안녕하세요 씨앤텍 시스템즈의 김준형입니다.

이번 포스트는 Angular에 대해서 정리해 보았습니다.
오늘날 JAVA를 이용한 시스템 개발에 많이 사용되는 프레임워크인 Angular는
2009년 Google의 직원인 Miskio Hevery의 개인 프로젝트에서 출발했습니다.
개인 차원에서 시작한 프로젝트였지만 초기 아이디어에 대한 반응이 좋아서
현재는 구글의 공식 지원 프로젝트가 되었습니다.
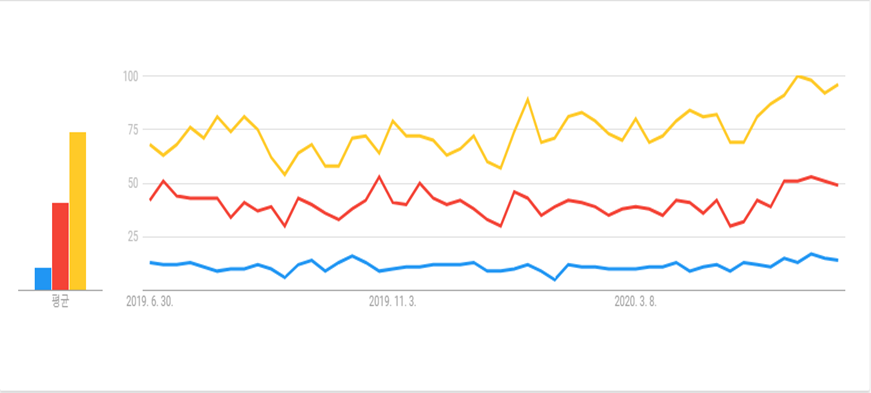
그렇다면 Angular의 인기는 어떻게 될까요??


확실히 Vue.js와 React와는 차이가 있는 모습입니다.
Vue.js, React, Angular 중 개발 난이도는 어떻게 될까요?
Vue.js < React < Angular
Angular가 비교적 가장 어렵다고 합니다.
Javascript를 최소 1년이상 다뤄봐야 Angular에 접근하기 좋다라고도 합니다.
그럼에도 Angular를 사용하는 이유는 무엇일까요??
1. 자바 스크립트 코드량 감소
- MVC 제공과 양방향 바인딩 제공
2. 재사용 가능한 UI 컴포넌트 작성 가능
- Directive를 이용한 HTML태그 확장 기능을 제공
3. 의존관계 주입
4. JQuery 지원
5. Google의 지원

Angular? AngularJS?
Angular 1 버전을 Angular JS
Angular 2 버전 이상을 Angular 라고 합니다.
Angular는 AngularJS의 단순한 업그레이드 버전이 아닙니다.
Angular는 정적 타이핑과 ECMAScript6 스펙을 충족시키기 위해 TypeScipt로 재작성 되었고
AngularJS와는 호환성이 없는 구문을 다수 포함하고 있습니다.
정적 타이핑? 동적 타이핑?
정적 (Static) 타이핑 - 컴파일 시간에 미리 체크 Ex) C, JAVA
동적 (Dynamic) 타이핑 - 런타임(실행시간)에 체크 Ex) Python, Javascript
즉
정적 타입 언어는 조금 불편하지만 확실하게!!
동적 타입 언어는 나중은 몰라도 지금 편리하게!!
이러한 특징때문에 동적 타입은 규모가 커질 경우 어디선가 에러가 생길 가능성이 높습니다.
이를 보완할 수 있는 것이 점진적 타이핑 (Gradual Typing) 입니다.
점진적 타이핑은 일부 변수와 표현식은 정적으로
유형이 정해지지 않은 것들은 동적으로 검사를 할 수 있게 한 것입니다.
그래서 JavaScript의 단점을 보완하기 위해 나온 TypeScript입니다.
즉 Angular란?
TypeScript 기반으로 Angular의 문법대로 개발하는 언어입니다.
기본 개발 환경구성
1. Node.js 설치
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
2. 개발 도구 설치
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
3. Angular 개발에 필요한 확장팩
- 한국어 팩

- Angular 팩

4. TypeScript를 Node.js의 라이브러리 설치명령어로 설치
- npm install -g typescript
5. Angular를 Node.js의 라이브러리 설치명령어로 설치
- npm install @angular/cli -g
프로젝트 생성

- ng new TestStudy

Routing 아니오! CSS 선택!

패키지 생성 완료!

- ng serve로 실행

Angular 실행화면
감사합니다.
'Web Programming > Angular' 카테고리의 다른 글
| Angular Router 적용 (0) | 2023.12.21 |
|---|---|
| Angular Ngrx 활용하기 - Part1. Ngrx란? (0) | 2021.04.06 |
| Angular 기초 이론 (1) | 2021.03.19 |
| TypeScript란? (0) | 2020.07.02 |