안녕하세요.
CKAN 프레임워크에서 제공해주는 웹을 커스터마이징 하기 위한 준비하려면 필요한 부분에 대해 정리하려고 합니다.
가장 기본적인 첫 단계는 CKAN 프레임워크 소스에 대한 이해입니다.
1. 경로 및 구성 확인

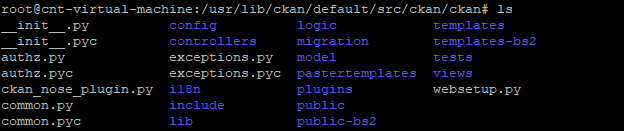
<그림 1-1>은 CKAN 웹을 구성하는 기본 소스파일위 위치 및 구성입니다.
확장자가 '.py'인 것으로 보아 파이썬 기반의 웹 프로그래밍을 사용한 것으로 보입니다.
2. 웹 프로그래밍 언어와 프레임워크 확인
파이썬 웹프로그래밍 프레임워크의 대표적이면서 주로 쓰이는 것은 Django와 Flask가 있습니다.
<그림 1-1> path에서 'grep -r "flask" .'을 치고 엔터를 누릅니다!
"문자열"이 포함된 파일들을 찾아주는 명령어인데요. "flask"를 사용하고 있는 것을 확인할 수 있습니다.
3. 템플릿 엔진과 문법
flask에서는 템플릿을 이용해 html을 구성하는데요. 이 템플릿을 해석하는게 템플릿 엔진인 'jinja2'입니다.

html파일 경우 <그림 1-2>와 같이 'templates 디렉토리'에 있습니다. 간단하게 어떤식으로 코딩되어 있는지 'base.html'을 열어 확인 해보겠습니다.

block으로 감싸져 있는 것을 볼 수 있습니다. JAVA기반 웹 프로그래밍과는 생소한 부분입니다.
block으로 감싸진 부분을 다른 템플릿에서 수정하거나 확장할 수 있습니다. 사람마다 다르지만 이런 방식의 장점은 페이지별 코드의 양이 적어진다는 점과 재활용성에 용이하다는 점입니다.
CKAN을 분석하는 입장으로 봤을 때 확장 템플릿을 일일히 찾고 찾아서 분석해야 합니다. 사람마다 다를 수는 있지만 관계가 명확하지 않은 상태에서의 분석은 시간이 오래 걸리는 단점이 있는 것 같습니다.
Flask와 Jinja2 템플릿 엔진의 문법의 경우 이미 자료가 많이 있기 때문에 따로쓰지 않겠습니다.
자세히 알고 싶으신 분은 'http://jinja.pocoo.org/docs/2.10/'을 참고하시면 될 것 같습니다.
4. 화면 구성 및 변경

분석해서 확인한 결과 '/templates/home/'에 'layout1.html'파일이 웹 페이지 몸통 부분입니다.

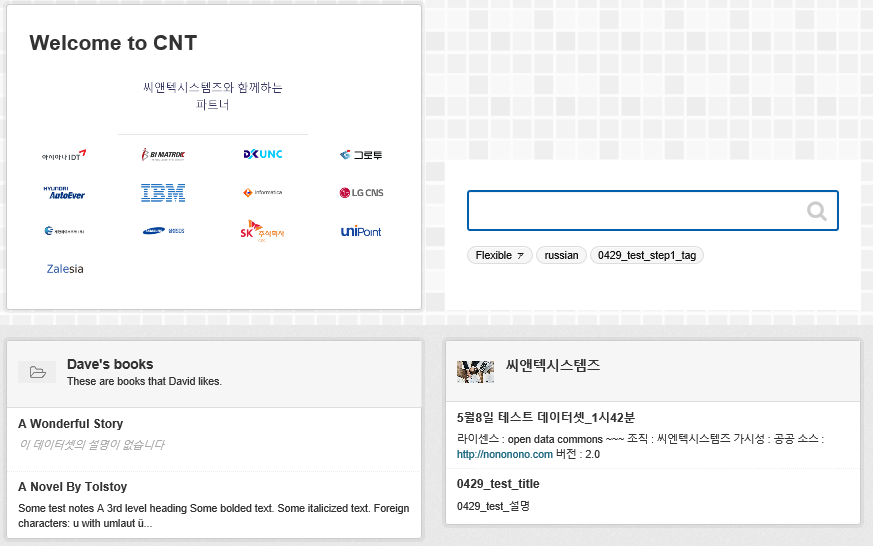
<그림 1-5> 웹페이지 처음에 보이는 몸통부분입니다. 이제 'layout1.html' 파일을 수정해서 원하는 페이지를 만들어 보겠습니다.

<그림 1-6> 처럼 원하는 구성으로 변경할 수 있습니다.
지금까지 분석부터 화면 구성 및 변경하는 기본적인 작업을 해봤습니다.
다음에는 메뉴에 커스터마이징할 기능을 추가하여 새화면을 추가하는 작업을 할 예정입니다.
감사합니다.
'OpenDataPlatform > CKAN 분석' 카테고리의 다른 글
| 03. CKAN 프레임워크 - Pandas (1) | 2019.07.01 |
|---|---|
| 02. CKAN 프레임워크 - Solr (0) | 2019.05.31 |
| CKAN DataSet 등록 시 사용된 테이블 분석 (1) | 2019.05.09 |
| Postgresql Query Log 분석 (0) | 2019.05.09 |
| CKAN DB 리버스 모델링 (0) | 2019.05.09 |
