안녕하세요 씨앤텍 시스템즈 봉시윤 연구원입니다.
이번 포스트는 WPF에 대해서 정리해 보았습니다.
글의 구성은 다음과 같습니다.
1. WPF 개요
2. WPF vs Winform
3. 프로젝트 만들기
4. WPF 프로젝트 구조 이해하기
1. WPF 개요


WPF(Windows Presentation Foundation)는 Microsoft사에서 2006년에 개발한 데스크톱 클라이언트 애플리케이션을 만드는 UI 프레임워크입니다. WPF를 사용하면 시각적으로 뛰어난 사용자 환경을 통해 Windows용 데스크톱 클라이언트 애플리케이션을 만들 수 있습니다.
WPF는 .NET의 환경안에서 동작하므로 ASP.NET 또는 Windows Forms를 사용하여 .NET으로 애플리케이션을 빌드할 수 있습니다. 주 언어로는 C#을 사용하며 XAML(Extensible Application Markup Language)을 사용하여 디자인을 할 수 있으며 개발자와 프로그래머의 업무 분담을 나눌 수 있습니다.
또한 WPF는 최신 그래픽 하드웨어를 활용하도록 작성된 해상도 독립적인 벡터 기반 렌더링 엔진을 사용합니다.
아래는 제가 WPF로 만든 응용프로그램 예시 입니다.

2. WPF vs Winform
보통 응용프로그램 UI를 떠올려보면 뭔가 투박하거나 기능만 충실한 UI 프로그램들이 많습니다. UI보단 기능적인 측면에 더욱 집중하기에 UI는 멋스럽지 못하고 헷갈려하기 나름입니다.
WPF와 Winform의 차이를 말씀드리기전 Winform을 간략하게 설명 드리겠습니다.
Winform은 WPF의 동일한 개발회사인 Microsoft에서 개발하여 .Net 1.0 부터 지원되는 윈도우 기반 데스크탑 어플리케이션을 만들기 위한 프레임워크입니다.
사실 Winform과 WPF의 차이는 UI를 얼마나 디테일하고 예쁘게 꾸미느냐인것 같습니다. Winform으로도 충분히 아름다운 UI를 만들 수는 있지만 WPF는 xaml을 사용하기 때문에 바인딩 같은 기능을 사용하여 더욱 개발자 입맛에 맞게 만들 수 있습니다.
Wiform은 약간 윈도우에만 맞춰진 UI를 구성한다면 WPF는 Window스럽게가 아닌 앱처럼 만들 수 있습니다. 그 이유 중 하나는 WPF는 Vector 기반의 UI이여서 좀 더 부드럽게 표현이 됩니다. Winform의 버튼과 WPF의 버튼을 보면 좀 더 명확하게 볼 수 있습니다.
조금 더 자세한 비교는 다음과 같습니다.

| WPF 1. Vector-Based UI 2. 개발 시간이 길다 3. Winform보다는 늦게 출시되어 소스가 부족함 4. 표준 컨트롤에 의존하지 않기 때문에 커스터마이징이 가능 5. XAML의 사용 |
Winform 1. 배우기 쉽다 2. 개발 시간이 짧음 3. 오랜 검증으로 인하여 많은 소스를 찾아볼 수 있음 4. 표준 컨트롤에 의존하기 때문에 확장성이 떨어짐 5. 도구 툴을 이용한 UI 개발 |
*표준 컨트롤이란 Window 운영체제의 기본으로 제공하는 컨트롤을 말합니다.
다행인 것은 둘다 .NET 5.0 사용이 가능하니 여러방면에서 사용될 수 있을 것 같습니다.
3. 프로젝트 만들기
1) 먼저 Visual Studio를 실행하고 WPF 프로젝트를 검색하여 프로젝트를 만듭니다.

2) 다음을 누르고 프로젝트 이름을 "MyFirstWPF"라고 작성한 뒤, 원하는 디렉토리를 설정하고 다음을 클릭합니다.

