안녕하세요.
씨앤텍시스템즈 이나연 연구원입니다.
이번 글에서는 Adobe illustrator를 활용하여 그래픽 아이콘을 만드는 과정을 간단하게 정리해보았습니다.
Adobe illustrator에서 원이나 사각형의 오브젝트를 가지고 원하는 모양을 만들기 위해, 패스파인더와 도형 구성 도구를 사용해볼 수 있습니다. 패스파인더와 도형 구성 도구는 두 개이상의 오브젝트끼리 모양을 빼거나 합쳐서 새로운 형태의 오브젝트를 만들어낼 수 있다는 공통점이 있습니다. 그래픽 아이콘을 만드는 과정과 함께 두 도구를 사용하는 방법을 간단하게 설명해보겠습니다.

이 글의 설명은 Adobe illustrator CC 2019 (한글판)을 기준으로 작성되어있으며,
버전이 달라도 화면 요소들과 작업방식은 크게 다르지 않습니다.
Adobe illustrator의 기본적인 설명은 아래의 게시글을 참고해주세요.
Adobe Illustration Working Level 1
안녕하세요. 씨앤텍시스템즈 홍정화 연구원입니다. 이번 포스트에서는 Adobe Illustration에서 실무에서 주로 사용하는 기능들에 대하여 정리해 보았습니다. Adobe Illustration cc 2019 (한글판) 기준으로
cntechsystems.tistory.com
Adobe Illustration Working Level 2
안녕하세요. 씨앤텍시스템즈 홍정화 연구원입니다. 이번 포스트에서는 Adobe Illustration에서 각종 디자인에 대하여 정리해 보았습니다. Adobe Illustration cc 2019 (한글판) 기준으로 작성되며, 버전이
cntechsystems.tistory.com
글의 구성
글의 내용은 다음의 순서로 구성되어 있습니다.
-
패스파인더 살펴보기
-
패스파인더와 기본 도형을 이용하여 아이콘 만들기
-
도형 구성 도구(영문판: Shape Builder Tool) 이용하기
1. 패스파인더 살펴보기

패스파인더는 오브젝트를 새 모양으로 결합하거나 컴파운드 패스를 만들어낼 수 있는 도구입니다. 겹쳐진 오브젝트 두 개를 선택하고 도구 아이콘을 누르면, 각각의 기능들이 선택된 오브젝트에 적용됩니다.
'패스파인더에' 대한 더 많은 설명, 혹은 Adobe에서 제공하는 사용 설명은 아래의 링크를 함께 참고해주세요.
Illustrator에서 개체를 결합하는 방법
각 색상 구성 요소의 가장 높은 값을 선택하여 색상을 결합합니다. 예를 들어, 색상 1은 청록 20%, 자홍 66%, 노랑 40%, 검정 0%이고, 색상 2는 청록 40%, 자홍 20%, 노랑 30%, 검정 10%일 때, [교차색 짙게
helpx.adobe.com
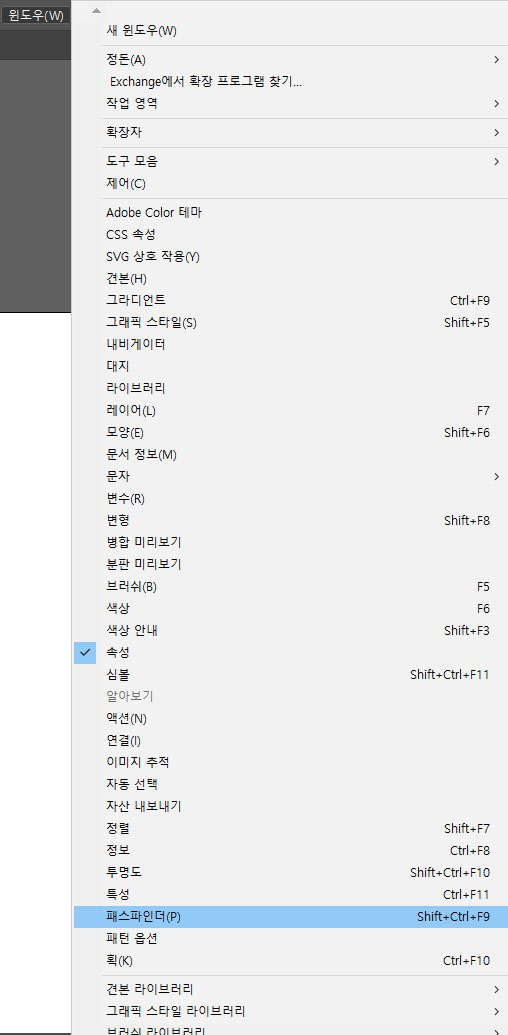
먼저, 윈도우 메뉴에서 패스파인더 윈도우를 꺼냅니다.
단축키로는 Shift+Ctrl+F9입니다.


