안녕하세요, 씨앤텍시스템즈 이나연 연구원입니다.
이번 글에서는 웹/앱의 UI 개발에서 Component에 대한 내용을 정리해 보겠습니다.
- UI에서의 컴포넌트
- UI 컴포넌트를 개발하는 다양한 방법들
1. UI에서의 컴포넌트
먼저 '컴포넌트(Component)'는 부품이라는 사전적 의미를 가지고 있습니다.

UI 개발에서의 컴포넌트는 특히 사용자와 상호작용하는 기본적인 형태로, 어느 공간에서도 기능을 수행할 수 있는 최소한의 단위를 의미합니다. 재사용이 가능하도록 특정 영역에서만 사용 가능하지 않도록 하고, 기능적으로나 시각적으로나 명확한 용도에 따라 구성합니다.
UI 컴포넌트는 사용자가 사용하는 최소 단위로 다른 요소와 구분하고, 행동에 반응하고, 현재 상태에 대한 정보를 전달하기 위해 크게 아래와 같은 5가지의 속성을 가집니다.
- Usage : 컴포넌트의 목적과 역할 정의
- Shape : 다른 요소와 구분하고 주목할 수 있도록 형태를 정의
- Behavior : 클리이나 터치와 같은 행동에 따른 동작 정의
- Status : 현재 상태를 알려주는 방식을 정의
- Context : 배치되는 공간에 따라 다른 쓰임새를 정의
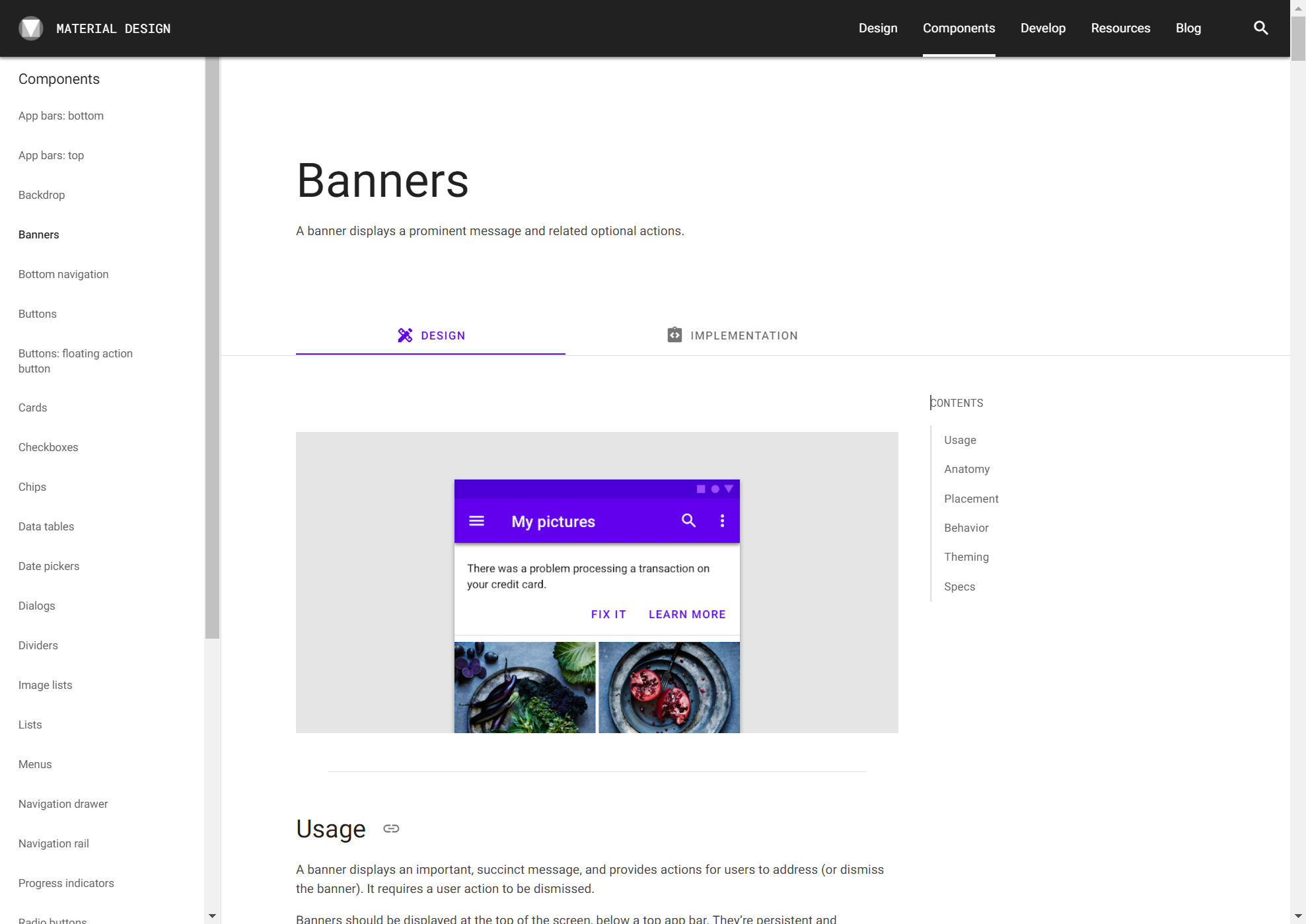
Google에서 제공하는 Material Design의 UI Components에서도 이러한 부분을 확인할 수 있습니다.

