Web Programming/Vue.js
-
 Web Programming/Vue.js
Web Programming/Vue.jsVue.js 란?
안녕하세요 씨앤텍 시스템즈의 김준형 입니다. 이번 포스트는 Vue.js에 대해 정리 해 보았습니다. Vue.js 는 구글 크리에이티브 랩스(Google Creative Laps)에서 근무하던 에번 유가 개발했습니다. 같은 구글이 개발한 AngularJS 의 장점 중 하나는 양방형 데이터 바인딩 기능을 사용하는 개발입니다. 양방형 데이터 바인딩 (데이터의 변화를 템플릿에 결합하여 화면을 업데이트한 후 화면에서의 입력에 따라 데이터를 업데이트하는 개념) Vue.js 창시자인 에번도 AngularJS 가 제공하는 양방향 데이터 바인딩을 장점으로 눈여겨봤습니다. 에번이 Vue.js 를 만들 때 생각했던 건 "AngularJS 에서 내가 좋아하는 특성만 담은 가벼운 라이브러리를 만들 수 있지 않을까?" 라는 점과..
-
 Web Programming/Vue.js
Web Programming/Vue.jsVue.js 에서 스크롤 페이징(InfiniteLoading) 적용하기
안녕하세요. 씨앤텍 시스템즈 입니다. 이번 글은 Vue.js 에서 스크롤 페이징(InfiniteLoading) 적용하는 방법에 대해서 정리해 보았습니다. InfiniteLoading사용방법은 https://peachscript.github.io/vue-infinite-loading/를 참고했습니다. 스크롤 페이징을 적용하기 위해 아래의 세 단계를 거쳐야 합니다. 1. InfiniteLoading 모듈 설치 2. .vue 파일에 InfiniteLoading 적용 3. 스크립트 적용 위의 이미지는 공식문서에서 제공하고 있는 InfiniteLoading을 적용했을 때의 화면입니다. 1. VueInfiniteLoading 모듈 설치 InfiniteLoading을 사용하기 위해 모듈을 설치합니다. npm inst..
-
 Web Programming/Vue.js
Web Programming/Vue.jsBootstrapVue 사용법
안녕하세요. 씨앤텍 시스템즈 입니다. 이번 글은 BootstrapVue 사용법에 대해서 정리해 보았습니다. BootstrapVue는 Bootstrap을 Vue.js에서 사용할 수 있도록 만든 패키지입니다. 공식문서에서 BootstrapVue를 사용하기 위해서는 아래와 같은 환경이 필요하다고 합니다. 1. Vue.js가 필요합니다. 2. 부트스트랩이 필요합니다. 3. PortalVue는 Toasts를 사용하기 위해 필요합니다. 4. jQuery는 필요하지 않습니다. Vue.js에서 BootstrapVue를 사용하기 위해서는 패키지를 설치해야합니다. 생성한 프로젝트의 경로에서 아래의 코드를 통해 Vue.js, BootstrapVue, Bootstrap v4의 최신버전을 설치합니다. # npm에서 설치 npm..
-
 Web Programming/Vue.js
Web Programming/Vue.jsNode.js 패키지 설치 모듈 npm과 yarn
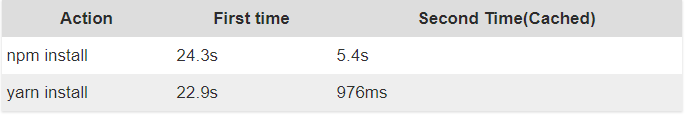
안녕하세요 씨앤텍 시스템즈 최홍준 연구원입니다. 이번 포스트는 JavaScript에서 모듈을 설치할 수 있는 패키지 관리자 툴을 비교해 보았습니다. 대표적인 패키지 관리자 툴은 총 3가지로 나눌 수 있습니다. 1. npm 2. yarn 3. brew 3번 툴인 brew는 Mac에서 주로 사용하는 툴인만큼 윈도우에서는 사용을 잘 안 하는 툴입니다. 이 포스터에서는 npm과 yarn 패키지 툴을 비교해보겠습니다. [ NPM ] npm은 Node Packaged Manager의 약자로 Node.js에서 주로 사용했던 패키지 관리자 툴입니다. 이 패키지는 온라인 데이터베이스로 이루어져 있습니다. 이러한 데이터베이스는 클라이언트를 통해 접근되며 사용 가능한 패키지들은 npm 웹 사이트에서 찾아보고 검색할 수 있습..
-
 Web Programming/Vue.js
Web Programming/Vue.jsVue.js 설치 및 구성
안녕하세요 씨앤텍시스템즈 최홍준 연구원입니다. 이번 포스트는 Vue.js의 설치 과정에 대해서 정리해 보았습니다. 먼저 Vue.js 설치는 3가지로 나눌 수 있습니다. 1. npm init 2. cli 3. vue init 1. npm init 이용하여 구축 1.1 폴더를 생성 후 npm init으로 package.json을 생성합니다. 1.2 Vue 프로젝트 빌드에 필요한 의존성 항목들을 모두 설치합니다. npm install vue vue-loader vue-template-compiler webpack webpack-cli webpack-dev-server babel-loader @babel/core @babel/preset-env css-loader vue-style-loader html-webp..