안녕하세요 씨앤텍 시스템즈 최홍준 연구원입니다.
이번 포스트는 ASP .Net Core 3.1버전
MVC패턴을 활용한 Web Page 만들기 입니다.
M : Model ( 처리되는 알고리즘, DB, 데이터 등등 )
V : View ( 화면에 보여주기 위한 역할 )
C : Controller ( 화면의 로직처리 부분 )
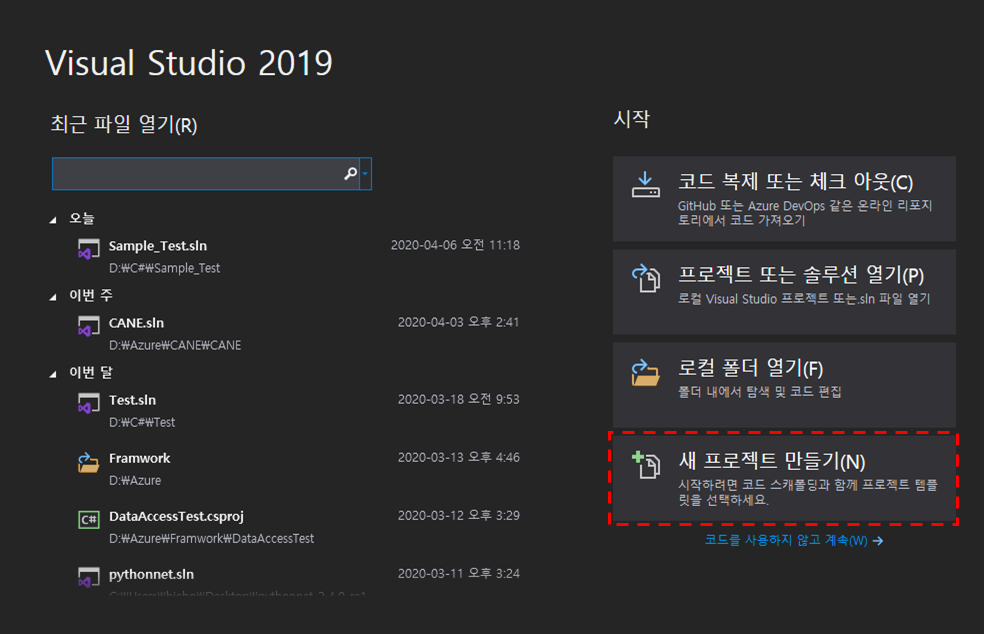
[ Visual Studio 2019 ]
1. 프로젝트를 만듭니다.

2. ASP .NET Core 웹 애플리케이션 선택

3. 프로젝트 이름 작성

4. MVC 패턴 선택

6. 프로젝트 생성 완료

* ASP .Net Core 3.1 버전 MVC 프로젝트 디렉토리 구조는 아래와 같습니다.
1. Properties ( 프로젝트 설정 )
2. wwwroot ( 웹 루트 디렉토리 )
3. 종속성 ( 라이브러리 )
4. Controllers ( 화면의 로직처리 )
5. Models ( 처리되는 알고리즘, DB, 데이터 등등 )
6. Views ( 화면의 로직처리 )
7. appesttings.json ( 웹 설정 )
8. Program.cs ( Startup.cs 구동 )
9. Startup.cs ( 서비스와 응용 프로그램의 요청 파이프라인을 구성 )
이렇게 구성되어 있습니다. 여기서 Startup.cs 파일을 둘러보자면 다음과 같습니다.

ASP .NET Core 3버전 이후부터는 Services에 AddMvc가 아닌 AddControllersWithViews로 MVC 패턴을 호출합니다.

app.UseStaticFiles는 Static파일 즉 css, js 등을 사용하는 여부 체크입니다. ( 빈 값일경우 True )
이러한 세팅으로 실행을 해보면 아래와 같이 실행됩니다.

ASP .NET Core 3.1부터는 IIS Express에서 HTTPS를 권장 실행하여 아무 설정없이 실행한다면 HTTPS로 실행됩니다.

만약 HTTPS 개발환경을 HTTP로 변경하실꺼라면 아래와 같이 체크를 해지 하시면 됩니다.



위와 같이 HTTP로 접속을 해야하는 경우가 종종 있습니다. API를 호출하는데 호출하는 API HTTPS가 아닌 HTTP로 된 경우 IIS Express에서는 보안 경고로 API호출이 불가능합니다. 이럴 경우 위와 같이 HTTPS를 HTTP로 변경 후 API호출을 한다면 정상적으로 호출되는걸 볼 수 있습니다.
다음 포스트는 MVC 패턴으로 간단한 홈페이지 및 Razor라는 기능을 사용하는 포스트를 올리겠습니다.
감사합니다.
'Web Programming > ASP .Net Core 3' 카테고리의 다른 글
| SignalR (0) | 2021.03.16 |
|---|---|
| ASP.Net Core 3.1 과 Nginx 연동 (0) | 2020.11.18 |
| ASP .Net Core 3.1 Apache 연동 (0) | 2020.08.18 |
| ASP .Net Core 3.1 - MySQL 사용 (4) | 2020.06.03 |
| ASP .Net Core 3.1 - Razor (0) | 2020.04.23 |