안녕하세요 씨앤텍시스템즈 입니다.
Xamarin으로 앱을 제작하다 보면 기본 제공해주는 컨트롤을 그대로 써도 대부분 구현이 가능할 것입니다.
하지만 항상 예외 사항은 존재합니다.
이런 경우 해당 컨트롤들을 Customizing할 수 있는 기능이 Xamarin에서 제공이 되고 있습니다. 이
방법에 대해서는 이미 이전 포스팅에서 참조한 링크를 통해 확인하실 수 있습니다.
이렇게 Customizing이 끝난 컨트롤의 이벤트 실행시 viewmodel에 있는 function을 같이 실행시키고 싶을 경우가 있을 겁니다.
mvvm패턴을 사용하지 않는다면 C#과 같이 event를 선언해서 사용하면 간단하게 끝납니다. 하지만 mvvm패턴을 사용할 때 적용할 수 있는 방법이 궁금하신 분들이 있으실 겁니다. 그 이유는 그렇게 해야만 behind code를 깨끗하게 유지할 수 있기 때문입니다. 그럼 그 방법에 대해서 직접 코드를 작성하며 포스팅을 진행해 보겠습니다.
1. 프로젝트 생성하기

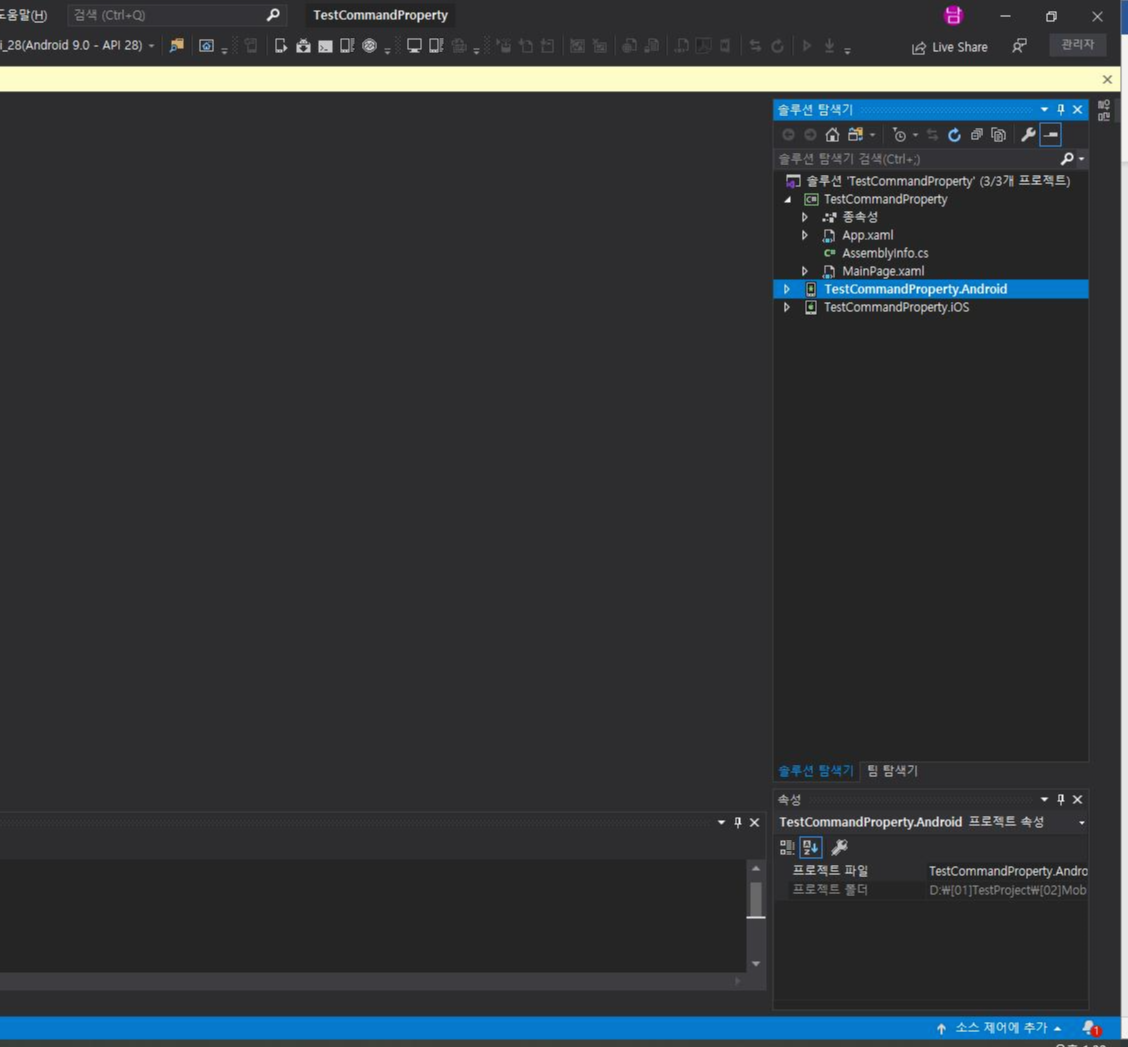
프로젝트 이름은 TestCommandProperty라고 작성하였습니다.
