API 기술을 사용하기 때문에 구현하기가 더 쉽습니다. 단순히 의료서비스 제공자와 컴퓨터 간..
-
 Design
DesignSVG를 이용하여 Animation 만들기
안녕하세요 씨앤텍시스템즈입니다. 오늘은 SVG를 이용한 Animation을 생성하는 방법에 대해서 정리하겠습니다. 이 글은 https://youtu.be/UTHgr6NLeEw?si=L0r4UHGpoLLN96Ld 자료를 참고하여 작성하였습니다. 이 글의 각 파트별 마지막에는 아래의 두 가지 animation을 완성할 수 있습니다. 목표 1 : animation1 먼저, animation1을 만드는 과정을 살펴보겠습니다. 사용할 색상을 정해줍니다. 그리고 나면, Figma(선택)를 통해 animation을 적용할 도형을 만들어 줍니다. 그래픽의 픽셀이 깨지지 않게 하기 위해서 frame은 최대한 작은 사이즈로 만들어 줍니다. 코드로 뽑을 때 파악하기 쉽도록 layer 별로 이름을 지정해줍니다. 추출할 도형의..
-
 React
ReactRTK Query를 이용하여 데이터 최신으로 관리하기(& Redux Toolkit)
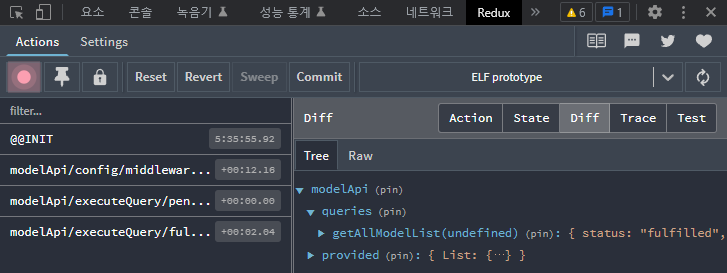
시작하며 Redux Toolkit(RTK)과 RTK Query를 프로젝트에 적용하며 검색을 해보다 SWR과 React Query에 관한 글을 종종 찾을 수 있습니다. 하지만 아직까지는 둘에 대해서는 관련 글들도 많지 않아 원하는 내용을 찾기 쉽지 않은 것 같습니다. Redux Toolkit은 이전 글에서 간단하게 설명했듯이 Redux의 복잡성을 해결하기 위해 만들어졌으며, RTK Query는 Redux Toolkit 패키지에 추가 기능(optional addon)이라고 할 수 있습니다. RTK Query는 데이터를 가져오기와 캐싱 문제 해결을 위해 개발되어 앱의 API 인터페이스 계층을 간결하게 정의할 수 있습니다. Redux를 비롯하여 Redux Toolkit과 RTK Query의 공식 문서는 설명이 ..
-
 ASP .Net Core 3
ASP .Net Core 3[Asp.net core MVC] 쿠키와 세션을 이용한 로그인 구현
안녕하세요, 씨앤텍시스템즈 황순호 연구원입니다. 이번 포스트는 ASP.NET CORE MVC 5.0에서 쿠키와 세션을 이용한 로그인과 그에 따른 접근 권한을 부여하는 방법까지 작성하도록 하겠습니다. 1. Startup.cs 미들웨어 추가 1-1. Configure 메서드에 다음 내용을 추가합니다. app.UseAuthentication(); app.UseAuthorization(); app.UseCookiePolicy(); app.UseSession(); 미들웨어를 등록할 때 순서를 신경 쓰도록 합니다. 위 미들웨어는 UseRouting()와 UseEndpoints() 사이에 위치해야 하고 UseAuthentication()이 UseAuthorization()보다 먼저 위치하도록 작성합니다. 미들웨어 등..