순서대로, 모양모드에 합치기, 앞면 오브젝트 제외, 교차 영역, 교차 영역 제외,
패스파인더 도구에 나누기, 동색 오브젝트 분리, 병합, 자르기, 윤곽선, 이면 오브젝트 제외이고, 각 기능을 이용했을 때 도형의 모양은 아래와 같습니다.

2. 패스파인더와 기본 도형을 이용하여 아이콘 만들기
이번에는 간단하게 모양 모드 도구 네 가지(합치기, 앞면 오브젝트 제외, 교차 영역, 교차 영역 제외)를 각각 사용해서 아래 예시처럼 아이콘을 만들어보겠습니다.

________
(1) 이미지 합치기

Shift를 누른 상태로 정원 두 개와 정사각형 하나를 그립니다.
위와 같이 겹쳐 선택하고 합치기를 누르면 하트 아이콘이 만들어집니다.
________
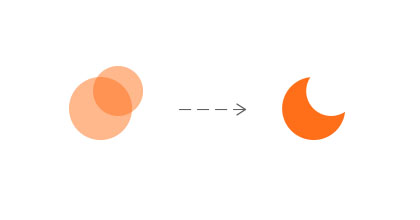
(2) 앞면 오브젝트 제외

크기가 다른 두 개의 정원을 위와 같이 겹쳐 선택하고 앞면 오브젝트 제외를 누르면 달 모양의 아이콘이 만들어집니다.
________
(3) 교차 영역

크기가 다른 두 개의 사각형을 위와 같이 겹쳐 선택하고 교차 영역을 누르면 집 모양의 아이콘이 만들어집니다.
________
(4) 교차 영역 제외

정원과 그보다 작은 별 오브젝트를 가운데를 맞추어 배치 후,
선택하여 교차 영역 제외를 누르면 위와 같이 아이콘이 만들어집니다.
3. ‘도형 구성 도구’(영문판: Shape Builder Tool) 이용하기

도형 구성 도구는 간단하게 말하면 모양을 병합하고 지워 복잡한 모양을 만드는 도구입니다.
'도형 구성 도구'에 대한 더 많은 설명, 혹은 Adobe에서 제공하는 사용 설명은 아래의 링크를 함께 참고해주세요.
Illustrator에서 Shaper 및 도형 구성 도구로 새 모양 작성
[Shaper] 도구를 사용하면 모양을 그리고, 스택하고, 함께 가져온 다음 결합하거나, 병합하거나, 삭제하거나, 이동하여 복잡하고 아름다운 디자인을 만들 수 있습니다. 단순하고 직관적인 제스처
helpx.adobe.com
Illustrator에서 도형 구성 도구를 사용하여 모양 만드는 방법
[도구] 패널에서 [도형 구성] 도구를 선택하거나 Shift+M을 누릅니다. 기본적으로 도구는 병합 모드에 있으며, 여러 경로를 결합할 수 있습니다. 이 모드의 포인터는 로 나타납니다.
helpx.adobe.com
간단한 도형과 몇 가지 패스파인더만으로도 수많은 아이콘을 만들 수 있지만, 도형 구성 도구를 사용하면 여러 패스파인더를 섞어가며 만드는 것보다 좀 더 간단하게 한 가지 도구만 사용하여 만들 수도 있습니다.

(돋보기 모양의 검색 아이콘)
위와 같은 검색 아이콘을 도형과 패스파인더를 이용하여 만들기 위해서는,
① 먼저 크기가 다른 원 오브젝트 두 개를 겹쳐,
② 작은 원으로 제외를 시키고
③ 회전시킨 직사각형과 합쳐야 합니다.

그림으로 설명하면 이렇습니다.

‘도형 구성 도구’를 사용할 때는, Alt키를 눌렀을 때 커서의 오른쪽 아래의 플러스 표시가 마이너스로 변하는 것을 확인하며 아이콘을 만듭니다.
Alt키를 누른 채로 안쪽 원을 클릭(혹은 드래그) 후, 남은 영역들을 드래그로 연결하여 모양이 합쳐지도록 하면 완성입니다.
마무리
이번 글에서 사용한 패스파인더와 도형 구성 도구는 아이콘 이외에도 다양하게 활용할 수 있는 방법이므로 각 도구 아이콘을 눌렀을 때 어떤 일이 일어나는지에 대해 그래픽 아이콘을 만들며 설명해보았습니다.
감사합니다.
'Web Programming > Design' 카테고리의 다른 글
| UI Component (0) | 2022.01.14 |
|---|---|
| UI/UX & HCI 디자인이란 (0) | 2021.01.12 |
| 웹 퍼블리싱과 프런트엔드 개발의 환경구축 (1) | 2020.10.29 |
| Adobe Illustration Working Level 1 (0) | 2020.06.18 |
| Adobe PHOTOSHOP Working Level 3 (0) | 2020.04.07 |