안녕하세요, 씨앤텍 시스템즈 임재원 연구원입니다
이번 포스트는 Angular에 기본적인 Router를 사용하는 방법에 대해 작성하려 합니다.

* 버전 정보
Node version -20.9.0
Angular CLI -17.0.3
Angular Router 란 ?
Angular 애플리케이션에서 내비게이션을 관리하기 위한 라이브러리입니다.
단일 페이지 애플리케이션(SPA)에서 페이지간의 전환 및 라우팅을 담당합니다
SPA는 페이지를 새로 로드하지 않고도 동적으로 내용을 갱신할 수 있는 웹 애플리케이션을 의미합니다.
<router Link =""> 와 <a href=""> 의 차이점 ?
<router Link ="">
*SPA의 장점 중 하나인 동적 로딩을 구현할 수 있습니다
*페이지 전환 시 새로고침이 발생하지 않습니다
*자원소비 감소
<a href="">
*전체 페이지를 다시 로드하게 되어 브라우저가 서버로부터 새로운 HTML을 요청하고 응답을 받아오게 됩니다
*페이지 전환 시 새로고침이 발생합니다
*자원소비 증가
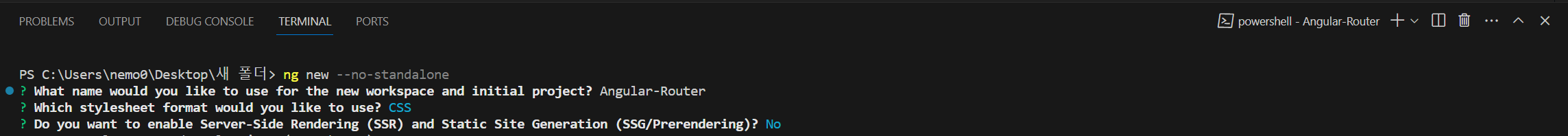
1. Angular 프로젝트를 생성합니다
-ng new --no--standalone
*17 버전 이후로는 Angular app.module.ts 없는 상태로 생성되기 때문에 저는 --no -standalone 명령어를 통해 app.module.ts를 생성하겠습니다

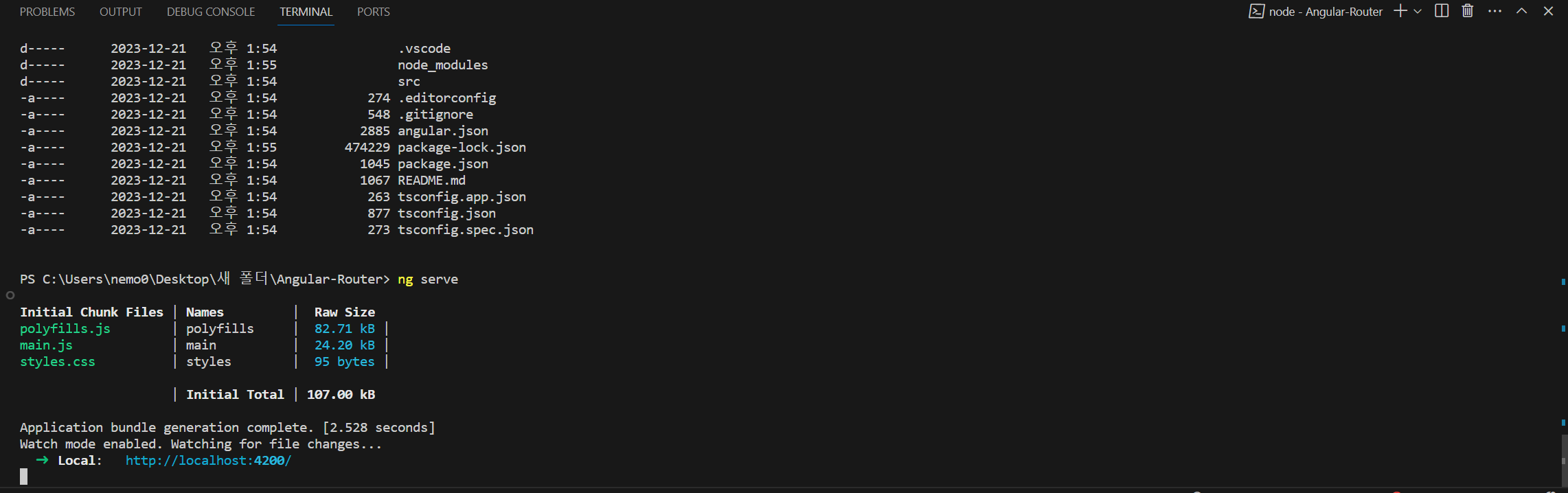
2. ng serve 명령어로 프로젝트를 실행합니다
-ng serve


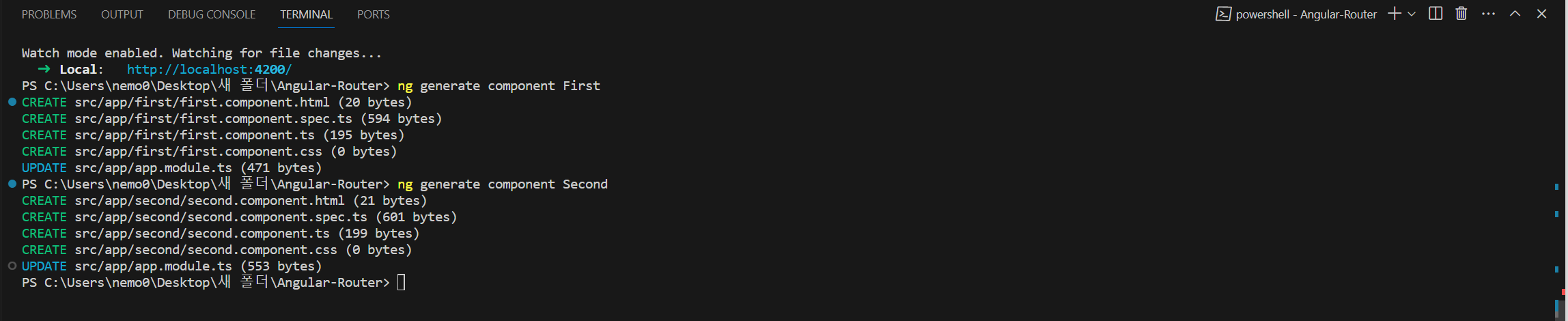
3. 라우팅 할 컴포넌트 생성하기
-ng generate component First
-ng generate component Second

