안녕하세요 씨앤텍시스템즈 홍정화 연구원입니다.
이번 포스트에서는 Angular의 이론과 TypeScript에 대하여 정리해 보았습니다.

1. Angular
2. TypeScript
1. Angular

Angular는 종합 프레임워크입니다.
하나의 애플리케이션을 구축할 때, 모든 애플리케이션의 공통적인 개발 환경을 제공해주며, 개발에 필요한 화면구성,
DB연동과 같은 개발환경들에 공통적인 부분을 제공함으로써 개발 시간 단축과 리소스 비용 절감 등
생산성을 크게 높여주는 역활을 합니다.
프레임워크 : 프로그래밍에서 특정 운영 체제를 위한 응용 프로그램 표준 구조를 구현하는 클래스와 라이브러리

Angular는 Google에서 만든 SPA(singule page application) 방식의 프론트엔드 개발을 위한 JS 프레임워크입니다.
웹 어플리케이션은 물론 모바일 웹, 네이티브 모바일과 데스크탑 어플리케이션까지 프론트 엔드 개발에 필요한 대부분의 기능을 탑재했습니다.
Angular는 TS(TypeScript)또는 ES6를 사용할 수 있지만 TS사용을 권장합니다.
Angular에는 두가지 서로 다른 버전이 존재합니다. 바로 AngularJS 와 Angular 입니다.
이름만 들었을때는 같은 회사에서 만든 비슷한 프레임워크라 생각하실 수 있지만,
AngularJS는 구버전 버전2이상은 Angular라 명명합니다.
두 버전의 가장 큰 차이점은 TypeScript 기반으로 하는 신버전과 JavaScript 기반으로 동작하는 AngularJS 입니다.
Angular는 AngularJS의 후속버전이지만 서로 호환되지 않습니다.
Angular는 배우기 쉽고, 성능이 향상되었고, application구조는 단순해졌습니다.

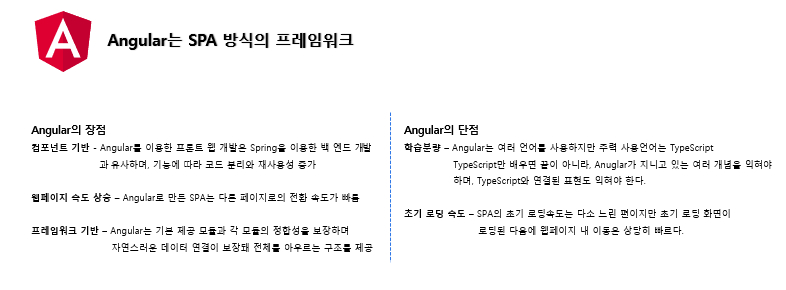
Angular의 장점
Angular는 SPA(Single Page Application)방식의 프론트엔드 개발을 위한 프레임워크이므로,
웹 어플리케이션은 물론 모바일 웹, 네이티브 모바일과 데스크탑 어플리케이션까지
개발에 필요한 대부분의 기능을 탑재했습니다.
가장 큰 장점으로 뽑는다면
컴포넌트 기반의 기능에 따라 코드 분리와 재사용성이 증가합니다.
SPA 특성상 네트워크에 의한 딜레이가 적어 다른 웹페이지로의 전환이 빠릅니다.
Angular의 단점
Angular 버전 2 이상은 TypeScript가 주 언어인데 TypeScript의 학습량이 많이 요구되며
TypeScript뿐 아니라 Angular가 가지고 있는 여러 개념과 TS사이의 연결된 표현도 익혀야 하며
어느정도 숙련성을 요구합니다.
SPA 특성의 단점으로는 초반 딜레이 시간이 느린편이며 이후 웹페이지 전환 시에는 빠르게 이동하는 점이 있습니다.
SPA란 Single Page Application의 약자이다.
단일 페이지 어플리케이션(SPA)는 현재 웹개발의 트랜드이다.
기존 웹 서비스는 요청시마다 서버로부터 리소스들과 데이터를 해석하고 화면에 렌더링하는 방식이다.
SPA형태는 브라우저에 최초에 한번 페이지 전체를 로드하고, 이후부터는 특정 부분만
Ajax를 통해 데이터를 바인딩하는 방식이다.
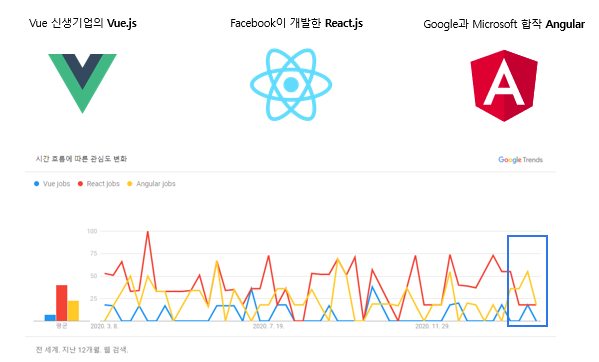
Angular와 다른 프레임워크 비교
Angular는 MVC기반의 프레임워크이지만,
React, Vue.Js는 View을 다루는 JavaScript 라이브러리라는 차이점이 있습니다.
가상Dom, 서버사이드 렌더링, 라우터/번들러/상태관리자와의 결합이 용이하다는 공통점도 존재합니다.