입력 후 만들기를 누르게 되면 아래와 같이 프로젝트가 생성됩니다.

2. MVVM패턴 적용을 위한 기본 프로그램 적용

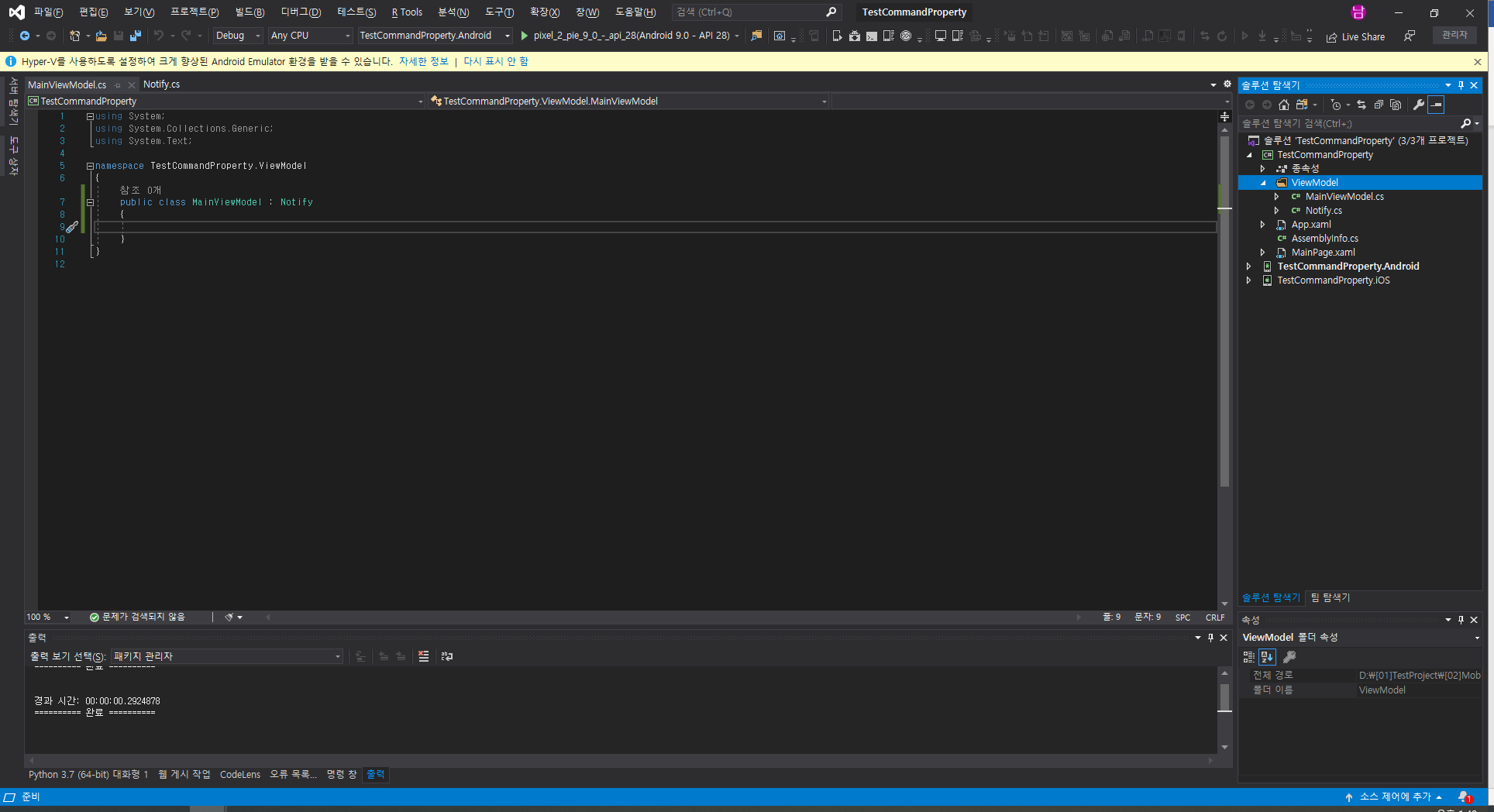
미리 만들어둔 ViewModel 폴더에 위의 내용처럼 Notify 클래스를 만들어 추가해줍니다.
