전체보기
-
 Web Programming/React
Web Programming/ReactRTK Query를 이용하여 데이터 최신으로 관리하기(& Redux Toolkit)
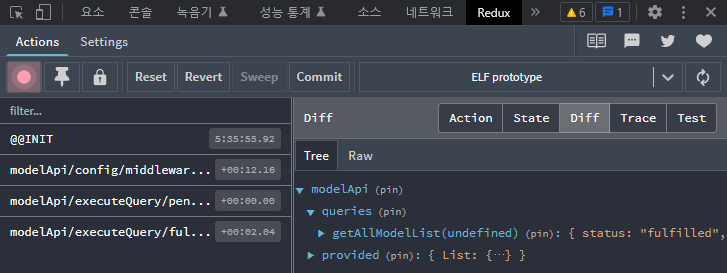
시작하며 Redux Toolkit(RTK)과 RTK Query를 프로젝트에 적용하며 검색을 해보다 SWR과 React Query에 관한 글을 종종 찾을 수 있습니다. 하지만 아직까지는 둘에 대해서는 관련 글들도 많지 않아 원하는 내용을 찾기 쉽지 않은 것 같습니다. Redux Toolkit은 이전 글에서 간단하게 설명했듯이 Redux의 복잡성을 해결하기 위해 만들어졌으며, RTK Query는 Redux Toolkit 패키지에 추가 기능(optional addon)이라고 할 수 있습니다. RTK Query는 데이터를 가져오기와 캐싱 문제 해결을 위해 개발되어 앱의 API 인터페이스 계층을 간결하게 정의할 수 있습니다. Redux를 비롯하여 Redux Toolkit과 RTK Query의 공식 문서는 설명이 ..
-
 Web Programming/React
Web Programming/ReactReact의 시작
안녕하세요? 씨앤텍시스템즈입니다. 이번 포스트에서는 React로 간단한 애플리케이션을 생성해보려고 합니다. React의 시작 React는 Single Page Application으로 각각의 페이지가 명확하게 나뉘어져 있는 특징을 가지고 있습니다. 첫 애플리케이션이라고 불리는 것이 구글의 Gmail인데요, Gmail을 보면 '웹 사이트' 보다는 '애플리케이션'이라는 느낌을 받습니다. 웹 애플리케이션은 데이터가 정말 많은데, 데이터를 바꾸면 화면도 함께 바뀌어야 합니다. 이러한 동적인 기능을 웹 사이트로 구현하기에는 굉장한 어려움이 있습니다. 그 문제를 해결하기 위해 Single Page Application 프로그램이 나오기 시작하였습니다. 페이스북은 React를 만들었습니다. 이로써 데이터와 화면의 불..
-
 Web Programming
Web Programming쿠키를 이용한 개인화와 인증
안녕하세요 씨앤텍시스템즈입니다. 이번 포스트에서는 쿠키를 이용한 개인화와 인증에 대해 알아보도록 하겠습니다. 쿠키를 통한 가상의 로그인 정보 저장 res.writeHead(200, { 'Set-Cookie': [ 'yummy_cookie=choco', 'tasty_cookie=strawberry', `Permanent=cookies; Max-Age=${60*60*24+30}`, 'Secure=Secure; Secure', 'HttpOnly=HttpOnly; HttpOnly', ] }) if (pathname === "/login_process"){ var body = ''; request.on('data', function(data){ body = body + data; }); request.on('en..
-
 Web Programming
Web ProgrammingPromise 비동기 처리의 이해
안녕하세요, 씨앤텍시스템즈입니다. 웹 서비스를 클라이언트에 제공하기 위해서는 다양한 데이터를 서버로부터 주고받게 됩니다. 이때, 항목, 필요성, 양 등에 따라 그 데이터가 서버로부터 수신되는 시간은 천차만별일 것입니다. 모든 데이터가 일련의 작업으로 이루어진다면, 데이터 수신에 병목현상이 생길 수 있고, 그로 인해 필요한 정보는 얻지도 못한 체 클라이언트는 무한한 기다림 속에 빠지게 될 것입니다. 이러한 문제로부터 필요한 작업을 필요한 때에 시행할 수 있는 비동기 처리 방법, 그중에서도 깔끔하고 명확한 작성이 가능한 자바스크립트의 Promise 객체를 이용한 비동기 처리에 대해 알아보도록 하겠습니다. 생성 먼저, Promise 객체는 생성자를 통해 만들 수 있습니다. Promise는 Resolve와 Re..
-
 Web Programming
Web ProgrammingSass 와 SCSS의 차이
안녕하세요, 씨앤텍시스템즈입니다. 프로젝트의 기획 단계에서 어떤 언어를 사용할 것인지는 앞으로의 프로젝트 진행에 대한 편리함을 줄 수도 있고, 어려움을 줄 수도 있습니다. 가장 중요한 것은 팀에서 사용하는 언어라는 것이지만, 만약 선택의 여지가 있다면 어떤 언어를 사용하는 것이 좋을까요? 상기 질문에 대하여 고민하던 중 CSS 전처리기 특히, Sass와 SCSS(Sassy CSS)에 대한 흥미로운 글을 발견하여 함께 공유하고자 합니다. 먼저 CSS 전처리기란, 규모가 상당한 웹 개발 프로젝트를 할 때 파일 용량이 커져 유지 보수가 힘들어지는 CSS의 단점을 개선하기 위해 개발되었습니다. 이 글에서는 Kitty Giraudel의 What's the Difference Between Sass and SCSS..
-
 Web Programming/React
Web Programming/ReactReact 3. Redux, Redux Toolkit - Global UI Component 만들기
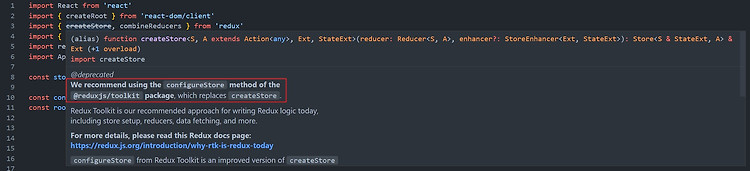
안녕하세요, 씨앤텍시스템즈 이나연 연구원입니다. 지난 글에서는 리스트 스타일링까지 진행했습니다. 이번 글에서는 redux에 대해 기본적인 내용을 살펴본 후, Redux를 사용하여 리스트의 데이터를 store에 저장하여 사용해 보겠습니다. 이어지는 글 React 1. Component 렌더링 React 2. Emotion을 이용한 React component 스타일링 (with. CSS-in-JS) React 3. Redux, Redux Toolkit - Global UI Component 만들기 목차 Redux 시작하기 Redux React Redux Redux Toolkit Redux를 사용하여 global component list 만들기 수정 버튼 추가 모달 컴포넌트 생성 슬라이스 작성 스토어 연결..