안녕하세요 씨앤텍시스템즈입니다.
오늘은 SVG를 이용한 Animation을 생성하기 후속편으로, svg의 속성 대해서 알아보겠습니다.
svg태그를 html에서 사용하다보면, 아래와 같이 svg에 preserveAspectRatio 속성이 사용되는 것을 확인할 수 있습니다.
<svg
width="1440"
height="2093"
viewBox="0 0 1440 2093"
fill="none"
xmlns="http://www.w3.org/2000/svg"
preserveAspectRatio="xMinYMid meet"
>
--생략--
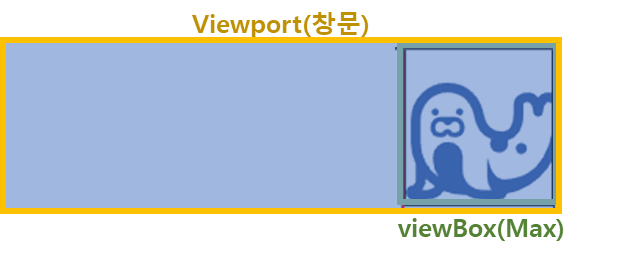
이 속성(preserveAspectRatio)을 본격적으로 다루기 전에 viewBox와 viewport에 대해서 먼저 정리하고 넘어가겠습니다.
viewBox는 svg가 가지고 있는 도형의 원형 즉, Figma에서 추출한 frame의 크기로써, frame 크기와 동일한 값으로써 초기 형성된다고 정리하면 쉽습니다.
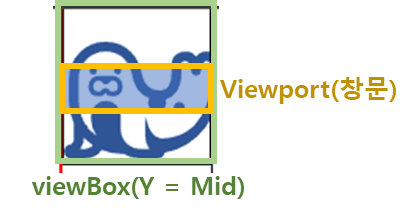
viewport는 viewBox를 감싸는 박스로 예를 들어, 사용자가 창문을 통해 viewBox를 보게 될 때 그 "창문"을 뜻한다고 생각하면 쉽습니다.
따라서, preserveAspectRatio 속성은 viewport(창문)의 크기에 따라 viewBox를 원하는 기준의 빙뉼로 맞춰(fit) 생성해 준다고 생각할 수 있습니다.
아래부터는 meet / slice속성 값을 기준으로Alignment value의 차이에 대해서 살펴보겠습니다.
먼저, Viewbox가 200x200이고, viewport == viewbox 면 아이콘이 아래와 같은 모양입니다.

이제 viewport와 viewbox의 크기가 다른 경우, 도형(원형)의 유지 여부와 무엇을 기준으로 늘릴 것인지 지정해 주는 속성값에 대해서 알아보겠습니다.
먼저 아래와 같이 viewport(창문)의 height가 viewbox의 height 값보다 큰 경우를 만들어 보겠습니다.
svg {
border: 1px solid black;
height: 100%;
width: 200;
}
viewBox는 아래와 같이 svg 태그에서 확인할 수 있습니다.
<svg width="200" height="200" viewBox="0 0 200 200" fill="none" xmlns="http://www.w3.org/2000/svg">

①, ②, ③에 해당하는 Slice 속성은 “viewport의 height이 viewbox의 height보다 클 때,
Viewport의 height이 기준이 되도록 viewbox의 비율을 맞추고,
Viewport의 width값에 해당하는 viewbox의 위치를 x좌표를 이용하여 지정해준다”라고 정리할 수 있습니다.
따라서 ①은 아래와 같은 그림이고,

다음과 같은 preserveAspectRatio 속성의 값을 갖습니다: xMinYMin slice
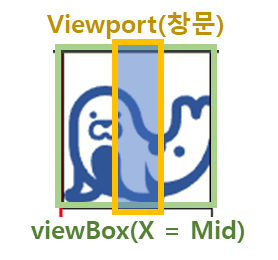
같은 방식으로 ②는 아래와 같은 그림이고,

다음과 같은 속성값을 갖습니다: xMidYMid slice
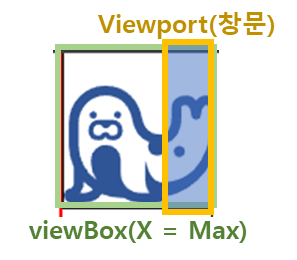
③은 아래와 같은 그림이고,

다음과 같은 속성값을 갖습니다: xMaxYMax slice
즉, Y좌표값은 영향이 없다는 것을 알 수 있습니다. 따라서 직접 코드를 작성해 보면,
1. xMinYMin slice → xMinYMax slice
2. xMidYMid slice → xMidYMax slice 와 같은 결과를 확인할 수 있습니다.
이제 ④, ⑤, ⑥에 대해서 살펴보겠습니다.