3. MainPage.xaml에 해당하는 ViewModel 작성

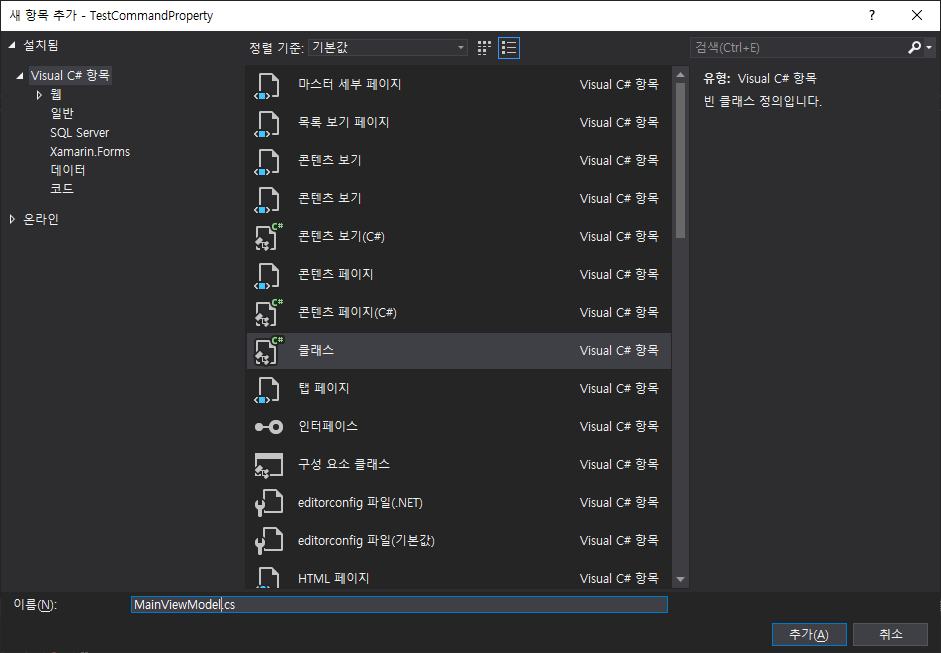
ViewModel 폴더에 MainPage.xaml에 해당하는 ViewModel로 MainViewModel이라는 클래스를 추가하고 앞에서 만들어둔 Notify클래스를 상속받아서 아래 이미지와 같이 준비해줍니다.

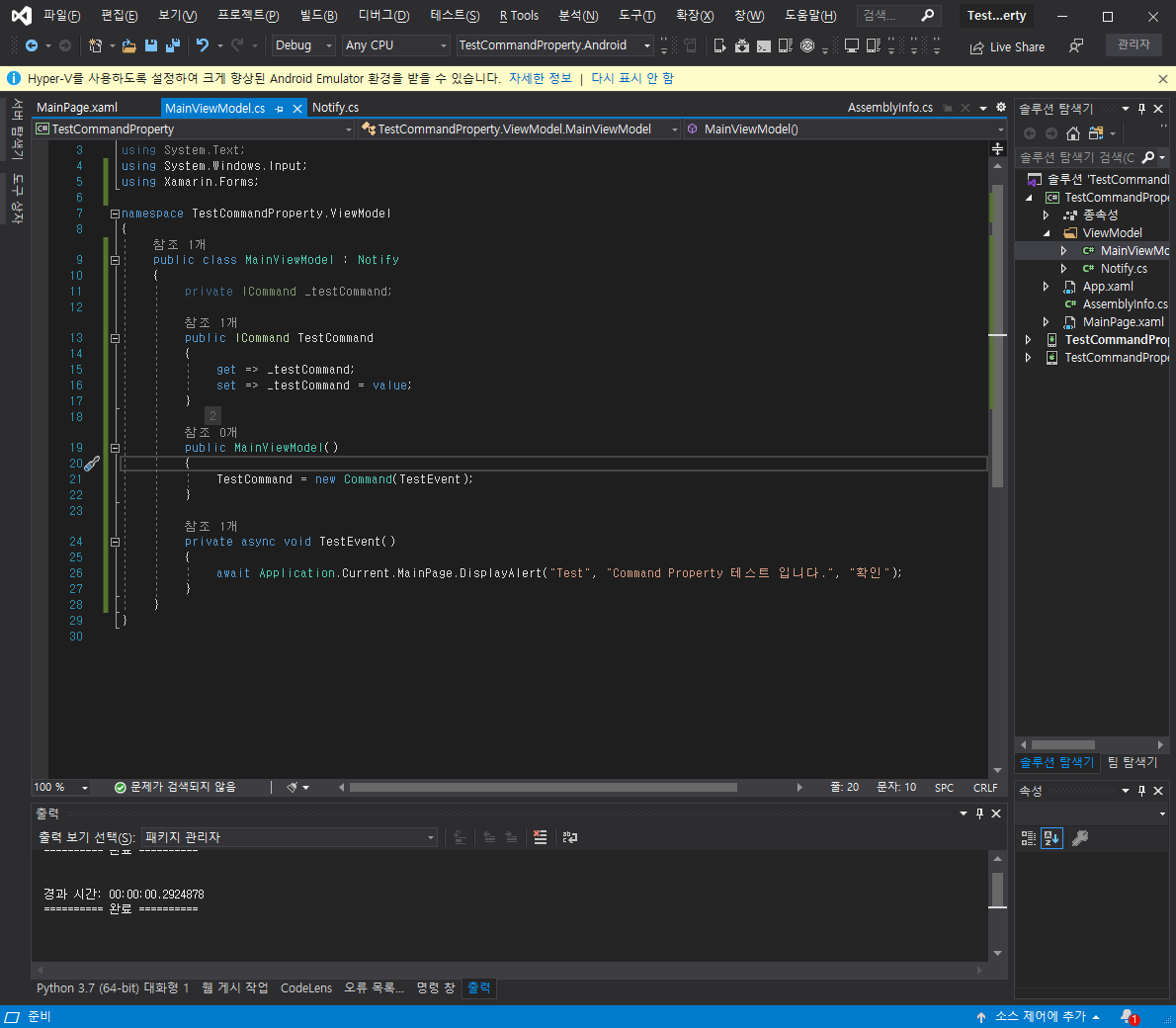
