안녕하세요. 씨앤텍 시스템즈 입니다.
이번 글은 Pyhton Django로 프로젝트 생성하는 방법에 대해서 정리해 보았습니다.

Python은 아래의 사이트에서 설치 가능합니다.
https://www.python.org/downloads/
1. Django란?
2. Django 설치
3. Django 프로젝트 생성
4. Helloworld 출력하는 app 만들기
1. Django란?

Django(이하 장고)는 파이썬으로 작성된 오픈 소스 웹 애플리케이션 프레임워크입니다.
장고는 파이썬으로 코딩한 모델을 관계형 데이터베이스로 구축해주는 모델(Model), HTTP 요청을 처리하는 웹 템플릿 시스템인 뷰(View), URL의 라우팅을 처리하는 URL 컨트롤러 (Controller) 로 구성된 MVC 디자인 패턴을 따릅니다.
하지만 전통적인 MVC 디자인 패턴에서 이야기하는 컨트롤러의 기능을 프레임워크를 자체에서 하기 때문에 모델(Model), 템플릿(Template), 뷰(View)로 분류해 MTV 프레임워크라고 보기도 합니다.
2. Django 설치
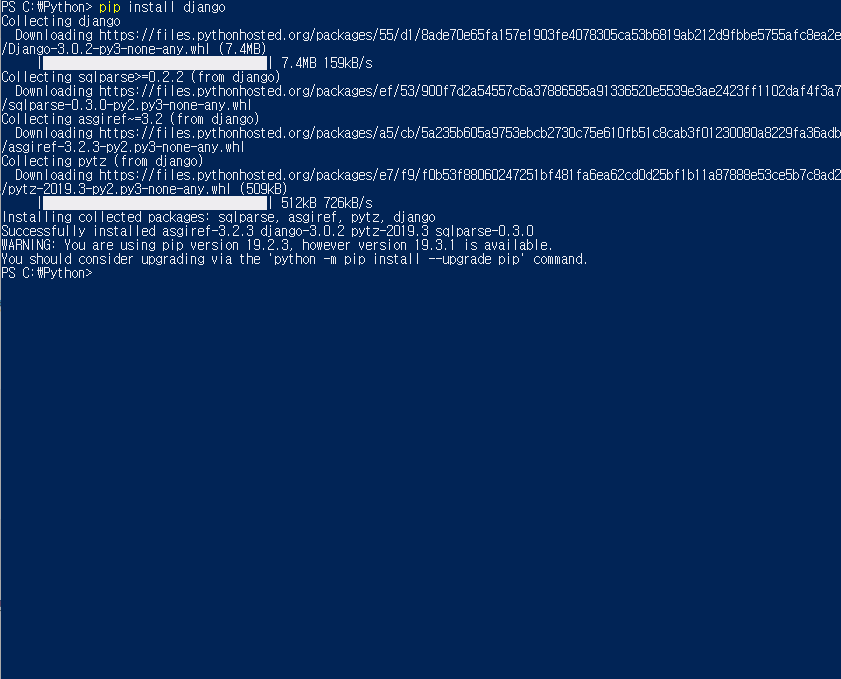
장고는 pip를 이용해 설치합니다.
pip install django
pip 업그레이드를 권장하고 있으니 업그레이드 해보겠습니다.
python -m pip install --upgrade pip
3. Djagno 프로젝트 생성
3.1 장고 프로젝트를 설치할 폴더를 생성 후 프로젝트를 생성합니다.
mkdir <폴더명>
cd <폴더명>
django-admin startproject <프로젝트 명>
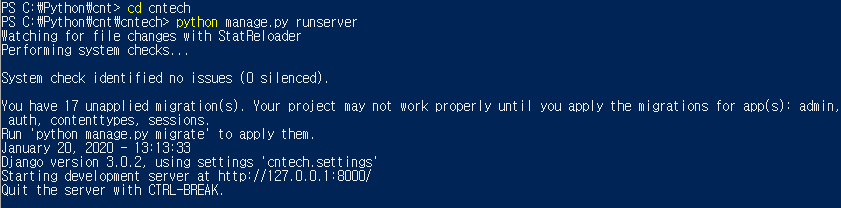
3.2 장고 서버를 실행합니다.
장고 프로젝트를 설치한 폴더에서 서버를 실행합니다.
cd <프로젝트 명>
python manage.py runserver
장고 서버를 실행했을 때 아래와 같은 화면이 나오면 제대로 설치가 된 것입니다.

