안녕하세요, 씨앤텍시스템즈 황순호 연구원입니다.
이번 포스트는 Angular와 React로 빌드된 페이지를 NodeJS에서 사용자에게 제공할 수 있는 방법에 대해 작성하도록 하겠습니다.

※ 사전에 NodeJS가 설치되어 있어야 합니다. NodeJS를 설치하면 npm도 같이 설치되며 명령어를 이용한 Angular와 React 프로젝트 생성이 가능해집니다.
1. Angular 또는 React 프로젝트 생성
먼저 Angular 프로젝트부터 생성을 해보겠습니다.
저는 바탕화면에 프로젝트들을 담을 project 폴더를 생성하고 windows cmd창을 이용해 해당 폴더로 이동 후 진행하겠습니다.

프로젝트 생성을 위해 angular-cli 패키지를 설치합니다.
npm i -g @angular/cli
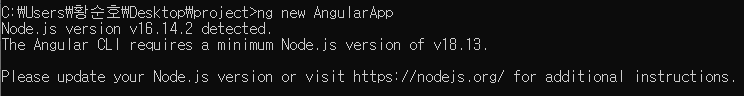
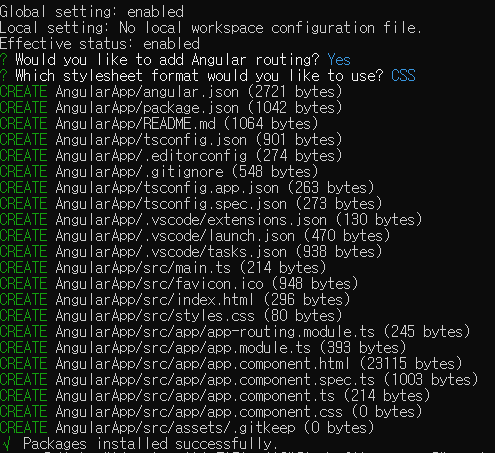
다음 명령어를 이용하여 프로젝트 생성을 합니다. 저는 AngularAPP이라는 이름으로 생성을 하였습니다.
ng new <project-name>
저의 경우 NodeJS를 설치한 지 오래된 탓에 버전오류가 발생하였습니다.
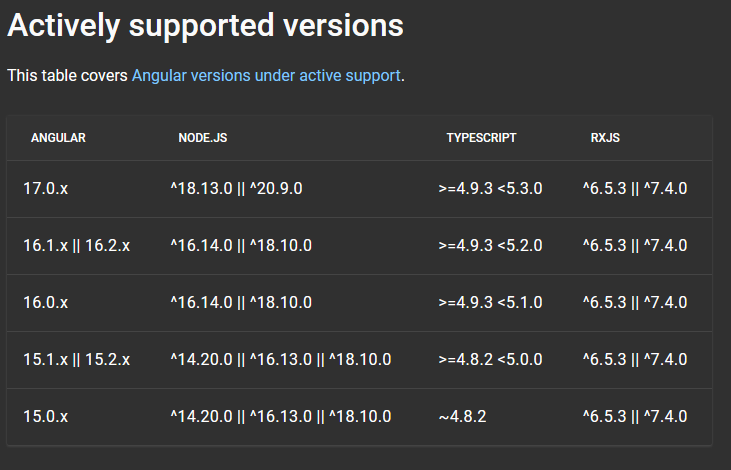
NodeJS 최신버전을 설치하는 것 대신 angular-cli 버전을 현 NodeJS 버전에 맞춰보겠습니다.
https://angular.io/guide/versions
Angular
angular.io
위 링크에서 angular 버전별 의존성을 확인 가능합니다.