4. 추가된 MainViewModel 작성

위의 사진처럼 이번 포스팅에서 추가할 Command Property를 선언해 줍니다. 그리고 CommandProperty에 연결해줄 TestEvent라는 function도 작성하여 줍니다. 해당 function은 간단하게 메시지만 띄울 겁니다.
5. 사용할 Control Customizing 하기

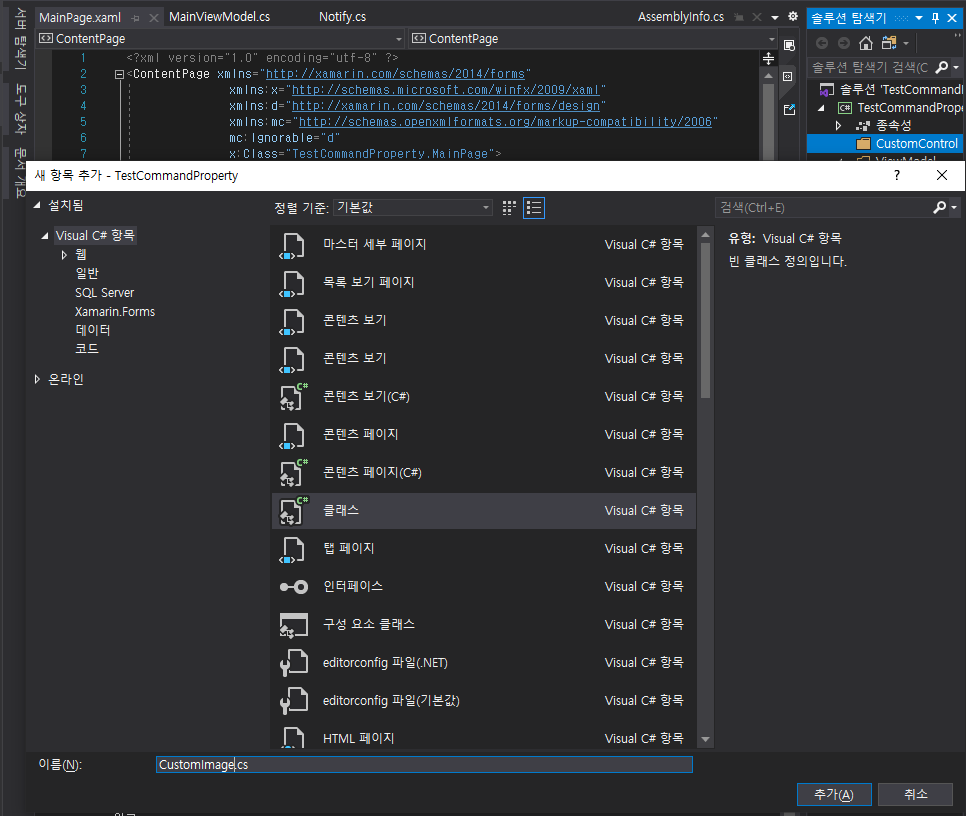