3) 대상 프레임워크를 ".NET 5.0 (현재)"로 설정해주고 "만들기"를 클릭합니다.

4) 만들기를 클릭하면 메인 화면 창이 나옵니다.

4. WPF 구조 이해하기
WPF UI를 만들기 전, 먼저 프로젝트 구조를 이해해 봅시다.
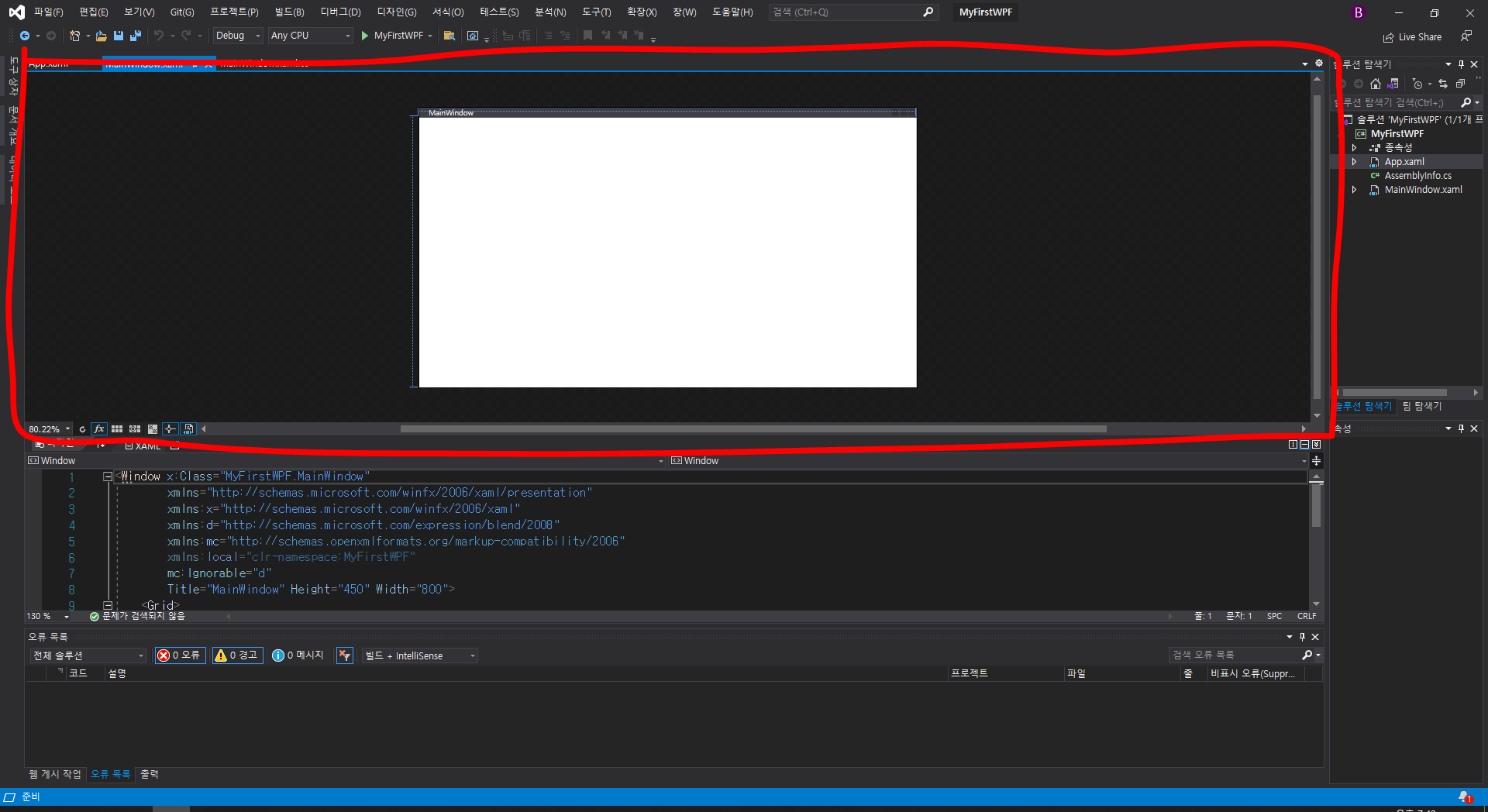
