안녕하세요. 씨앤텍 시스템즈 입니다.
이번 글은 BootstrapVue 사용법에 대해서 정리해 보았습니다.
BootstrapVue는 Bootstrap을 Vue.js에서 사용할 수 있도록 만든 패키지입니다.
공식문서에서 BootstrapVue를 사용하기 위해서는 아래와 같은 환경이 필요하다고 합니다.
1. Vue.js가 필요합니다.
2. 부트스트랩이 필요합니다.
3. PortalVue는 Toasts를 사용하기 위해 필요합니다.
4. jQuery는 필요하지 않습니다.
Vue.js에서 BootstrapVue를 사용하기 위해서는 패키지를 설치해야합니다.
생성한 프로젝트의 경로에서 아래의 코드를 통해 Vue.js, BootstrapVue, Bootstrap v4의 최신버전을 설치합니다.
# npm에서 설치
npm install vue bootstrap-vue bootstrap
# yarn에서 설치
yarn add vue bootstrap-vue bootstrapmain.js에 BootstrapVue를 등록합니다.
# main.js
import Vue from 'vue'
import BootstartpVue from 'bootstrap-vue'
Vue.use(BootstrapVue)Bootstrap과 BootstrapVue의 css를 추가합니다.
# main.js
import 'bootstrap/dist/css/bootstrap.css'
import 'bootstrap-vue/dist/bootstrap-vue.css'이 작업들을 통해 BootstrapVue를 사용할 수 있습니다.
BootstrapVue의 공식문서(https://bootstrap-vue.netlify.com/)를 참고해서 작성하였습니다.
공식문서에서는 예제와 함께 코드를 제공하고 있으니 참고하시면 될 것 같습니다.
먼저, BootstrapVue의 수많은 태그들 가운데 Card태그를 사용해보도록하겠습니다.
프로젝트를 처음 생성하면 생기는 HelloWorld.vue에 추가를 하겠습니다.
<template>
<div class="index page">
<div class="position main">
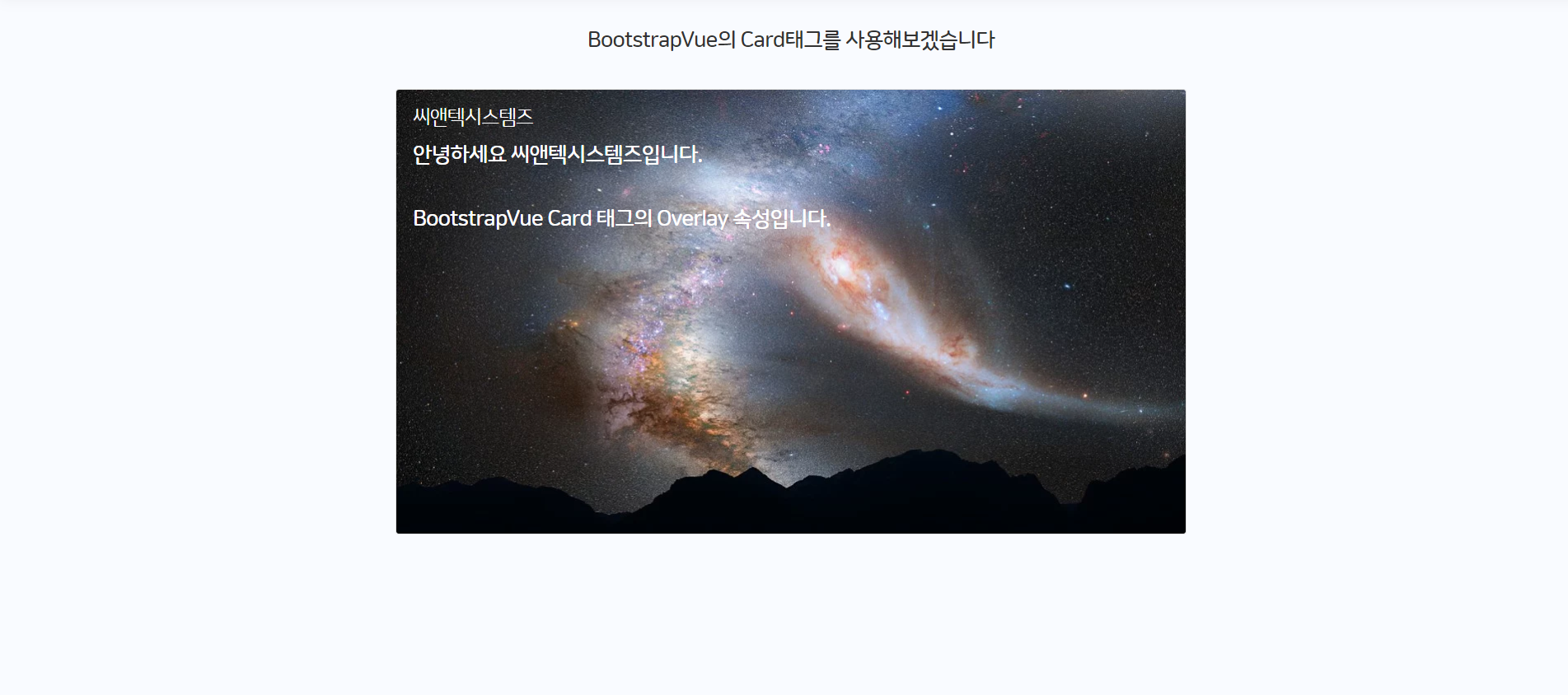
BootstrapVue의 Card태그를 사용해보겠습니다
</br>
</br>
<b-card
overlay
img-src='https://cdn.pixabay.com/photo/2015/05/06/16/31/andromeda-galaxy-755442_960_720.jpg'
img-alt="씨앤텍시스템즈"
class="card">
<b-card-title>씨앤텍시스템즈</b-card-title>
<b-card-text>안녕하세요 씨앤텍시스템즈입니다.</b-card-text>
</br>
<b-card-text>
BootstrapVue Card 태그의 Overlay 속성입니다.
</b-card-text>
</b-card>
</div>
</div>
</template>태그들 가운데 "b-"로 시작하는 태그들이 BootstrapVue에서 제공하는 태그입니다.
.page {
height: 100vh;
font-weight: bold;
}
.position {
position: relative;
top: 10%;
}
.main {
text-align: center;
font-size: 2em;
}
.card {
width: 50%;
text-align: left;
margin: 0 auto;
color: #ffffff;
}style까지 적용하면 아래와 같은 화면이 나오게 됩니다.