위의 사진처럼 CustomControl이라는 폴더를 만들고 해당 폴더에 CustomImage라는 클래스 파일을 추가해 줍니다.
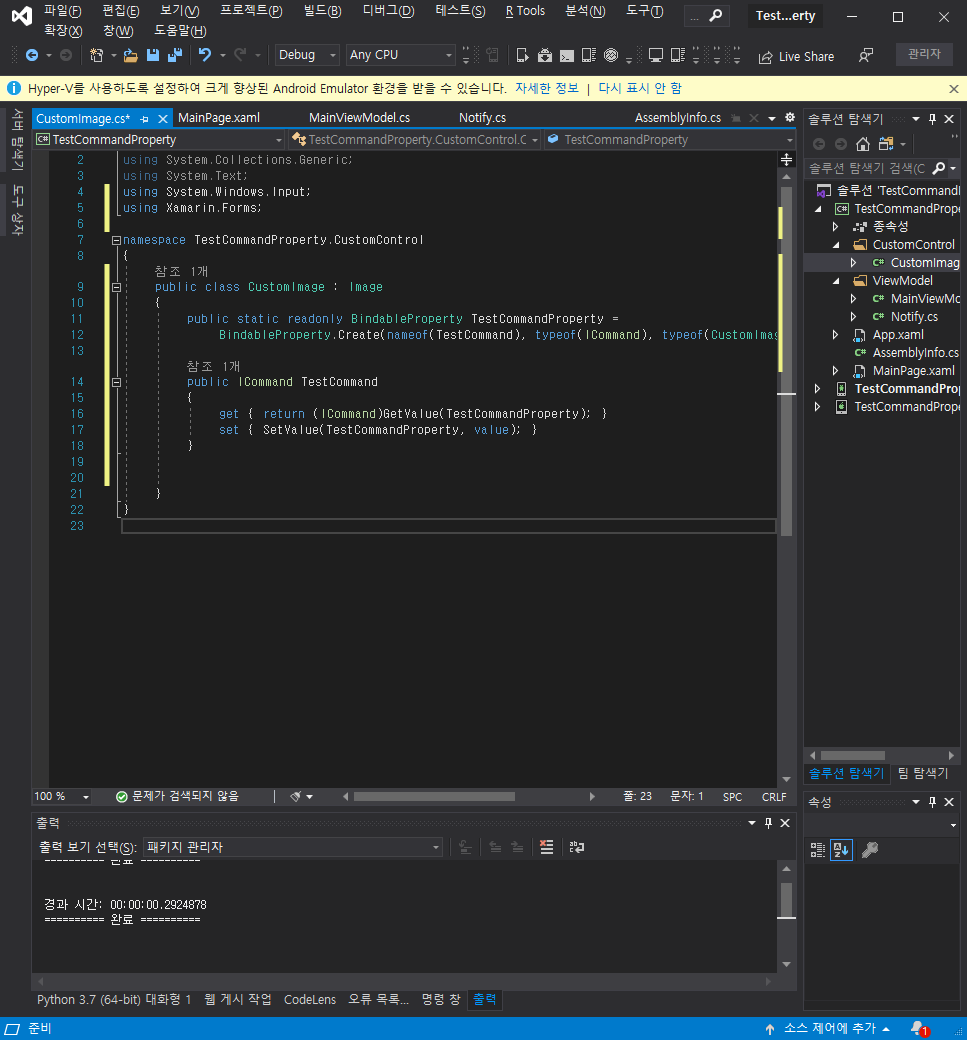
6. CustomImage에 command property 추가하기

위의 이미지처럼 command를 담을 수 있는 Property를 선언해 줍니다. (BindableProperty는 지난 포스팅 때 참조된 링크에서 참조하시면 됩니다.)
