안녕하세요 씨앤텍 시스템즈의 김준형 입니다.
이번 포스트는 Ngrx란?에 대해서 정리해 보았습니다.
ngrx.io/docs 문서를 참고하여 작성하였습니다.

1. Ngrx 란?
Ngrx는 Angular에서 반응형 애플리케이션을 구축하기 위한 프레임 워크입니다.
페이지를 이동할때 변수를 그대로 가져가서 사용하고 싶을때 사용하거나, Java와의 Rest통신 후 결과값을 저장할 때 많이 사용합니다.
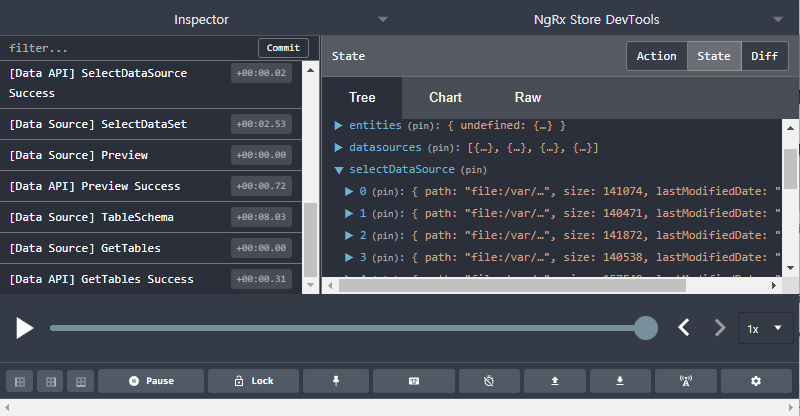
예를들어, 밑에 그림과 같이 Store에 값을 저장해 놓고 다른 페이지에서 가져다 쓸 수 있는 편리한 기능입니다.

이러한 과정을 상태관리라고 합니다.
Angular 1버전인 AngularJS에서는 State를 이용하여 상태관리를 하였으나, Angular의 버전이 높아지면서 상태관리를 더 편하게 할 수 있는 Ngrx를 개발하게 되었고, Redux 또한 사용할 수 있게 되었습니다.

Redux는 Dan Abramov 개발자가 React Europe 컨퍼런스를 준비하면서 구현을 생각하기 시작했습니다.
2015년 Abramov는 Facebook의 Flux를 구현한 Andrew Clark의 도움을 받아 Redux를 개발하였고 현재 React와 Angular에서 사용되고 있는 오픈소스 JavaScript 라이브러리가 되었습니다.
Ngrx는 상태관리를 통해 개발중에 값을 저장할 수 있는 저장소역할을 수행합니다.
2. Ngrx 구성
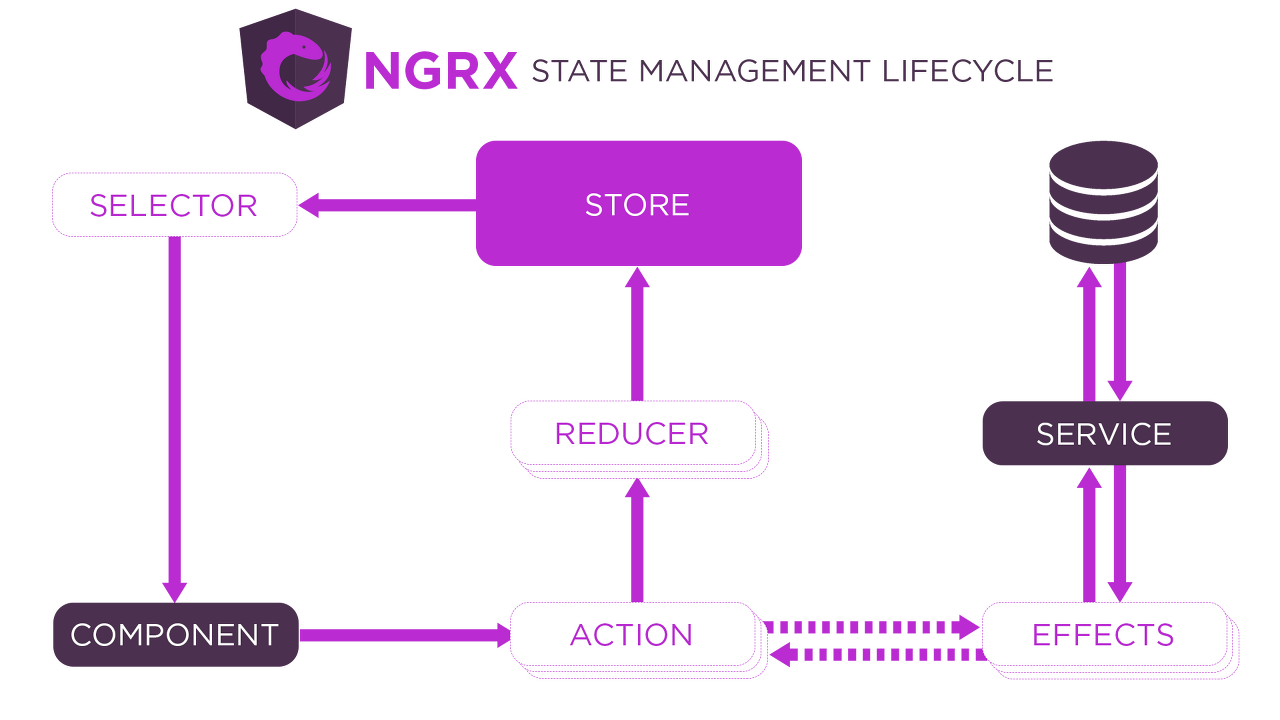
Ngrx를 크게 보면 다음과 같이 나타낼 수 있습니다.
- Store - Redux에서 영감을 얻은 Angular 앱을 위한 RxJS기반 글로벌 상태 관리입니다. ( 값 저장소 )
- ACTION - 수행 할 명령어를 입력하는 공간입니다. ( .ts 컴포넌트에서 해당 ACTION을 호출합니다. )
- EFFECTS - 요청한 ACTION을 SERVICE에 전달하여 결과값을 전달하는 역할을 합니다.
- REDUCER - SERVICE로부터 받은 결과값을 STORE에 저장하는 역할을 합니다.
- SELECTOR - 필요한 값을 STORE에서 찾아서 컴포넌트에 전달하는 역할을 합니다.

이번 Part1에서는 Ngrx를 왜 이용하는지, 어떻게 구성되어 있는지 알아보았습니다.
다음 Part2에서는 Action, Effects, Reducer에 대해 더 자세히 알아보고 실습하는 시간을 가지도록 하겠습니다.
Ngrx가 버전이 올라가면서 사용하는 구문이 달라졌기 때문에 구글링을 해봐도 사용하는 법이 다양했고, 높은 버전에서는 사용이 안되는 소스들도 있었습니다.
Ngrx Docs를 참고해도 예시가 다양하지 않아서 한계가 있었기 때문에, 해외 유튜브분들을 참고해서 최신버전인 Ngrx 11버전에서 Action, Effects, Reducer를 구성했습니다.
Part가 몇까지 나올지는 모르겠지만 최종적으로는 Angular와 Java의 Rest 통신 결과를 Ngrx를 통해 Store에 저장하는 것 까지 진행해보도록 하겠습니다.
감사합니다.
'Web Programming > Angular' 카테고리의 다른 글
| Angular Router 적용 (0) | 2023.12.21 |
|---|---|
| Angular 기초 이론 (1) | 2021.03.19 |
| Angular란? (0) | 2020.08.25 |
| TypeScript란? (0) | 2020.07.02 |