장고 서버를 종료하고 싶을 땐 Ctrl + C 를 누르면 종료됩니다.
4. Hello World 출력
이번엔 모든 프로그램에서 기본이 되는 Hello World를 출력해보도록 하겠습니다.
장고는 위와 같은 화면이 기본 화면이기 때문에 app을 만들어 출력해주어야 합니다.
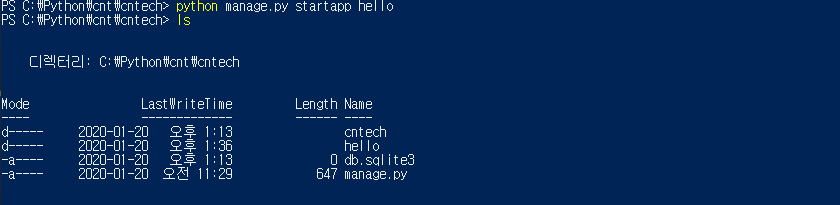
4.1 app 만들기
프로젝트 폴더로 이동해 app을 만들어줍니다.
python manage.py startapp <앱 이름>
4.2 hello world 를 출력하는 기능을 추가합니다.
프로젝트 폴더 아래에 있는 app 플더의 views.py에 index 함수를 추가합니다.
#<프로젝트 명>\<앱 이름>\views.py
from django.shortcuts import render
from django.http import HttpResponse
#Create your views here.
def index(request):
return HttpResponse("<h1>Hello world</h1>")
4.3 환경설정 추가
index 함수를 호출하기 위해 앱 폴더 안의 settings.py와 urls.py에 환경설정을 해주어야 합니다.
우선 settings.py의 INSTALLED_APPS에 생성한 앱을 추가합니다.

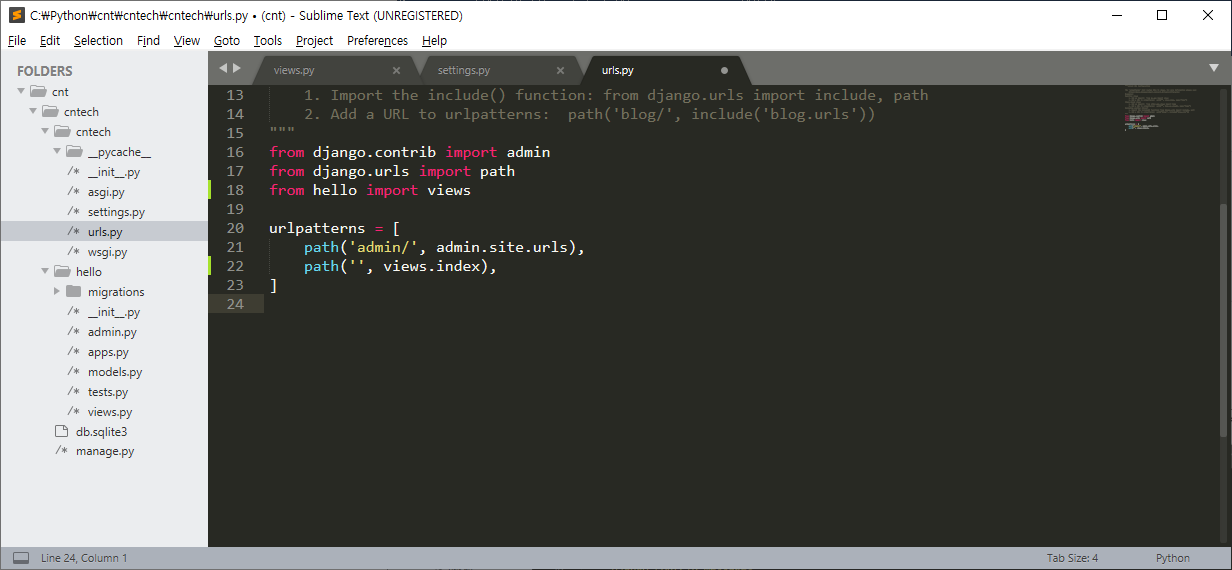
다음으로 프로젝트 폴더 아래의 프로젝트 명으로 된 폴더에 있는 urls.py를 수정합니다.

4.4 서버 실행
수정한 파일들을 저장 한 후 장고 서버를 실행합니다.
서버(localhost:8000)에 접속하면 아래와 같이 기본 화면이 변경되었습니다.

작년 12월(2019년 12월 2일) 에 Django의 새 버전이 릴리즈 되었습니다.
기존의 Django 2.2.x 버전은 파이썬 3.5까지 지원하고, 장고 3.0 부터는 파이썬 3.6부터 지원한다고 합니다.
그 외의 추가로 변경된 사항들은 Django 3.0 공식 릴리즈 노트를 살펴보는 것을 추천합니다.
다음에는 장고를 이용해 게시판을 만들어보도록 하겠습니다.
감사합니다.
'Web Programming > Django' 카테고리의 다른 글
| Python Django로 게시판 만들기_게시판 구현(2) (5) | 2020.05.18 |
|---|---|
| Python Django로 게시판 만들기_게시판 구현(1) (3) | 2020.03.17 |