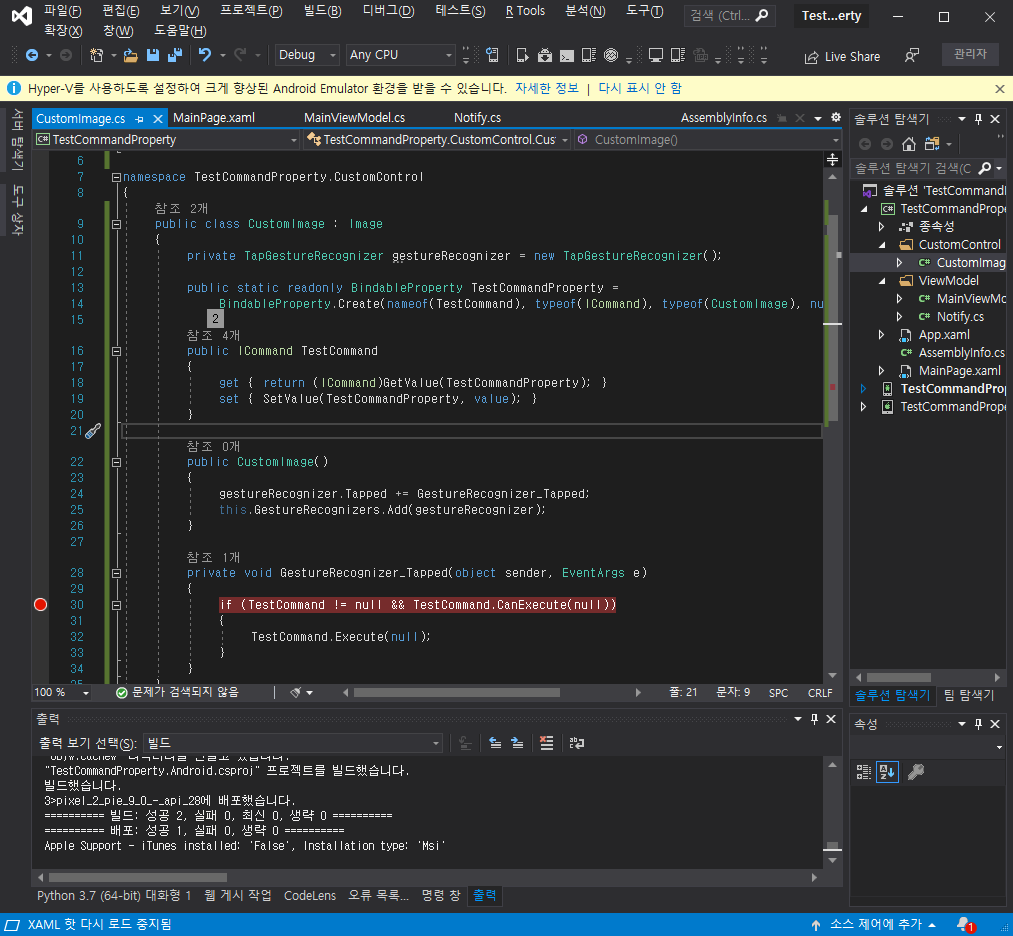
7. CustomImage 컨트롤에 이벤트 추가

위의 이미지에서 보면 image control의 GestureRecognizer이벤트시 TestCommand를 실행하도록 작성해 줍니다.
TestCommand의 경우 MVVM패턴에서 ViewModel의 function을 담은 Command 객체를 담는 객체라고 생각하시면 됩니다.