④, ⑤, ⑥ 에 해당하는 meet 속성은 “viewport의 height이 viewbox의 height보다 클 때,
“viewBox의 원형 비율을 그대로 유지한 채 viewport라는 창문에서 어디에 위치할 것인가를 y좌표를 통해 지정해준다”라고 생각하면 편리할 것 같습니다.
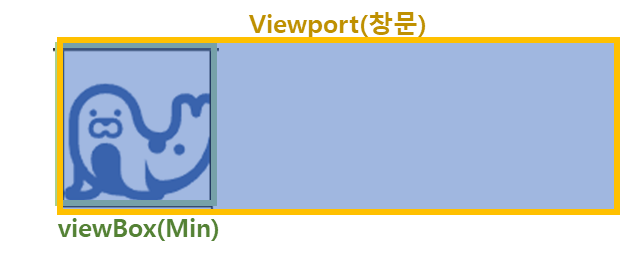
그림으로 쉽게 살펴보자면 ④번은 아래와 같고,

속성값은 xMinYMin meet 입니다.
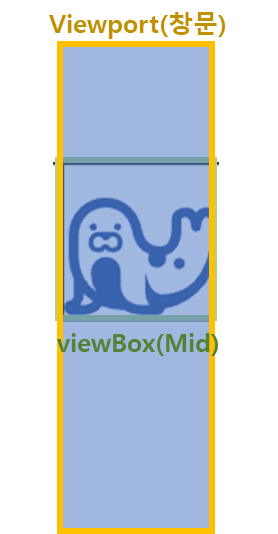
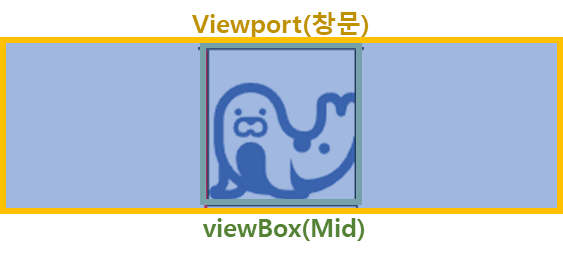
⑤ 번은 아래와 같고,