<b-card>에서 이미지와 함께 넣는 속성은 overlay 외에도 img-top, img-bottom, img-left, img-right가 있습니다.
물론 이미지를 넣지 않아도 사용 가능합니다.
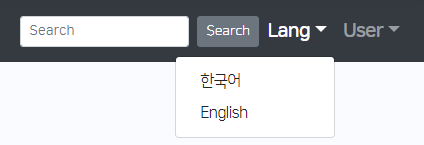
다음으로는 Navbar태그를 사용해보겠습니다.

위의 화면처럼 navbar를 띄우기 위해 <b-navbar>를 추가합니다.
<b-navbar type="dark" variant="dark" class="nav">
<b-navbar-nav>
<b-nav-item href="#" >Home</b-nav-item>
</b-navbar-nav>
<b-navbar-nav class="ml-auto">
<b-nav-form>
<b-form-input size="sm" class="mr-sm-2" placeholder="Search"></b-form-input>
<b-button size="sm" class="my-2 my-sm-0" type="submit">Search</b-button>
</b-nav-form>
<b-nav-item-dropdown text="Lang" left>
<b-dropdown-item href="#">한국어</b-dropdown-item>
<b-dropdown-item href="#">English</b-dropdown-item>
</b-nav-item-dropdown>
<b-nav-item-dropdown text="User" left>
<b-dropdown-item href="#">Account</b-dropdown-item>
<b-dropdown-item href="#">Settings</b-dropdown-item>
</b-nav-item-dropdown>
</b-navbar-nav>
</b-navbar><b-navbar>의 type은 navbar의 글씨 색, variant는 navbar의 배경 색을 나타냅니다.



이 태그도 Bootstrap을 기반으로 만들어졌기 때문에 <b-navbar-nav>의 class="ml-auto"와 같은 Bootstrap의 클래스들을 사용할 수 있습니다.
<b-nav-item-dropdown>의 left는 드롭다운 메뉴가 왼쪽에 표시될 것인지, 오른쪽에 표시될 것인 지를 나타냅니다.


이렇게 간단하게 코드 몇 줄 만으로 Navbar를 표현할 수 있습니다.
BootstrapVue에는 Card 태그 외에도 DropDown, Form, Link 등등 많은 태그들이 있고, 기본적인 틀을 제공하고 있어 UI를 디자인할 때 조금 더 편하게 할 수 있습니다.
지금까지 BootstrapVue를 사용하는 방법에 대해 알아보았습니다.
감사합니다.
'Web Programming > Vue.js' 카테고리의 다른 글
| Vue.js 란? (0) | 2020.09.16 |
|---|---|
| Vue.js 에서 스크롤 페이징(InfiniteLoading) 적용하기 (4) | 2019.12.16 |
| Node.js 패키지 설치 모듈 npm과 yarn (0) | 2019.10.28 |
| Vue.js 설치 및 구성 (0) | 2019.09.30 |