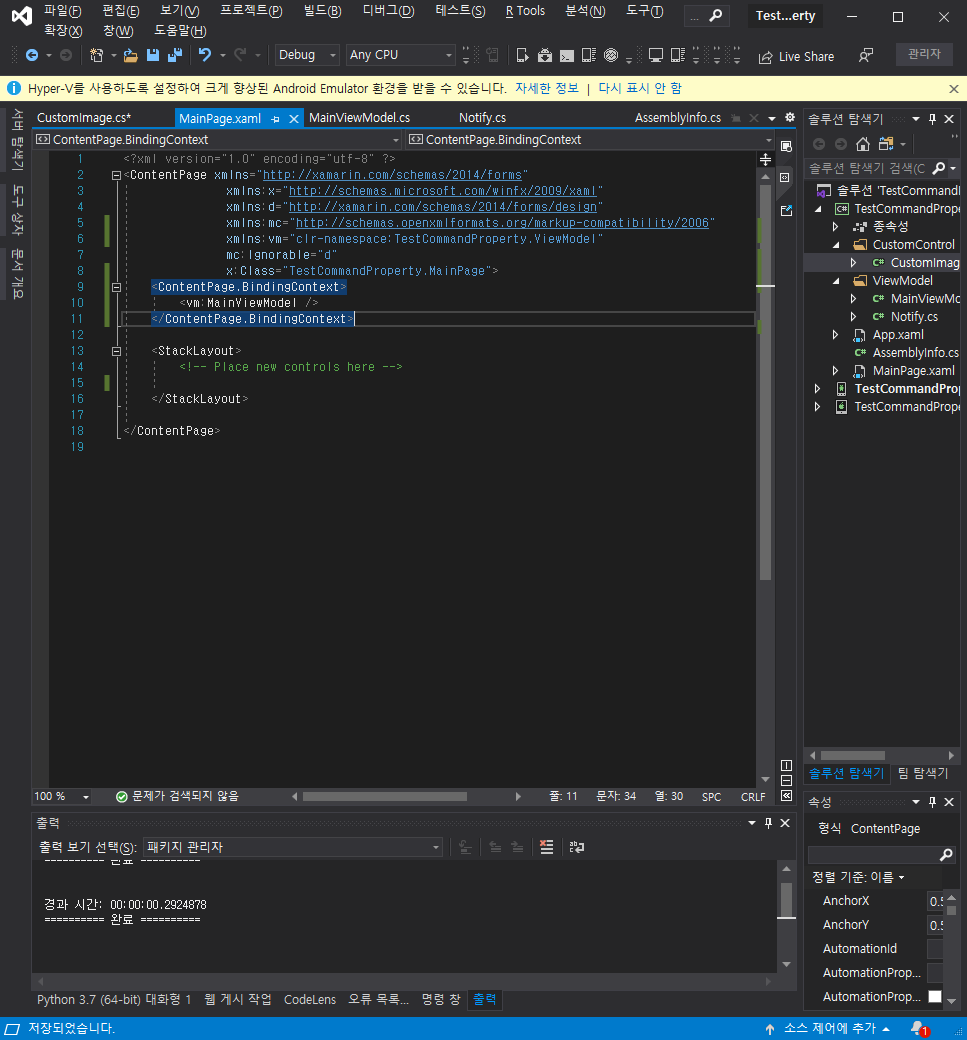
8. MainPage.xaml에 ViewModel 바인딩하기

위의 이미지처럼 ViewModel namespace 참조를 추가해 줍니다. 그리고 ContentPage에 ViewModel에 있는 MainviewModel 클래스를 바인딩 해줍니다.