주로 큰 규모의 웹과 네이티브를 모두 개발할때는 React를 사용합니다.
Vue.JS는 작은 용량으로 간단한 프로젝트에 많이 사용됩니다.

Angular의 최근 관심도가 높아진것을 확인할수 있습니다.
Angular Module(NgModule)
Angular 는 JS모듈과 다르지만 서로 보완할 수 잇는 ngMoule체계를 마련해 두었습니다.
ngModule은 기능적으로 관련되거나 작업 흐름이 연관된 컴포넌트를 묶어서 선언하고,
ngmodule에는 컴포넌트 외에 서비스나 폼 기능을 포함하기도 합니다.
모든 Angular 앱에는 보통 AppModule이라는 이름으로 선언하는 최상위 모듈이 존재합니다.
애플리케이션의 부트스트랩 방법은 이 모듈에서 지정하며, 이 모듈 아래로 여러 기능 모듈을 포함할 수 있습니다.
JavaScript 모듈과 비슷하게 NgModule도 다른 NgModule을 불러오거나
다른 NgModule을 위해 모듈의 기능 일부를 외부로 공개할 수 있습니다.
예를 들면, 애플리케이션에서 라우터 서비스를 사용하려면 router NgModule을 불러와야 합니다.
비슷한 코드를 하나의 기능 모듈로 관리하면 코드를 더 효율적으로 관리할 수 있습니다.
이렇게 만든 모듈은 코드를 재사용하는 측면에서도 더 효율적이며,
복잡한 애플리케이션을 개발할수록 체감할 수 있는 효율이 증가할 것입니다.
그리고 코드를 모듈로 관리하면 애플리케이션이 실행될 때 모든 모듈을 한 번에 불러오지 않고,
필요할 때 불러오는 지연 로딩 을 활용할 때도 유리합니다.
지연 로딩을 활용하면 애플리케이션의 초기 실행 속도를 최소화할 수 있습니다.
Angular Component

Angular 애플리케이션에는 페이지 DOM의 최상위에 위치하는 컴포넌트가 존재하는데,
이 컴포넌트를 최상위 컴포넌트 라고 합니다.
그리고 모든 컴포넌트는 컴포넌트 클래스와 템플릿으로 구성하는데, 컴포넌트 클래스는
애플리케이션 데이터와 로직을 처리하고 템플릿은 화면에 표시할 HTML을 정의합니다.
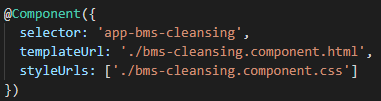
Angular 컴포넌트는 컴포넌트 클래스에 @Component() 데코레이터를 사용해서
컴포넌트에 대한 메타데이터를 지정하면서 템플릿도 함께 지정합니다.
Angular Temple
템플릿은 HTML 문법과 Angular 마크업 문법을 조합해서 구성합니다.
Angular 마크업 문법은 HTML 엘리먼트를 확장하는 역할을 합니다.
Component는 View 를렌더링하는 주체가 되기 때문에 어떻게 View를 렌더링해야
하는지에 대한 정보를 가지고 있어야 합니다.
Template은 렌더링에 필요한 HTML 요소와 Angular문법요소, 클라이언트에 의해 발생하는
이벤트 처리 코드를 가지고 있습니다.
Angular Service

