안녕하세요 씨앤텍시스템즈 박선희 연구원입니다.
이번 포스트는 React 에 대해 알아보는 시간을 가져보고자 합니다.

1. 리액트란?
2. 리액트는 왜 만들여졌을까?
3. 리액트 구성요소
1. 리액트란?
리액트는 자바스크립트 라이브러리의 하나로 사용자 인터페이스를 만들기 위해 사용됩니다.
컴포넌트 기반으로 동적인 UI를 만들 때 사용되며 데이터가 변경됨에 따라 필요한 컴포넌트만 갱신되고 렌더링 됩니다.
페이스북과 개별 개발자 및 공동체에 의해 개발과 유지보수가 되고 있습니다.
요즘 프론트 개발에 많이 사용되는 Vue, Angular와 동일하게 SPA 개발에 사용될 수 있습니다.
언어는 JSX, JS 그리고 HTML을 사용합니다.
리액트는 라우팅, API 통신 등의 기능을 기본적으로 제공하지 않아 추가 라이브러리를 사용해야 합니다.
JSX
JSX는 리액트에서 사용하는 문법인데 JavaScript를 확장한 문법입니다. JavaScript 코드 안에서 UI 관련 작업을 할 수 있는 문법이라고 보면 될 것 같습니다. Html + JavaScript = JSX와 같은 의미입니다.
SPA (Single Page Application)
SPA는 서버로부터 완전히 새로운 페이지를 불러오지 않고 현재의 페이지를 동적으로 다시 작성하여 상호작용하는 웹사이트를 의미한다.
Survey

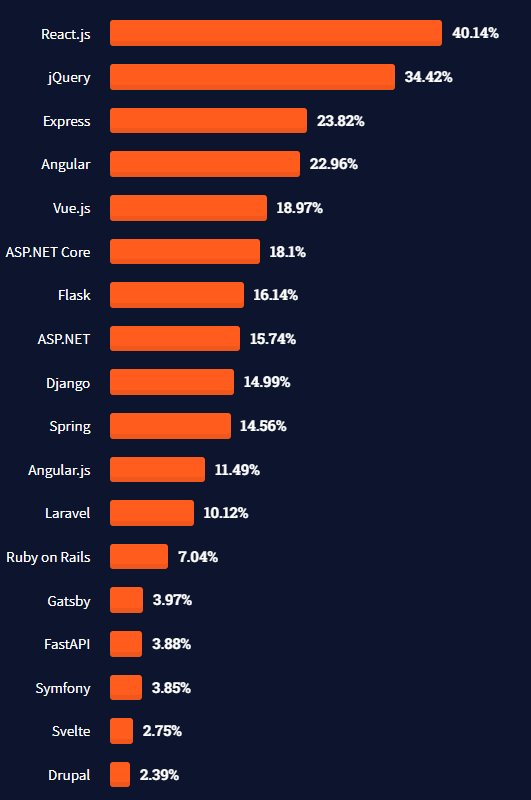
StackOverflow라는 주로 개발자들이 이용하는 웹 사이트에서 진행한 설문조사에 따르면 2021년 가장 많이 사용되는 웹 프레임워크는 리액트라는 결과가 나오기도 했다.
※ https://insights.stackoverflow.com/survey

2. 그렇다면 리액트는 왜 만들어졌을까요?
웹앱의 규모가 커지게 되면 이벤트 핸들러가 많아지고 DOM 업데이트 또한 많아져 코드가 난잡해지기 쉬워집니다.
코드가 난잡해지면 업데이트를 해야 하는 규칙도 많이 복잡해지게 됩니다. 업데이트가 어려워지게 되는 겁니다.
그래서 리액트는 업데이트 발생했을 때 처음부터 모든 걸 새로 만들어 보여주자는 아이디어에서 출발했습니다.
이럴 경우, 업데이트 규칙에 대한 고민을 안 해도 되기 때문에 개발의 간소화가 이루어집니다.
또한 Virtual DOM 을 사용하여 실제 DOM 이 아닌 메모리의 가상 DOM 을 이용하여 작동 성능이 훨씬 빠릅니다.