9. CustomControl 추가하기

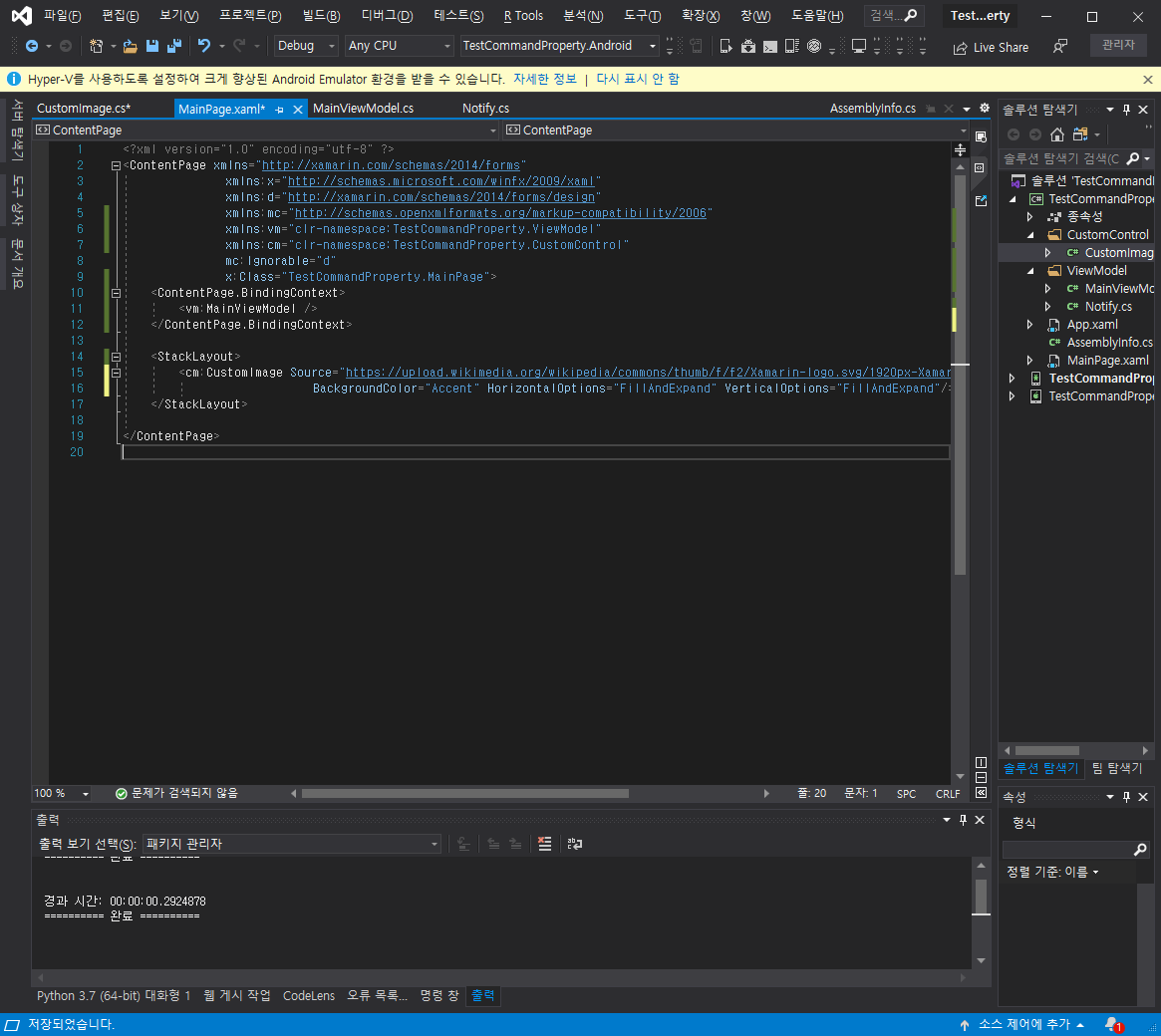
위의 이미지처럼 CustomControl이라는 namespace를 등록해줍니다.
그 이후 StackLayout 태그안에 CustomImage 컨트롤을 추가해 줍니다.
옵션은 아래와 같습니다.
- BackgroundColor = “Accent”
- HorizontalOptions = “FillAndExpand”
- VerticalOptions = “FillAndExpand”
10. Command Property 연결

위의 이미지를 보면 CustomImage 컨트롤의 TestCommand 속성에 MainViewModel의 TestCommand를 바인딩하였습니다.
11. 실행하기

실행을 하게 되면 Accent 바탕색의 Xamarin 공식 이미지가 보일 겁니다.
그리고 해당 이미지를 클릭을 하게 되면 MainViewModel 클래스에 추가했던 메시지가 뜨는 것을 확인해 볼 수 있습니다.
오늘 Xamarin.Forms에서 사용되는 Customizing Control에서 한 단계 더 나아가 ViewModel에서 추가한 이벤트를 Customizing Control에 연결해주는 방법을 알아봤습니다.
해당 방법을 사용하게 된다면 더욱 많은 이벤트들을 MVVM패턴에 적용할 수 있게 되어 source code를 깨끗하게 관리하실 수 있을 겁니다.
감사합니다.
'Web Programming > Xamarin' 카테고리의 다른 글
| Xamarin의 MVVM 패턴 사용하기 (0) | 2020.03.06 |
|---|---|
| Xamarin 시작하기 (0) | 2020.01.07 |