댓글 순
-
 JEP
JEPJAVA JEP 연동
안녕하세요 씨앤텍 시스템즈 최홍준 연구원입니다. 이번 포스트는 JAVA JEP 연동입니다. JAVA JEP는 JAVA Programing 하면서 Python 코드를 실행하는 일종의 라이브러리 입니다. JAVA에서 Python 코드를 실행할 수 있는 방법은 대표적으로 2가지 있습니다. 1. Jython 2. JEP Jython은 파이썬의 자바 구현으로 파이썬 표준 구현의 이름을 따라 JPython라는 이름을 사용했습니다. 자바 언어로만 작성되었기 때문에, 모든 자바 가상머신에서 동작합니다. JEP는 Java로 Python interpreter를 구현하여 C / C++ 기반의 library와 호환이 어려웠던 Jython과는 다르게 JNI를 통해 CPython을 호출함으로써 C / C++ 기반의 python ..
-
 Design
DesignAdobe PHOTOSHOP Working Level 1
안녕하세요. 씨앤텍시스템즈 홍정화 연구원입니다. 이번 포스트에서는 Adobe Photoshop에 전반적인 기능과 실무에 기초 능력에 대해서 정리해 보았습니다. Adobe Photoshop cc 2019 (한글판) 기준으로 작성되며, 버전이 달라도 화면 요소들과 작업 방식은 동일함으로 진행하는데 문제가 없습니다. 혹시 설치 방법을 모르신다면 아래 링크를 클릭해주세요! https://www.adobe.com/kr/products/photoshop.html?promoid=PC1PQQ5T&mv=other 1. 작업 화면 구성 2. 작업 환경 설정 3. 사용자 작업 환경 1. 작업 화면 구성 Photoshop을 실행하여 새로 만들기 또는 대상 이미지 파일을 열게 되면 아래와 같은 화면 구성됩니다. 새로 만들기 [..
-
 FHIR
FHIRHAPI FHIR 서버 구축
안녕하세요 씨앤텍 시스템즈 김준형입니다. 이번 포스트는 HAPI FHIR 서버 구축 과정에 대해서 정리해 보았습니다. HAPI는 (HL7 application programming interface)를 말합니다. 프로그램은 이클립스 STS(Spring Tool Suite) 3.9.7 버전을 기준으로 설치했습니다. 설치 매뉴얼은 https://github.com/hapifhir/hapi-fhir-jpaserver-starter 를 참고했습니다. 먼저 HAPI FHIR 서버 구축 과정은 3가지로 나눌 수 있습니다. 1. hapi-fhir-jpaserver-starter 프로젝트 등록 2. MySQL 설치 및 설정 3. Tomcat9 설치 및 설정 4. 서버 구동 1. hapi-fhir-jpaserver-st..
-
 Django
DjangoPython Django로 게시판 만들기_게시판 구현(2)
안녕하세요. 씨앤텍 시스템즈입니다. 이번 글은 admin에서 작성한 글을 화면에 띄우고, url을 통해 접속하는것을 구현해보도록 하겠습니다. 0. 템플릿 언어 장고 코드를 작성하기에 앞서 뒤에 나올 템플릿 언어에 대해 알아보겠습니다. 템플릿 언어는 파이썬 변수˙문법을 html 안에서 쓸 수 있도록 장고에서 제공하는 언어입니다. 템플릿 언어에는 템플릿 변수, 템플릿 필터, 템플릿 태그, 템플릿 코멘트가 있습니다. 0.1 템플릿 변수 템플릿 변수는 {{ }}로 구성되어 있으며, 뷰에서 템플릿으로 컨텍스트를 전달할 수 있습니다. 일반적인 변수들과 동일하게 띄어쓰기는 사용할 수 없고 _와 대소문자를 이용합니다. .를 사용해서 변수의 속성에 접근할 수 있습니다. ex){{ post.title }} 0.2 템플릿 ..