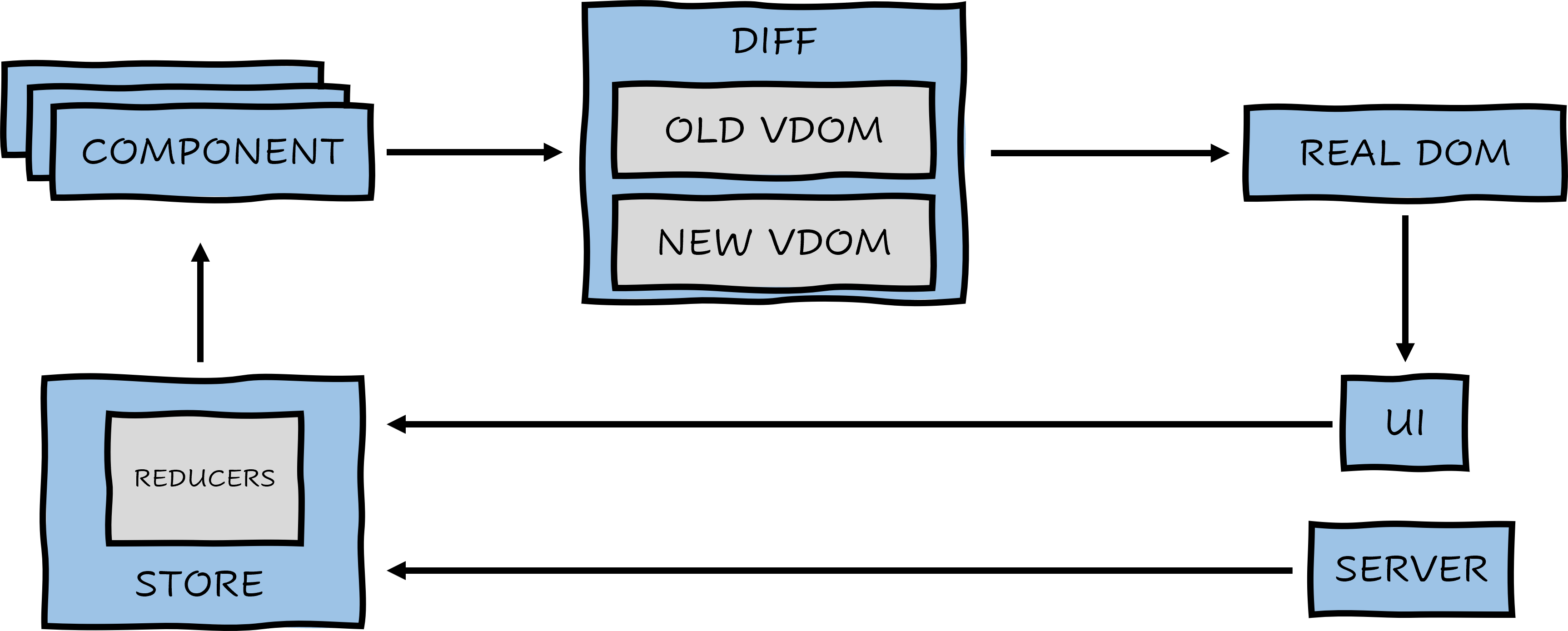
Virtual Dom 이란
가상 DOM 은 리액트의 상태가 업데이트 되면 업데이트가 필요한 곳의 UI를 Virtual DOM에서 렌더링하여 알고리즘을 거친 후 Browser DOM 과 비교 후, 실제 DOM 에 Patch 하게 됩니다.
3. 리액트의 구성요소
리액트는 컴포넌트 기반으로 props 나 state를 통해 데이터 전달 및 관리를 하는 라이브러리입니다.
여기서 말하는 컴포넌트나 props, state 등 리액트에서 사용되는 구성요소나 단어를 설명하겠습니다.
class HelloMessage extends React.Component {
render() {
return React.createElement(
"div",
null,
"Hello ",
this.props.name
);
}
}
ReactDOM.render(React.createElement(HelloMessage, { name: "Taylor" }), document.getElementById('hello-example'));Component (컴포넌트)
컴포넌트의 사전적 의미는 "컴퓨터를 구성하는 각각의 장치가 독립적으로 결합할 수 있는 부품으로 구성된 것" 이라고 명시되어 있습니다. 간단하게 독립적인 모듈 정도로 생각할 수 있습니다. 예를 들어, 앱 개발 시 컴포넌트 단위로 구성하게 되면 코드의 재사용성이 높아지기 때문에 한 컴포넌트를 여러 앱에 사용할 수 있게 됩니다. 이럴 때 중요한 건 컴포넌트의 독립성입니다.
Props
Props 는 Properties 의 줄임말입니다. 속성을 나타내는 데이터로 Javascript 객체 입니다.
부모 컴포넌트에서 자식 컴포넌트에 데이터를 전달할 때 사용됩니다.
class Timer extends React.Component {
constructor(props) {
super(props);
this.state = { seconds: 0 };
}
tick() {
this.setState(state => ({
seconds: state.seconds + 1
}));
}
componentDidMount() {
this.interval = setInterval(() => this.tick(), 1000);
}State
props 와 같은 Javascirpt 객체로 데이터를 의미합니다. props는 컴포넌트에 데이터를 전달하는 반면 state는 함수 내에 선언된 변수처럼 컴포넌트 안에서 관리됩니다.
이상으로 React 의 기본 개념과 구성요소에 대해 살표 보았습니다.
감사합니다.
'Web Programming > React' 카테고리의 다른 글
| RTK Query를 이용하여 데이터 최신으로 관리하기(& Redux Toolkit) (0) | 2023.05.02 |
|---|---|
| React의 시작 (0) | 2022.09.30 |
| React 3. Redux, Redux Toolkit - Global UI Component 만들기 (0) | 2022.07.21 |
| React 2. Emotion를 이용한 React component 스타일링 (with. CSS-in-JS) (0) | 2022.07.12 |
| React 1. Component 렌더링 (0) | 2022.07.04 |