어떤 데이터나 함수가 하나의 뷰에만 적용되는 것이 아니라면 Service Class를 만들어서 활용할 수 있습니다.
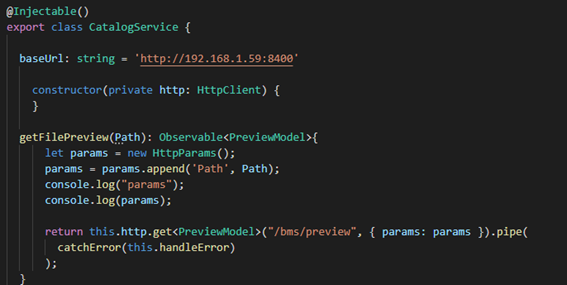
서비스 클래스는 @Inejctable 데코레이터를 사용해서 정의하며, 이 데코레이터를 사용하면
이 데코레이터는 클래스에 다른 프로바이더가 "의존성"으로서 "주입" 될 수 있게하는 메타데이터를 제공합니다.
컴포넌트나 다른 서비스에 의존성으로 주입하기 위해 다른 구성요소보다 먼저 처리됩니다.
사진은 데이터 소스에 의존성이 주입된 카탈로그 서비스 Component는 View를 표현하고 관리하는게 역할입니다.
즉, 데이터를 받아와서 View에 출력한다던지 View의 값이 변경되면 그걸 또 어떻게 처리하는지에 대해
View와 밀접한 로직을 Component class가 가지고 있게 됩니다.
Angular Router
Angular에서 제공하는 Router NgModule을 사용하면 네비게이션 주소를 전환하면서
애플리케이션의 상태를 변경할 수 있습니다.
페이지를 전환하는 것도 애플리케이션의 상태를 변경하는 것이며, Angular의 페이지 전환 방식은
브라우저의 페이지 전환 방식을 바탕으로 구현되었습니다
•주소표시줄에 URL을 입력하면 브라우저가 해당 페이지로 전환합니다.
•페이지에 있는 링크를 클릭하면 브라우저가 해당 페이지로 전환합니다.
•브라우저의 뒤로 가기/앞으로 가기 버튼을 클릭하면 브라우저 히스토리에 따라 전/후 페이지를 전환합니다.
Angular의 라우터는 페이지 대신 뷰를 URL과 맵핑합니다.
사용자가 링크를 클릭했다면 브라우저에서 새로운 페이지로 전환하려고 하겠지만,
라우터는 이 동작을 중지시키고 페이지 이동 없이 뷰만 전환합니다.
라우터는 미리 정의된 네비게이션 룰과 데이터 상태에 따라 해당되는 뷰로 전환합니다.
그리고 아직 로드되지 않은 모듈에 있는 페이지로 전환하려고 하면,
라우터가 지연 로딩 을 사용해서 모듈을 불러오고 난 후에 뷰를 전환합니다.
라우터는 미리 정의된 네비게이션 룰과 데이터 상태에 따라 해당되는 뷰로 전환합니다.
뷰 전환은 사용자가 버튼을 클릭했을 때 일어날 수도 있고,
드롭 박스를 선택했을 때, 다른 로직에서 발생한 결과에 의해서도 일어날 수 있습니다.
이 때마다 라우터는 브라우저의 히스토리에 로그를 저장하며,
이 로그를 활용해서 뒤로 가기/앞으로 가기 버튼에도 반응할 수 있습니다.
네비게이션 룰은 네비게이션 경로를 컴포넌트와 연결해서 정의합니다.
이 때 네비게이션 경로는 URL과 비슷한 형식으로 정의하며, 뷰에 있는 데이터를 활용할 수도 있습니다.
사용자의 입력이나 애플리케이션의 규칙에 따라 어떤 뷰로 전환할지 선택할 수 있고,
뷰를 추가로 표시하거나 숨길 수도 있습니다.
Angular Architecture

컴포넌트/템플릿/메타데이터/서비스의 관계
•컴포넌트와 템플릿은 앵귤러의 뷰를 정의합니다.
•컴포넌트 클래스의 데코레이터(@)는 컴포넌트의 정보를 담은 메타데이터를 추가해줍니다. EX) 템플릿
•템플릿의 디렉티브와 바인딩 마크업은 프로그램 데이터와 로직에 따라 뷰를 수정합니다.
•의존 주입(DI: Dependency Injection) (뷰와 연관이 적은 여러)서비스를 (뷰와 연관있는)컴포넌트에 제공합니다.
Angular 요약
Angular는 SPA 개발을 위한 구글의 오픈소스 자바스크립트 프레임 워크입니다.
TypeScript를 주 언어로 사용해 대규모 애플리케이션 개발에 적합한 환경을 제공합니다.
• 컴포넌트와 템플릿은 앵귤러의 뷰를 정의합니다.
라우터 서비스를 사용하면 이 뷰들을 전환하면서 페이지 이동 가능
라우터 서비스는 브라우저의 페이지 전환 로직을 활용하면서 정교하게 동작
더 자세한 Angular에 대하여 아래 링크를 참고해주시기 바랍니다.
Angular 가이드
Angular 가이드
angular.kr
2. TypeScript