기존 설치된 패키지를 제거하고 16.1.0 버전으로 설치를 다시 진행해 보겠습니다.
npm uninstall -g @angular/cli
npm i -g @angular/cli@16.1.0

이번엔 오류 없이 생성이 되었습니다.
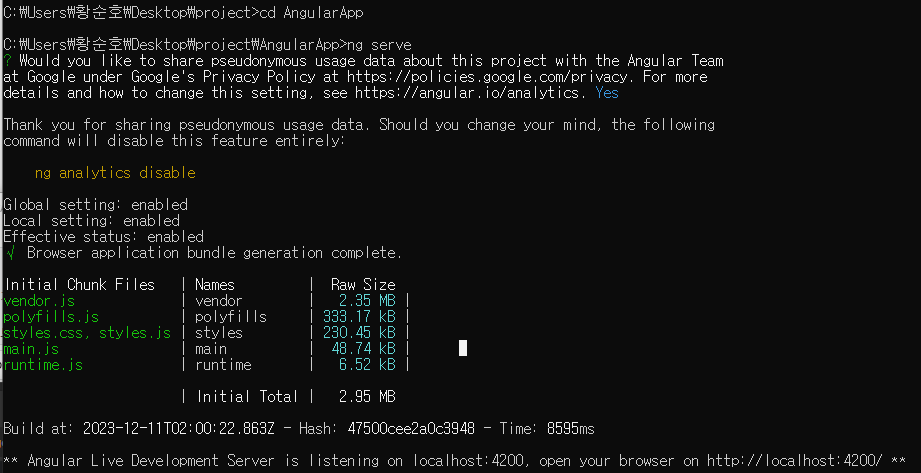
생성된 프로젝트 폴더로 이동 후 ng serve 명령어를 입력합니다.
ng serve
Anulgar 앱의 기본포트는 4200번으로 아래 출력된 URL로 들어가면 Angular 화면이 보입니다.

React 프로젝트도 생성해 보겠습니다. Angular를 사용하시는 분은 2번째 단계로 스킵해 주시면 되겠습니다.
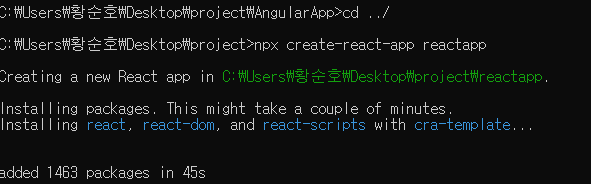
다시 project 폴더로 이동 후 다음 명령어로 React 프로젝트를 생성합니다. 저는 reactapp 이름으로 생성해 보겠습니다.
npx create-react-app <project-name>
생성된 프로젝트로 이동 후 npm start 명령어를 입력하여 React 앱을 실행합니다.
npm start

React앱의 기본포트는 3000번으로 명령어 실행 시 웹브라우저도 자동으로 열리면서 다음 화면을 확인할 수 있습니다.

2. NodeJS 프로젝트 생성
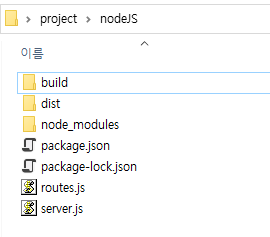
project 폴더에서 NodeJS 프로젝트를 담을 폴더를 하나 생성합니다. 저는 nodeJS 이름으로 생성하였습니다.
그리고 폴더 안에 파일 2개를 생성합니다.
server.js
const express = require("express");
const path = require("path");
const app = express();
global.__basedir = __dirname;
const Routes = require("./routes");
Routes(app);
let port = 8080;
app.listen(port, () => {
console.log(`Running at localhost:${port}`);
});
routes.js
const express = require("express");
const path = require('path')
const router = express.Router();
let routes = (app) => {
router.get('/hello', function (req, res) {
res.send('Hello world!');
})
app.use(router);
};
module.exports = routes;
cmd에서 NodeJS 프로젝트 폴더로 이동 후 실행을 위해 express와 path 모듈도 설치해 줍니다.
npm install express
npm install path
NodeJS 서버를 실행합니다.
node server.js