속성값은 xMidYMid meet 입니다.
⑥ 번은 아래와 같고,

속성값은 xMaxYMax meet 입니다.
이 또한, X좌표값은 영향이 없다는 것을 알 수 있습니다. 따라서
1. xMinYMin meet → xMaxYMin meet
2. xMidYMid meet → xMaxYMax meet 와 같은 결과를 확인할 수 있습니다.
마지막으로 ⑦번은 “원형의 비율에 상관없이 정해진 viewport의 크기에 viewBox를 억지로 맞춘다”라고 생각하면 좋을 것 같습니다.
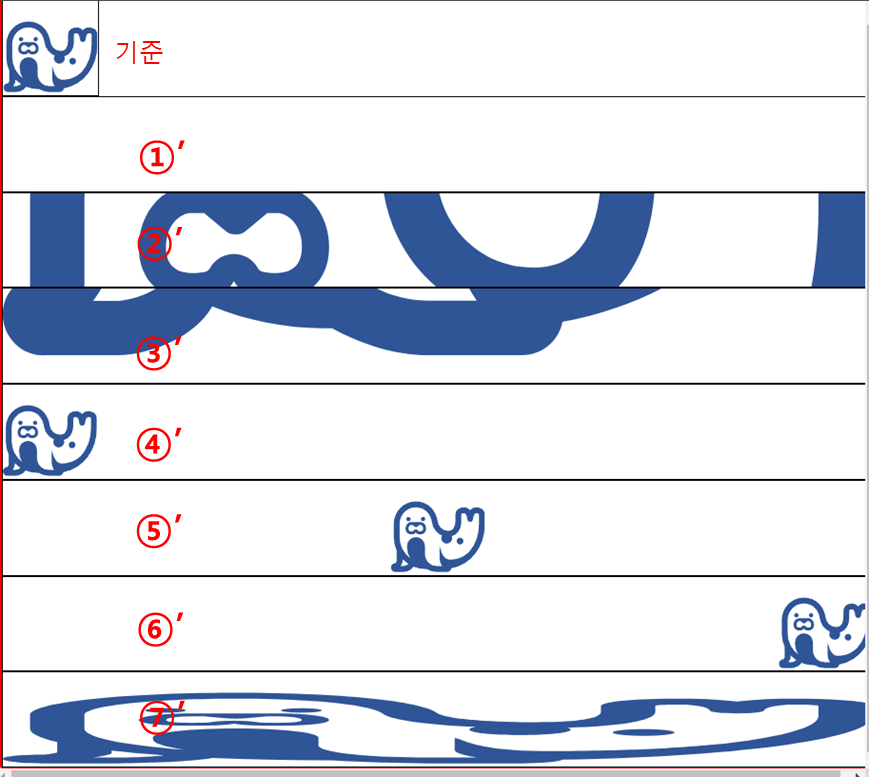
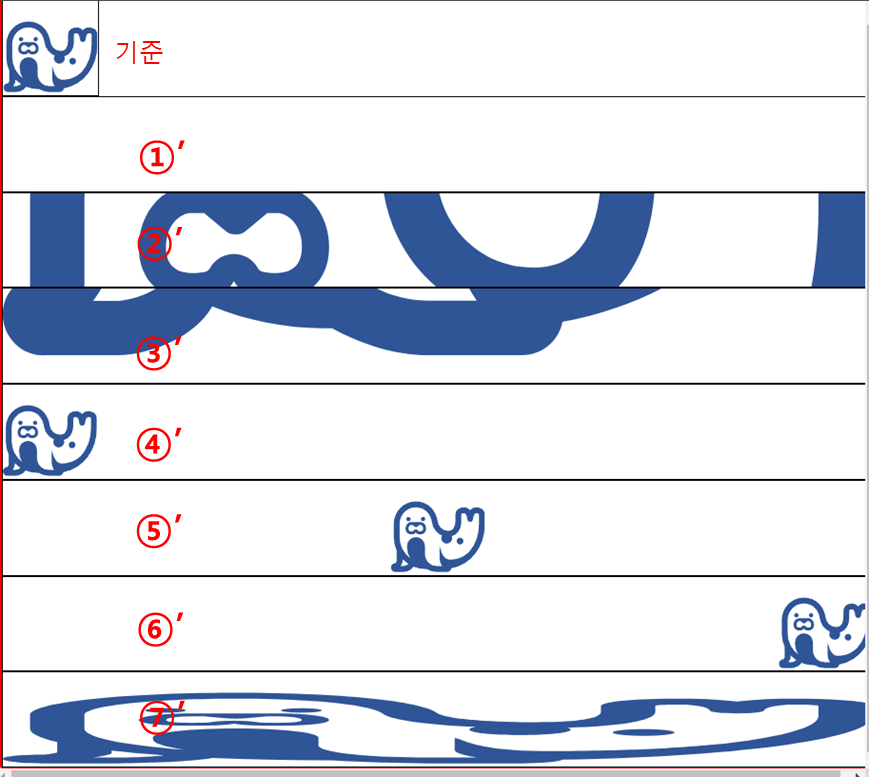
이제 두 번째로 아래와 같이 viewport의 height이 viewBox의 height 보다 작은 경우를 만들어 보겠습니다.

①', ②', ③'에 해당하는 Slice 속성은 “viewport의 height이 viewbox의 height보다 작을 때,
Viewport의 width가 기준이 되도록 viewbox의 비율을 맞추고,
Viewport의 height값에 해당하는 viewbox의 위치를 y좌표를 이용하여 지정해준다”라고 정리할 수 있습니다.
①' 의 그림은 다음과 같고,

속성값은 xMinYMin slice 입니다.
②' 의 그림은 다음과 같고,

코드는 xMidYMid slice 입니다.
③' 의 그림은 다음과 같고,

코드는 xMaxYMax slice 와 같습니다.

④', ⑤', ⑥' 에 해당하는 meet 속성은 “viewport의 height이 viewbox의 height보다 작을 때,
“viewBox의 원형 비율을 그대로 유지한 채 viewport라는 창문에서 어디에 위치할 것인가를 x좌표를 통해 지정해준다”라고 생각하면 편리할 것 같습니다.
④' 의 그림은 다음과 같습니다:

코드는 xMinYMin meet 과 같습니다.
⑤' 의 그림은 다음과 같고,

코드는 xMidYMid meet 과 같습니다.
⑥' 의 그림은 다음과 같고,

코드는 xMaxYMax meet과 같습니다.
⑦’는 위의 내용과 같이, “원형의 비율에 상관없이 정해진 viewport의 크기에 viewBox를 억지로 맞춘다”라고 생각하면 좋을 것 같습니다.
이상으로 svg의 preserveAspectRatio 속성에 대해서 알아 보았습니다.
감사합니다.
'Web Programming > Design' 카테고리의 다른 글
| SVG를 이용하여 Animation 만들기 (0) | 2023.12.27 |
|---|---|
| UI Component (0) | 2022.01.14 |
| UI/UX & HCI 디자인이란 (0) | 2021.01.12 |
| Adobe illustrator 활용하기-그래픽 아이콘 (0) | 2021.01.08 |
| 웹 퍼블리싱과 프런트엔드 개발의 환경구축 (1) | 2020.10.29 |