안녕하세요 씨앤텍시스템즈 최홍준 연구원입니다.
이번 포스트는 Vue.js의 설치 과정에 대해서 정리해 보았습니다.
먼저 Vue.js 설치는 3가지로 나눌 수 있습니다.
1. npm init
2. cli
3. vue init
1. npm init 이용하여 구축
1.1 폴더를 생성 후 npm init으로 package.json을 생성합니다.
1.2 Vue 프로젝트 빌드에 필요한 의존성 항목들을 모두 설치합니다.
npm install vue vue-loader vue-template-compiler webpack webpack-cli webpack-dev-server babel-loader @babel/core @babel/preset-env css-loader vue-style-loader html-webpack-plugin rimraf -D
1.3 mkdir 명령어로 src 폴더를 생성합니다.
1.4 src 폴더에 들어가서 copy con App.vue 명령어로 파일을 생성하고 내용을 입력합니다.
( Ctrl + z 상태에서 enter를 누르면 저장할 수 있습니다. )
<template>
<div id="app">
{{ message }}
</div>
</template>
<script>
export default {
data() {
return {
message: 'Hello World',
};
},
};
</script>
<style>
#app {
font-size: 18px;
font-family: 'Roboto', sans-serif;
color: blue;
}
</style>
1.5 copy con index.html 명령어로 파일을 생성하고 입력합니다.
<html>
<meta charset="utf-8" />
<head>
<title>Vue Hello World</title>
</head>
<body>
<div id="app"></div>
</body>
</html>
1.6 copy con main.js 명령어로 파일을 생성하고 입력합니다.
import Vue from 'vue';
import App from './App.vue';
new Vue({
el: '#app',
render: h => h(App)
});
1.7 cd .. 명령어로 메인 폴더에 나와 .babelrc.js 파일을 생성합니다.
module.exports = {
presets: ['@babel/preset-env'],
}
1.8 copy con webpack.config.js 명령어로 파일을 생성하고 입력합니다.
const HtmlWebpackPlugin = require('html-webpack-plugin');
const VueLoaderPlugin = require('vue-loader/lib/plugin');
module.exports = {
entry: './src/main.js',
module: {
rules: [
{ test: /\.js$/, use: 'babel-loader' },
{ test: /\.vue$/, use: 'vue-loader' },
{ test: /\.css$/, use: ['vue-style-loader', 'css-loader']},
]
},
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html',
}),
new VueLoaderPlugin(),
]
};
1.9 Package.json에 test 스크립트를 삭제하고 아래 내용을 추가합니다.
"serve": "webpack-dev-server --mode development"
1.10 npm run serve 명령어로 실행합니다.
2. Cli 이용하여 구축
2.1 mkdir 명령어로 폴더 생성 후 cd 명령어로 폴더에 들어갑니다.
2.2 npm install vue-cli 명령어로 설치합니다.
2.3 vue init webpack-simple 명령어로 프로젝트를 구축합니다.
2.4 npm install 명령어를 실행합니다.
2.5 npm run dev 명령어로 프로젝트 구동합니다.
3. Vue init 이용하여 구축
3.1 mkdir 명령어로 폴더를 하나 만들고 cd 명령어로 안으로 들어갑니다.
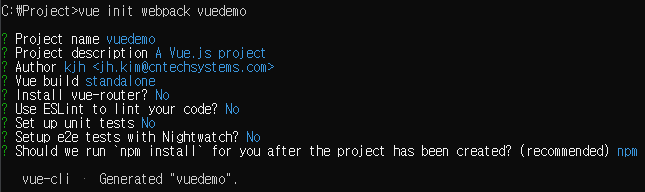
3.2 vue init webpack {프로젝트명} 명령어를 통해 vue를 구축합니다.

( 프로젝트 이름은 소문자로 구성, 나머지 default )
( 모두 No 선택 후 마지막 npm 선택 )
3.3 만들어진 폴더에 들어가서 npm run build 명령어를 실행합니다.
3.4 Atom 프로그램을 이용하여 해당 폴더를 열어서 config 폴더 밑에 index.js 파일을 열어서 module.exports 안에 port 번호 변경합니다. ex(8080 -> 3030 )

3.5 npm run dev 명령어로 vue.js 실행합니다.
'Web Programming > Vue.js' 카테고리의 다른 글
| Vue.js 란? (0) | 2020.09.16 |
|---|---|
| Vue.js 에서 스크롤 페이징(InfiniteLoading) 적용하기 (4) | 2019.12.16 |
| BootstrapVue 사용법 (0) | 2019.11.15 |
| Node.js 패키지 설치 모듈 npm과 yarn (0) | 2019.10.28 |