TypeScript란
마이크로 소프트에서 개발하고 관리하는 오픈소스 프로그래밍 언어로 어떤 브라우저나,
호스트, 운영체제에서도 동작한다.
.ts 확장자를 가지고 있지만 컴파일 시 최종적으로는 JavaScript로 컴파일 됩니다.
Angular와 TypeScript 관계

Angular 버전 2 이상의 주언어가 TypeScript로 이루어져 있습니다.
TypeScript는 JavaScript의 상위 집합으로서 ECMA의 최신 표준을 충분히 지원한다.
타입이라는 특징을 가지고 ES7이하의 표준을 포함하고 있다.
TypeScript는 ES5를 포함하는 집합이기 때문에 기존의 ES5 JavaScript 문법을 그대로 사용할 수 있다.
또한, ES6의 새로운 기능들을 사용하기 위해 Babel과 같은 별도 트랜스파일러를 사용하지 않아도
ES6의 새로운 기능을 기존의 JavaScript 엔진에서 사용할 수 있다.
정적 타입을 지원하므로 컴파일 단계에서 오류를 포착할 수 있는 장점!
명시적인 정적 타입 지정은 개발자의 의도를 명확하게 코드로 기술합니다.
이는 코드의 가독성을 높이고 예측할 수 있게 하며 디버깅할 수 있습니다.
IDE와 같은 도구에 타입 정보를 제공함으로써 높은 수준의 인텔리센스, 코드 어시스트, 타입 체크, 리팩토링 등을 지원받을 수 있습니다.
Java, C#등의 클래스 기반 객체지향 언어에 익숙한 개발자가 JavaScript 프로젝트를 수행하는 데
진입 장벽을 낮추는 효과가 있습니다.
TypeScript 장점
컴파일 시 시간이 조금 걸리더라도 안정성 보장
IDE를 포함한 다양한 도구의 지원
객체지향 프로그래밍

TypeScript 소개


TypeScript 정리
타입 스크립트 = Javascript + Type
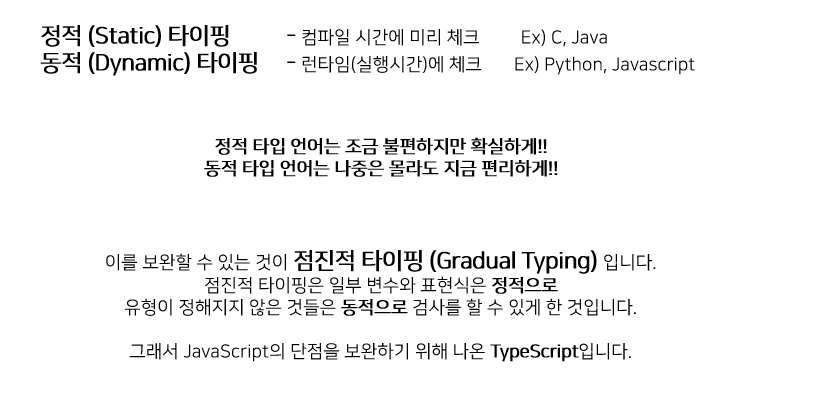
컴파일 언어, 정적 타입 언어
JS는 인터프리터 언어지만, TypeScript는 컴파일 언어로 코드 수준에서 미리 타입을 체크하여
오류를 체크 컴파일 단계에서 타입 오류를 잡아낼 수 있고, 코드 어시스트 기능 지원
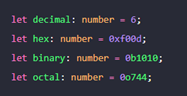
JS의 var와 같은 자료형 대신, string, number 같은 자료형을 지정함으로써 안정성을 확보
더 많고 자세한 얘기는 이전글을 참고해주세요.
2020.07.02 - [Web Programming/Angular] - TypeScript란?
TypeScript란?
안녕하세요 씨앤텍 시스템즈의 김준형 입니다. 이번 포스트는 TypeScript에 대해서 정리해 보았습니다. TypeScript는 Microsoft에서 개발하고 유지/관리하는 Apache 라이선스가 부여된 오픈 소스 입니다.
cntechsystems.tistory.com
이번 포스팅에서는 Angular의 기초적인 이론과 TypeScript의 기초에 대해 알아보았습니다.
감사합니다.
'Web Programming > Angular' 카테고리의 다른 글
| Angular Router 적용 (0) | 2023.12.21 |
|---|---|
| Angular Ngrx 활용하기 - Part1. Ngrx란? (0) | 2021.04.06 |
| Angular란? (0) | 2020.08.25 |
| TypeScript란? (0) | 2020.07.02 |