1.

먼저 이 빨간색 부분은 WPF MainWindow의 미리보기 창입니다. XAML로 UI를 개발 하면서 값이 어떻게 바뀌는지 혹은 디자인이 어떻게 바뀌는지 볼 수 있습니다.
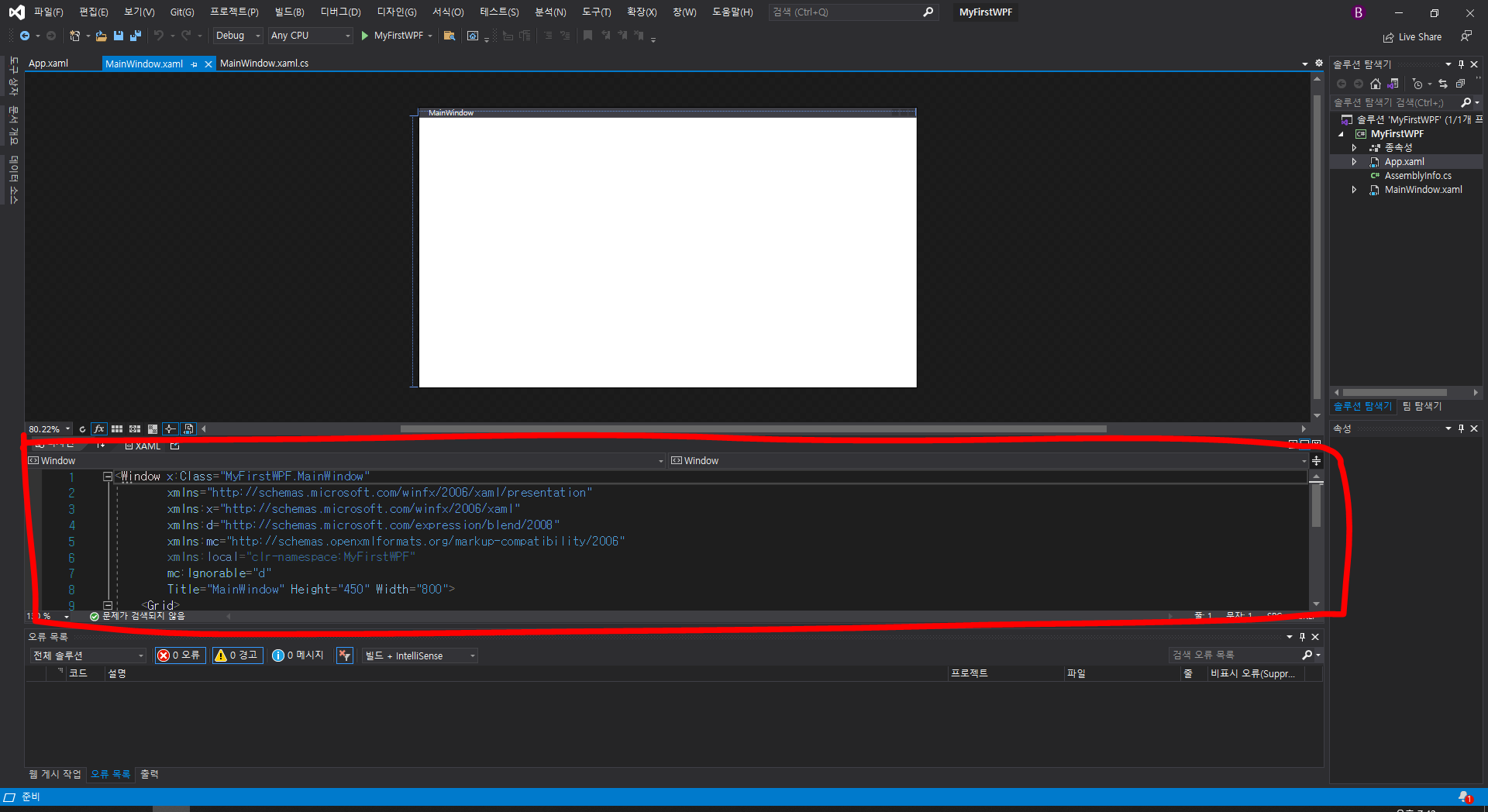
2.