화면으로 보여주는 각 기능 요소들의 용도에 따라 구분하여 각 컴포넌트의 사용법, 구성, 위치, 동작 등을 함께 안내하고 있습니다.
컴포넌트의 종류는 많지만, 사용자가 디지털 디바이스를 조잘할 때를 기준으로 크게 3가지의 카테고리로 나누어집니다.
- Navigation : 정보 탐색을 위한 컴포넌트
- Input : 사용자가 정보를 입력할 때 사용하는 컴포넌트
- Information : 사용자에게 정보 전달을 하기 위한 컴포넌트
각 카테고리의 예시는 다음과 같습니다.
| 탐색 Navigation | 입력 Input | 정보 Information |
| Card | Checkbox | Guide Text |
| List | Radio Button | Tool Tips |
| Gallery | Text Fields | Toast |
| Carousel | Dropdown | Alert |
| Tab | Buttons | Dialog |
| Menu | Toggle | Coach Mark |
2. UI 컴포넌트를 개발하는 다양한 방법들
컴포넌트 기반의 UI 개발은 다양한 방법으로 시도해볼 수 있습니다.
현재의 티스토리 블로그 스킨에서도 UI를 구성하는 컴포넌트 형태를 찾아볼 수 있습니다.
예를 들어, 왼쪽의 사이드바 메뉴를 메뉴 안의 헤더, 카테고리, 태그들을 보여주는 영역으로 나누어 생각할 수 있습니다. 본물 글 역시 본문 글 영역, 다음 글 표시, 댓글 창으로 html 컴포넌트 코드가 나누어진다고 생각해 볼 수 있겠습니다.

React와 React Native, Angular와 같은 프레임워크에서도 기본적으로 UI를 컴포넌트를 기반으로 하여 개발할 수 있도록 하고 있습니다.



특히 Angular에서는 컴포넌트 템플릿 안에 컴포넌트에 적용할 CSS 셀렉터, HTML 템플릿, 적용할 스타일을 함께 정의하여 각 컴포넌트의 모듈성을 눈으로 확인할 수 있습니다.
@Component({
selector: 'app-component-overview',
templateUrl: './component-overview.component.html',
styleUrls: ['./component-overview.component.css']
})
지금까지 UI 개발에서의 컴포넌트에 대해 간단히 정리해 보았습니다.
감사합니다.
(참고 자료)
Design Campus - 컴포넌트 :
https://designcompass.org/2020/06/13/%EC%BB%B4%ED%8F%AC%EB%84%8C%ED%8A%B8/
Material Design의 Components :
'Web Programming > Design' 카테고리의 다른 글
| SVG를 이용하여 Animation 만들기_후속 (0) | 2023.12.28 |
|---|---|
| SVG를 이용하여 Animation 만들기 (0) | 2023.12.27 |
| UI/UX & HCI 디자인이란 (0) | 2021.01.12 |
| Adobe illustrator 활용하기-그래픽 아이콘 (0) | 2021.01.08 |
| 웹 퍼블리싱과 프런트엔드 개발의 환경구축 (1) | 2020.10.29 |
