안녕하세요 씨앤텍 시스템즈 김준형입니다.
이번 포스트는 CDS Hooks SandBox서버 구축 과정에 대해서 정리해 보았습니다.
프로그램은 Node JS 10.16.2 LTS버전과 Git을 설치했습니다.
설치 매뉴얼은 https://github.com/cds-hooks/sandbox 를 참고했습니다.
먼저 CDS Hooks SandBox서버 구축 과정은 2가지로 나눌 수 있습니다.
1. CDS Hooks SandBox 설치
2. CDS Hooks Service 설치
1. CDS Hooks SandBox 설치
1-1 git을 열어서 원하는 위치에 폴더를 생성하고 들어가서 git clone https://github.com/cds-hooks/sandbox.git
명령어를 입력합니다.
1-2 cd sandbox 명령어로 폴더에 들어갑니다.
1-3 npm install 명령어를 통해 CDS Hooks SandBox를 설치합니다.
1-4 npm run dev 명령어로 SandBox를 시작합니다.
%1-3 명령어와 1-4 명령어 실행중에 npm 오류가 발생할 수 있습니다.%

1. npm install rimraf -g 명령어를 통해 rimraf를 설치합니다.
2. npm install node-sass --save-dev --unsafe-perm=true 명령어를 통해 node-sass를 설치합니다.
3. npm i gulp-sass -ES --unsafe-perm=true 명령어를 통해 gulp-sass를 설치합니다.
4. 1-3 명령어인 npm install 부터 다시 시작합니다.
%1-4 명령은 실행은 되지만 Node.js Compile Error가 발생할 수 있습니다.%

1. sandbox 폴더 안에 있는 webpack.config.common.js 설정 파일에 들어가 module 쪽 안에 rules 안에 아래 내용을 추가합니다.

{
test: /\.css$/,
include: /node_modules/,
loaders: ['style-loader', 'css-loader'],
}
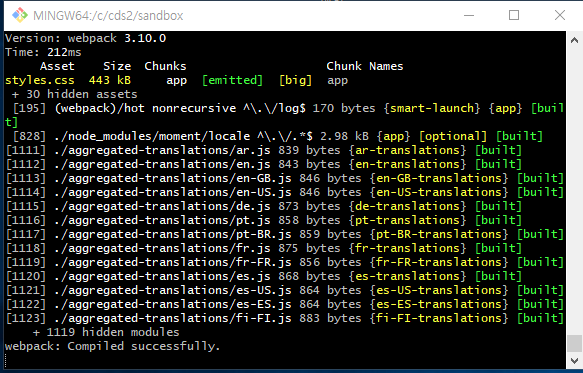
2. 컴파일에 성공합니다.

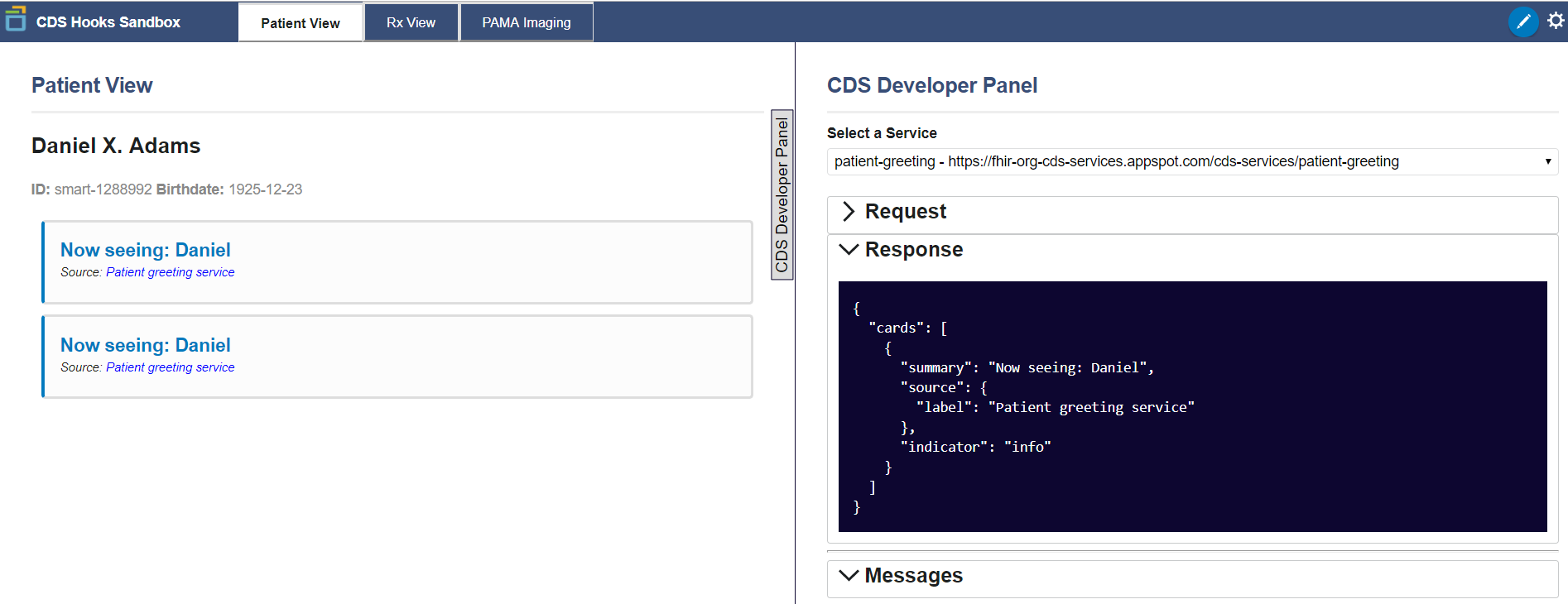
1-5 http://localhost:8080/에 접속하여 확인합니다.

2. CDS Hooks Service 설치
2-1 git clone https://github.com/cds-hooks/sandbox-cds-services.git 명령어를 통해 sandbox-cds-services를 설치합니다.
2-2 cd sandbox-cds-services/ 명령어를 통해 폴더로 들어갑니다.
2-3 npm install 명령어로 설치합니다.
2-4 npm run dev로 실행합니다.

2-5 http://localhost:3000/cds-services 으로 접속해서 확인합니다.

2-6 CDS Hook Sandbox로 접속해서 오른쪽 상단의 설정을 통해 CDS Service를 등록합니다.

감사합니다.
'Health Information > FHIR' 카테고리의 다른 글
| FHIR란? (1) | 2020.08.25 |
|---|---|
| FHIR Server와 FHIR Client 차이점 (1) | 2020.06.19 |
| FHIR as a Meta Model to Integrate CDM: Development of a Tool and Quantitative Validation Study (0) | 2020.05.15 |
| SMART on FHIR - CDS Hooks - HAPI FHIR 연동 (0) | 2019.10.29 |
| HAPI FHIR 서버 구축 (6) | 2019.06.21 |