WPF MainWindow의 XAML 창입니다. 여기서는 XAML로 코딩을 직접 하면서 디자인을 꾸밀 수 있습니다.
코드를 더 확대해 보면
<Window x:Class="MyFirstWPF.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:MyFirstWPF"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
</Grid>
</Window>
이렇게 되어 있는데, XAML은 XML의
1) x:Class - C#의 네임스페이스라고 생각하시면 됩니다.
2) xmlns - XML의 기본 네임스페이스(namespace) 문법으로, XAML에서 클래스나 속성, 이벤트를 사용하는데 쓰입니다.
"http://schemas.microsoft.com/winfx/2006/xaml/presentation"을 기본 namespace로 사용한다는 의미입니다.
3) xmlns: x - ' x ' 라는 namespace ( namesapce x )를 XAML 코드에서 사용한다는 의미로 클래스, 속성, 이벤트 등에 ' namespace x ' 를 사용해야합니다.
4) xmlns:local - local에 대한 namespace를 정의합니다.
5) xmlns:d - 디자인을 사용하기 위한 네임스페이스를 선언합니다.
6) xmlns:mc - XAML을 읽기 위한 태그 호환성 모드를 나타내고 지원하는 네임스페이스를 선언합니다.
7) mc:Ignorable="d" - 런타임 XAML 파서가 "d:"에서 디자인 특성을 무시할 수 있습니다.
8) Title - 이 MainWindow의 타이틀(제목)을 의미합니다. 응용프로그램이 켜졌을 때 좌측 상단 바에 표시됩니다.
9) Height, Width - 이 MainWindow의 높이와 넓이를 의미하고 450만큼의 높이와 800만큼에 넓이로 설정합니다. 단위는 픽셀입니다.
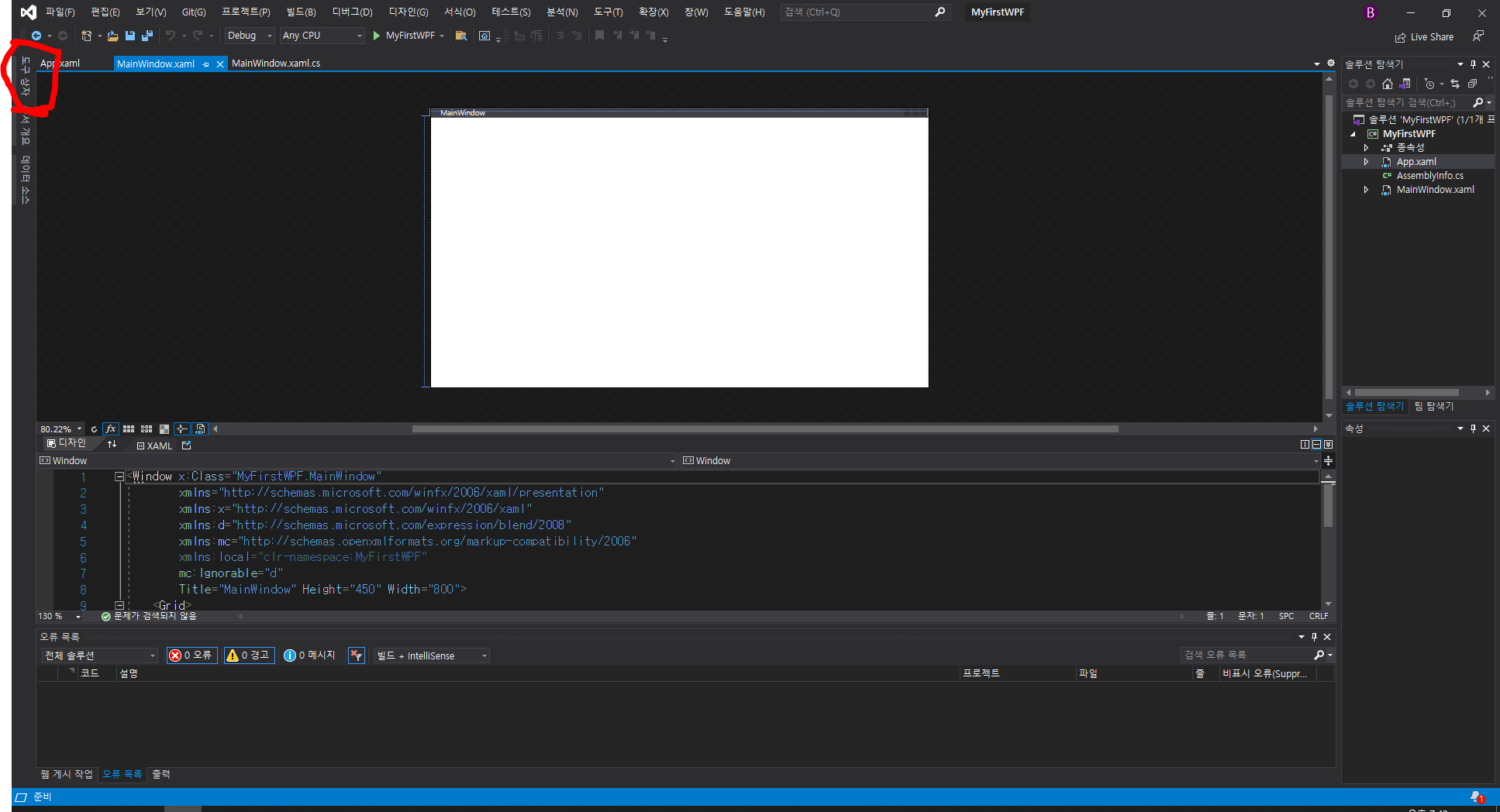
3.