-
 Talend
TalendTalend Studio와 TAC를 이용한 ETL 데모
안녕하세요 씨앤텍시스템즈 김준형입니다. 이번 포스트는 Talend 기능에 대해서 정리해 보았습니다. Oralce의 테이블을 호출하고 ETL 기능을 수행하면서 Talend 기능을 살펴보겠습니다. Talend Studio의 실행환경은 윈도우에서 진행하였습니다. TAC(Talend Administrator Center)는 Linux 환경에 설치하고 윈도우에서 Web환경에서 진행했습니다. 먼저 Talend Studio 실행화면입니다. 여기서 Local에 Project를 만들고 고를 수 있고, TAC에서 만든 프로젝트를 연결할 수 있습니다. Talend Studio 메인화면입니다. 왼쪽 Repository에서 Job을 만들고 Database를 연결해서 불러올 수 있습니다. 가운데 설정창에서 옵션을 수정하거나 Jo..
-
 ASP .Net Core 3
ASP .Net Core 3ASP .Net Core 3.1 - MySQL 사용
안녕하세요 씨앤텍 시스템즈 최홍준 연구원입니다. 이번 포스트는 ASP. Net Core 3.1 버전 MVC패턴에서 MySQL 연동 및 간단한 코딩입니다. 아래와 같은 개발 준비사항이 필요합니다. MySQL은 Window도 가능하고 Linux에 있는 MariaDB, MySQL도 가능합니다. 1. DB : MariaDB Server 2. Platform : Visual Studio 2019 3. Project Type : ASP .Net Core 3.1 MVC Project [ 1. Visual Studio MySQL Nuget Package ] 1. MySQL (MariaDB) .Net Core 모듈 다운로드 - Visual Studio 상단 툴바에서 다음과 같은 순서로 클릭합니다. [ 도구(T) - Nu..
-
 Vue.js
Vue.jsVue.js 에서 스크롤 페이징(InfiniteLoading) 적용하기
안녕하세요. 씨앤텍 시스템즈 입니다. 이번 글은 Vue.js 에서 스크롤 페이징(InfiniteLoading) 적용하는 방법에 대해서 정리해 보았습니다. InfiniteLoading사용방법은 https://peachscript.github.io/vue-infinite-loading/를 참고했습니다. 스크롤 페이징을 적용하기 위해 아래의 세 단계를 거쳐야 합니다. 1. InfiniteLoading 모듈 설치 2. .vue 파일에 InfiniteLoading 적용 3. 스크립트 적용 위의 이미지는 공식문서에서 제공하고 있는 InfiniteLoading을 적용했을 때의 화면입니다. 1. VueInfiniteLoading 모듈 설치 InfiniteLoading을 사용하기 위해 모듈을 설치합니다. npm inst..
-
 리버스 엔지니어링
리버스 엔지니어링GHIDRA 소개 및 사용
안녕하세요 씨앤텍 시스템즈 황순호 연구원입니다. 이번 포스트는 GHIDRA를 소개하고 해당 소프트웨어를 다운로드하여 간단하게 사용까지 해보도록 하겠습니다. 먼저 리버스 엔지니어링은 실행 바이너리 파일을 이용해 역으로 분석하여 소스 코드를 도출하는 기법입니다. 그리고 GHIDRA는 미국의 국가안보국(NSA)에서 제작한 리버스 엔지니어링 툴입니다. 2017년 WikiLeaks에 의해 폭로된 CIA의 기밀문서 Vault 7에서 처음 GHIDRA의 존재가 알려졌으며 이후 2019년 싱가포르에서 개최된 RSA 컨퍼런스에서 공식적으로 공개되었습니다. 현재 NSA 공식 Github에서 해당 툴을 오픈소스로 공개하여 누구나 무료로 사용이 가능합니다. GHIDRA가 제공하는 기능으로는 디컴파일, 디스어셈블리, 프로젝트 ..
 CAPs
CAPs
 CANE
CANE





 씨앤텍시스템즈 기업부설 연구소
씨앤텍시스템즈 기업부설 연구소