4 .app.routing.module.ts 파일 상단에 방금 만든 컴포넌트들을 import 하기
import { FirstComponent } from './first/first.component';
import { SecondComponent } from './second/second.component';5. app.module.ts에서 자동으로 import가 되었는지 확인
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module'; //자동으로 import 됐는지 확인
import { AppComponent } from './app.component';
import { FirstComponent } from './first/first.component';
import { SecondComponent } from './second/second.component';
@NgModule({
declarations: [
AppComponent,
FirstComponent,
SecondComponent
],
imports: [
BrowserModule, //자동으로 import 됐는지 확인
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
6. app.routing.module.ts파일에 라우팅규칙을 Routes 배열에 등록
const routes: Routes = [
{path: 'First', component: FirstComponent}, // path에 URL 주소를 지정 , Component에 해당 URL 주소에 연결될 컴포넌트를 지정
{path: 'Second', component: SecondComponent}
];7.app.component.html 파일 router
<h2>Angular-Router-Test</h2>
<li><a routerLink="/First" routerLinkActive="active" ariaCurrentWhenActive="page">First Component</a></li>
<li><a routerLink="/Second" routerLinkActive="active" ariaCurrentWhenActive="page">Second Component</a></li>
<router-outlet></router-outlet>
-routerLink
클릭 시 이동할 경로를 지정합니다
-routerLinkActive
routerLinkActive는 현재 활성화된 링크에 대한 CSS클래스를 정의합니다
-ariaCurrentWhenActive= "page"
현재 페이지를 나타내는 역할을 부여합니다
현재 선택된 메뉴 항목을 시각적으로 구별하는데 도움이 됩니다
-<router-outlet >
라우터가 동적으로 로드하는 컴포넌트를 표시하는 역할을하는 디렉티브입니다
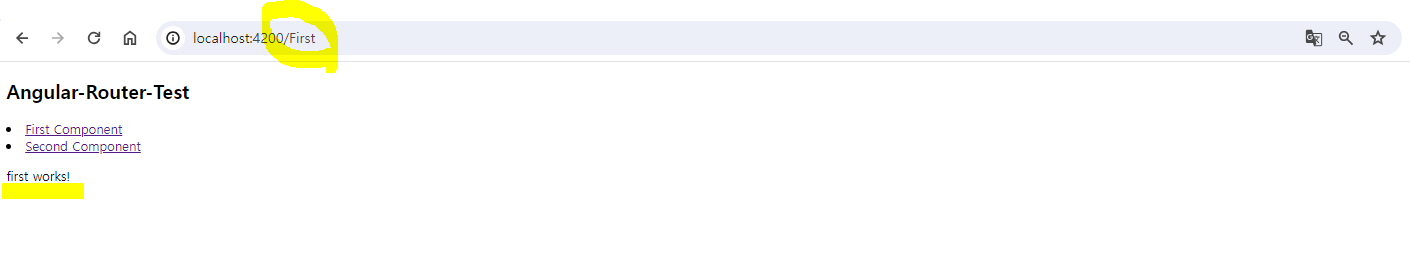
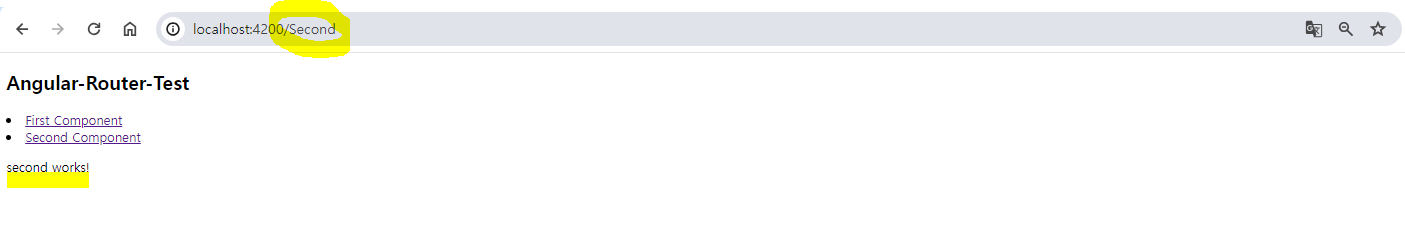
8. 실행화면
( 1 ). First Component 클릭시

( 2 ). Second Component 클릭시

지금까지 Angular에서 Router를 사용하는 방법에 대해 작성해보았습니다.
감사합니다.
'Web Programming > Angular' 카테고리의 다른 글
| Angular Ngrx 활용하기 - Part1. Ngrx란? (0) | 2021.04.06 |
|---|---|
| Angular 기초 이론 (1) | 2021.03.19 |
| Angular란? (0) | 2020.08.25 |
| TypeScript란? (0) | 2020.07.02 |