도구 상자는 WPF 컨트롤들이 담겨져 있는 모음입니다. 드래그 앤 드랍으로 UI를 직접 꾸밀 수 있습니다.
4.

솔루션 탐색기에는 이 프로젝트에 대한 파일들의 목록과 구성이 나와 있습니다.
WPF는 속성의 기능을 확장하는 데 사용할 수 있는 서비스 집합을 제공합니다. 이러한 서비스를 통칭하여 WPF 속성 시스템이라고 하며 WPF 속성 시스템의 지원을 받는 속성은 종속성 속성이라고 합니다.
1) 종속성에는 Nugat패키지 또는 다른 프로젝트의 참조 등을 담고 있습니다.
2) App.xaml은 이 프로젝트가 시작 될 때 실행되는 xaml이면서 숨겨진 코드를 포함하고 있는 파일입니다.
3) AssemblyInfo.cs 파일에는 프로젝트의 어셈블리 정보들이 들어있습니다. 개발자가 직접 작성하는 것보다 프로젝트 속성 창에서 설정하면 마법사에 의해 자동으로 편집해 주는 것을 그대로 사용하는 것이 일반적입니다.
4) MainWindow.xaml은 메인 페이지에 대한 디자인 및 코드가 담겨있습니다.
이번 포스팅에서는
WPF개요에 대해 알아보았습니다.
다음 포스트 부터는 WPF로 프로젝트를 진행 하며 여러가지 도구 및 기능들에 대해서 알아보겠습니다.
감사합니다.
출처:
XAML 네임스페이스 및 네임스페이스 매핑 - UWP applications | Microsoft Docs
Feature: new WPF style for Windows 10 · Issue #1485 · dotnet/wpf · GitHub
WinForm과 WPF : 네이버 블로그 (naver.com)