안녕하세요 씨앤텍 시스템즈의 김준형 입니다.
이번 포스트는 Vue.js에 대해 정리 해 보았습니다.

Vue.js 는 구글 크리에이티브 랩스(Google Creative Laps)에서 근무하던 에번 유가 개발했습니다.
같은 구글이 개발한 AngularJS 의 장점 중 하나는 양방형 데이터 바인딩 기능을 사용하는 개발입니다.
양방형 데이터 바인딩
(데이터의 변화를 템플릿에 결합하여 화면을 업데이트한 후 화면에서의 입력에 따라 데이터를 업데이트하는 개념)
Vue.js 창시자인 에번도 AngularJS 가 제공하는 양방향 데이터 바인딩을 장점으로 눈여겨봤습니다.
에번이 Vue.js 를 만들 때 생각했던 건
"AngularJS 에서 내가 좋아하는 특성만 담은 가벼운 라이브러리를 만들 수 있지 않을까?"
라는 점과 좀 더 쉽게 접근할 수 있는 웹 프레임워크를 만들고자 함이었습니다.
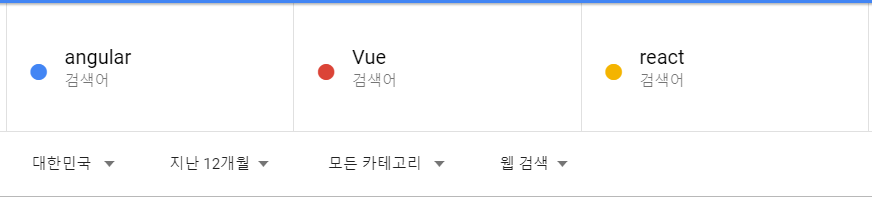
그렇다면 Vue.js의 인기는 어느정도일까요?


react -> Vue -> angular 순서입니다.
검색어 기준이기 때문에 그래프가 높다고 꼭 실무에서 많이 사용하는 것은 아닙니다.
Vue.js의 특징
-
사용하기 쉬움
- 문법이 간편하고 작성하기 쉽습니다.
-
기존 HTML 템플릿을 그대로 활용
- 컴포넌트에서 다루는 CSS도 기존 문법 그대로 사용합니다.
-
확장성
- 다양한 라이브러리와 프레임워크 사용
-
Virtual DOM의 사용
-
MVVM 패턴
MVVM 패턴이란?

|
용어 |
설명 |
|
뷰 (View) |
사용자에게 보이는 화면 |
|
돔 (DOM) |
HTML 문서에 들어가는 요소(태그,클래스,속성 등)의 정보를 |
|
돔 리스너 (DOM Listener) |
돔의 변경 내역에 대해 즉각적으로 반응하여 |
|
모델 (Model) |
데이터를 담는 용기. 보통은 서버에서 가져온 |
|
데이터 바인딩 (Data Binding) |
뷰(View)에 표시되는 내용과 모델의 데이터를 동기화 |
|
뷰 모델 (ViewModel) |
뷰와 모델의 중간 영역. 돔 리스너와 데이터 바인딩을 |
Vue.js의 난이도

늦게 출시될 수록 기존에 있던 장점을 가져왔기 때문에
점점 가벼워지고 쉽게 개발할 수 있도록 했습니다.
Angular의 양방향 데이터 바인딩 -> 출력값과 모델값이 동기화
React의 가상 돔 -> 필요한 부분만 빠르게 렌더링
React의 단방향 데이터 흐름 -> 모델 컴포넌트에서 UI컴포넌트로 데이터가 흘러 이해와 관리가 쉬움
그래서.. Vue.js란
React의 장점과 Angular의 장점을 갖고 있는
웹 페이지 화면을 개발하기 위한 프런트엔드 프레임워크 입니다.
기본 개발 환경구성
1. Node.js 설치
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
2. 개발 도구 설치
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
3. Vue를 Node.js의 라이브러리 설치명령어로 설치
- npm install –g @vue/cli
npm install –g @vue/cli
4. Vue 앱 생성
- vue create vuestudy
vue create vuestudy
5. 폴더이동
- cd vuestudy
cd vuestudy
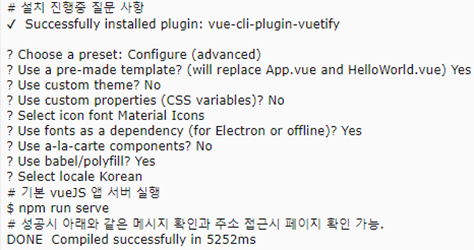
6. vuetify 추가
- vue add vuetify
vue add vuetify

7. Vue 실행
- npm run serve
npm run serve

이렇게 나오면 잘 따라오신겁니다!
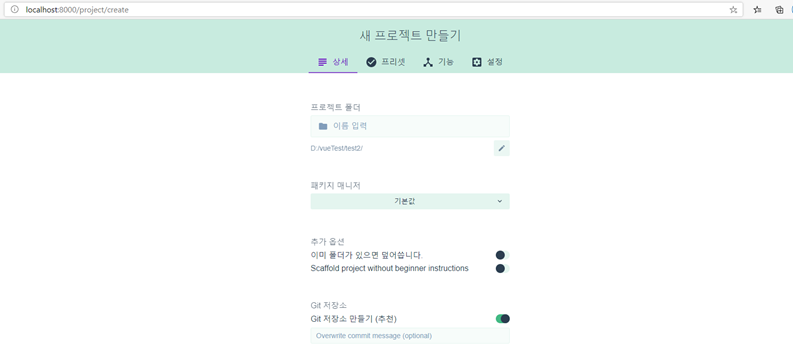
Vue ui를 이용해서 프로젝트를 만들 수도 있습니다.


기본 디렉토리 구조입니다.

VSCode의 마켓플레이스에서 필요한 플러그인을 설치할 수 있습니다.

-
view-in-browser : html 파일을 기본 브라우저로 볼 수 있도록 합니다.
-
Vuter: Vuew.js 작업시 편리한 기능들을 제공합니다. (코드 자동완성, 디버깅, 하이라이팅 등...)
-
HTML Snippets: HTML 태그를 빠르게 작성할 수 있게 도와줍니다.
-
JS-CSS-HTML Formatters: JS, CSS, HTML의 코드 자동완성 기능을 제공합니다. (사용법 Ctrl + Space)
-
Vue 2 Snippets: Vue.js 2.0의 코드 지원 및 하이라이팅 기능을 제공합니다.
-
Vue-beautify: Vue.js 코드에 대한 정리 배치 기능을 제공합니다.
-
ESLint: 자바스크립트 코드 스타일, 문법 체크 기능을 제공합니다.
-
Korean Language Pack for Vusual Studio Code : VsCode 한글 패치라고 보시면 됩니다. (선택)
감사합니다.
'Web Programming > Vue.js' 카테고리의 다른 글
| Vue.js 에서 스크롤 페이징(InfiniteLoading) 적용하기 (4) | 2019.12.16 |
|---|---|
| BootstrapVue 사용법 (0) | 2019.11.15 |
| Node.js 패키지 설치 모듈 npm과 yarn (0) | 2019.10.28 |
| Vue.js 설치 및 구성 (0) | 2019.09.30 |