NodeJS는 기본적으로 8080번 포트를 사용하며 routes.js에 지정한 /hello로 접근 시 Hello world! 문자열을 리턴 받은 것을 확인할 수 있습니다.
3. NodeJS에서 Angular, React 앱 연동
Angular 또는 React 프로젝트에서 빌드한 후 NodeJS에서 빌드한 파일을 사용자에게 보내줄 수 있도록 합니다. Angular, React 모두 과정이 사실상 동일합니다.
3-1. Angular의 경우
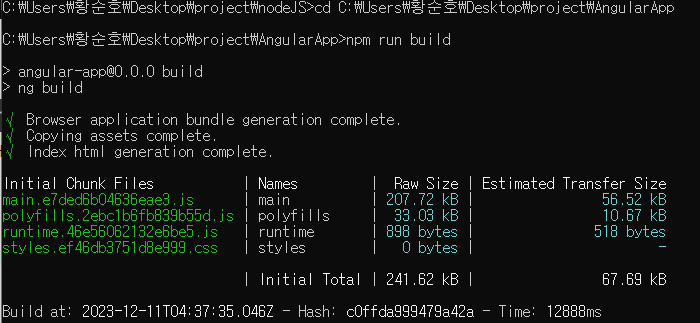
Angular 프로젝트로 이동 후 빌드를 합니다.
npm run build
별도로 설정하지 않으면 기본적으로 dist 폴더가 생성되며 이 안에 방금 빌드한 Angular 페이지가 생성되어 있습니다. 이 폴더를 통째로 NodeJS 프로젝트로 옮겨줍니다.

3-2. React의 경우
React 프로젝트로 이동 후 빌드를 합니다.
npm run build

별도로 설정하지 않으면 기본적으로 build 폴더가 생성되며 이 안에 방금 빌드한 React 페이지가 생성되어 있습니다. 이 폴더를 통째로 NodeJS 프로젝트로 옮겨줍니다.

3-3. NodeJS 수정
NodeJS가 빌드된 페이지를 제공할 수 있도록 내용을 추가해 줍니다.
server.js
const express = require("express");
const path = require("path");
const app = express();
global.__basedir = __dirname;
const Routes = require("./routes");
//app.use(express.static(path.join(__dirname, 'dist/angular-app'))); <-- Angular를 사용하는 경우
//app.use(express.static(path.join(__dirname, 'build'))); <-- React를 사용하는 경우
Routes(app);
let port = 8080;
app.listen(port, () => {
console.log(`Running at localhost:${port}`);
});
NodeJS에서 빌드된 페이지를 제공할 수 있도록 경로를 명시해 줍니다. Angular와 React 중 사용한 프레임워크에 따라 주석을 지워주시면 됩니다.
routes.js
const express = require("express");
const path = require('path')
const router = express.Router();
let routes = (app) => {
router.get('/hello', function (req, res) {
res.send('Hello world!');
})
/* router.get('*', function (req, res) {
res.sendFile(path.join(__dirname, 'dist/angular-app/index.html'));
}); <-- Angular를 사용하는 경우 */
/* router.get('*', function (req, res) {
res.sendFile(path.join(__dirname, 'build/index.html'));
}); <-- React를 사용하는 경우 */
app.use(router);
};
module.exports = routes;
마찬가지로 Angular와 React 중 사용한 프레임워크에 따라 주석을 지워줍니다.
위 코드의 내용은 /hello에 대한 접근은 NodeJS에서 요청을 처리하며 그 외 URL에 대해서는 Angular 또는 React에 정의된 라우팅 법칙을 따르게 됩니다.(위 코드의 경우 GET 요청 한정)
다시 nodeJS 서버를 실행시킨 후 localhost:8080으로 접속 시 화면이 잘 나오는 것을 확인할 수 있습니다.
지금까지 NodeJS와 Angular 및 React 앱과 연동하는 방법에 대해 작성하였습니다.
감사합니다.
'Web Programming' 카테고리의 다른 글
| CentOS7, Apache를 활용한 HTTPS 환경 구성(자체 서명 SSL/TLS) (0) | 2024.02.14 |
|---|---|
| Spring Boot에서 MyBatis 적용 (1) | 2023.12.15 |
| 쿠키를 이용한 개인화와 인증 (0) | 2022.09.20 |
| Promise 비동기 처리의 이해 (0) | 2022.09.08 |
| Sass 와 SCSS의 차이 (0) | 2022.08.22 |